内部ブロック名:core/latest-posts
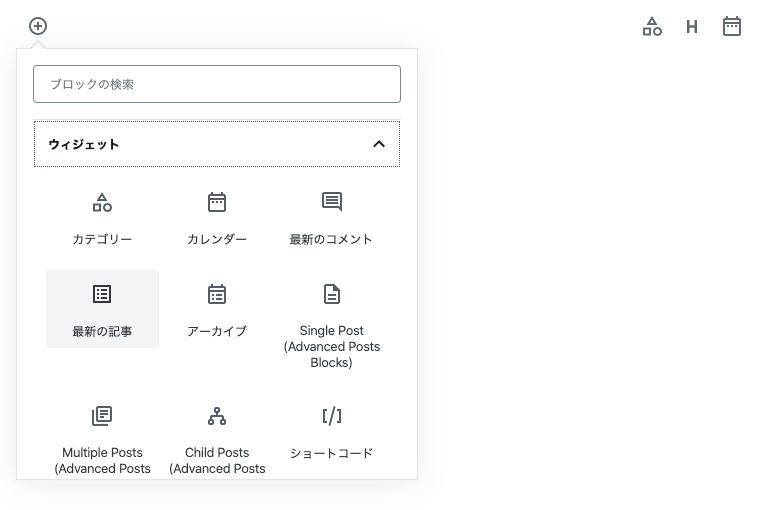
ブロックの選択方法
入力欄の横にある[+]マークをクリックして、「ウィジェット」から「最新の記事」をクリックします。

デフォルト
<ul class="wp-block-latest-posts wp-block-latest-posts__list">
<li>
<a href="/2020/07/16/1041/">
Gutenbergでオリジナルのブロックパターン登録方法
</a>
</li>
<li>
<a href="/2020/07/03/1009/">
WordPress 5.5のブロックエディターに搭載される「ブロックパターン」をひと足お先にご紹介!
</a>
</li>
<li>
<a href="/2020/05/22/949/">
WordPress 5.4から、グラデーションAPIが追加されました
</a>
</li>
<li>
<a href="/2020/03/06/929/">
ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg Template Library」
</a>
</li>
<li>
<a href="/2020/02/28/913/">
投稿取得には必須級!WordPress プラグイン Advanced Posts Blocksの使い方
</a>
</li>
</ul>
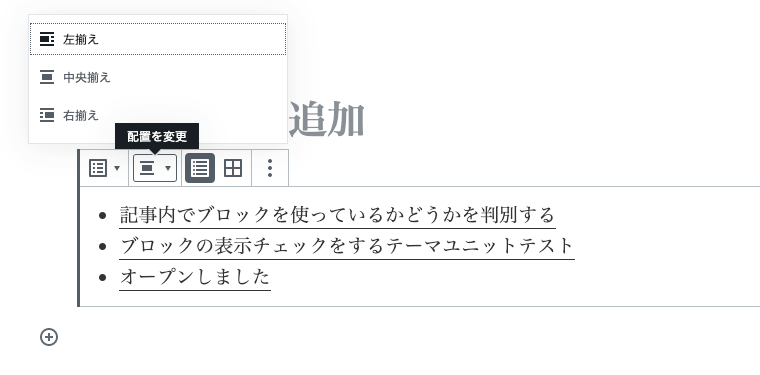
配置

左揃え
<ul class="wp-block-latest-posts wp-block-latest-posts__list alignleft">
<li>
<a href="/2020/07/16/1041/">
Gutenbergでオリジナルのブロックパターン登録方法
</a>
</li>
<li>
<a href="/2020/07/03/1009/">
WordPress 5.5のブロックエディターに搭載される「ブロックパターン」をひと足お先にご紹介!
</a>
</li>
<li>
<a href="/2020/05/22/949/">
WordPress 5.4から、グラデーションAPIが追加されました
</a>
</li>
<li>
<a href="/2020/03/06/929/">
ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg Template Library」
</a>
</li>
<li>
<a href="/2020/02/28/913/">
投稿取得には必須級!WordPress プラグイン Advanced Posts Blocksの使い方
</a>
</li>
</ul>
中央揃え
<ul class="wp-block-latest-posts wp-block-latest-posts__list aligncenter">
<li>
<a href="/2020/07/16/1041/">
Gutenbergでオリジナルのブロックパターン登録方法
</a>
</li>
<li>
<a href="/2020/07/03/1009/">
WordPress 5.5のブロックエディターに搭載される「ブロックパターン」をひと足お先にご紹介!
</a>
</li>
<li>
<a href="/2020/05/22/949/">
WordPress 5.4から、グラデーションAPIが追加されました
</a>
</li>
<li>
<a href="/2020/03/06/929/">
ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg Template Library」
</a>
</li>
<li>
<a href="/2020/02/28/913/">
投稿取得には必須級!WordPress プラグイン Advanced Posts Blocksの使い方
</a>
</li>
</ul>
右揃え
<ul class="wp-block-latest-posts wp-block-latest-posts__list alignright">
<li>
<a href="/2020/07/16/1041/">
Gutenbergでオリジナルのブロックパターン登録方法
</a>
</li>
<li>
<a href="/2020/07/03/1009/">
WordPress 5.5のブロックエディターに搭載される「ブロックパターン」をひと足お先にご紹介!
</a>
</li>
<li>
<a href="/2020/05/22/949/">
WordPress 5.4から、グラデーションAPIが追加されました
</a>
</li>
<li>
<a href="/2020/03/06/929/">
ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg Template Library」
</a>
</li>
<li>
<a href="/2020/02/28/913/">
投稿取得には必須級!WordPress プラグイン Advanced Posts Blocksの使い方
</a>
</li>
</ul>
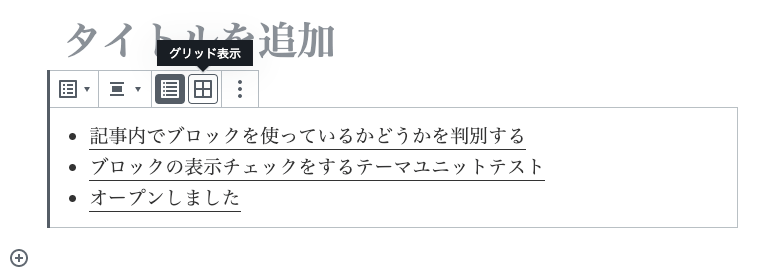
グリッド表示

<ul class="wp-block-latest-posts wp-block-latest-posts__list is-grid columns-3">
<li>
<a href="/2020/07/16/1041/">
Gutenbergでオリジナルのブロックパターン登録方法
</a>
</li>
<li>
<a href="/2020/07/03/1009/">
WordPress 5.5のブロックエディターに搭載される「ブロックパターン」をひと足お先にご紹介!
</a>
</li>
<li>
<a href="/2020/05/22/949/">
WordPress 5.4から、グラデーションAPIが追加されました
</a>
</li>
<li>
<a href="/2020/03/06/929/">
ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg Template Library」
</a>
</li>
<li>
<a href="/2020/02/28/913/">
投稿取得には必須級!WordPress プラグイン Advanced Posts Blocksの使い方
</a>
</li>
</ul>
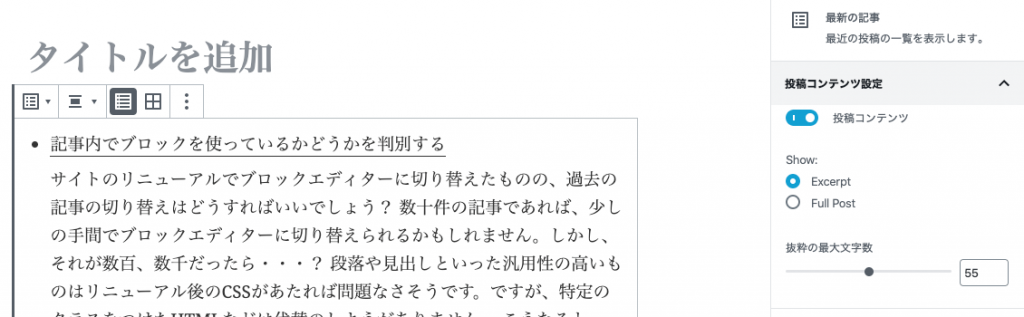
投稿コンテンツ設定
右側の[設定]から、抜粋を出すか本文を出すか選択でき、抜粋を出した場合、抜粋の最大文字数を設定できます。(デフォルトの文字数は55文字です)

以下は、投稿コンテンツをオンにした例です。
-
Gutenbergでオリジナルのブロックパターン登録方法
これはプラグイン版のGutenberg(ver 8.5.1)を有効化して確認しています。UI等は変更になる可能 […]
-
WordPress 5.5のブロックエディターに搭載される「ブロックパターン」をひと足お先にご紹介!
WordPress 5.5で、ブロックエディターに機能が追加されます。その名も「ブロックパターン」! 新しいU […]
-
WordPress 5.4から、グラデーションAPIが追加されました
WordPress 5.4にて、editor-gradient-presetsというサポートが追加されました。 […]
-
ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg Template Library」
WordPress Tavernで取り上げられた、Gutenberg Template Libraryを試して […]
-
投稿取得には必須級!WordPress プラグイン Advanced Posts Blocksの使い方
「最新の記事」を取得するブロックがありますが、サムネイルを取得したり、好みのHTMLを書き換えたりするような自 […]
<ul class="wp-block-latest-posts wp-block-latest-posts__list">
<li>
<a href="/2020/07/16/1041/">
Gutenbergでオリジナルのブロックパターン登録方法
</a>
<div class="wp-block-latest-posts__post-excerpt">
これはプラグイン版のGutenberg(ver 8.5.1)を有効化して確認しています。UI等は変更になる可能 […]
</div>
</li>
<li>
<a href="/2020/07/03/1009/">
WordPress 5.5のブロックエディターに搭載される「ブロックパターン」をひと足お先にご紹介!
</a>
<div class="wp-block-latest-posts__post-excerpt">
WordPress 5.5で、ブロックエディターに機能が追加されます。その名も「ブロックパターン」! 新しいU […]
</div>
</li>
<li>
<a href="/2020/05/22/949/">
WordPress 5.4から、グラデーションAPIが追加されました
</a>
<div class="wp-block-latest-posts__post-excerpt">
WordPress 5.4にて、editor-gradient-presetsというサポートが追加されました。 […]
</div>
</li>
<li>
<a href="/2020/03/06/929/">
ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg Template Library」
</a>
<div class="wp-block-latest-posts__post-excerpt">
WordPress Tavernで取り上げられた、Gutenberg Template Libraryを試して […]
</div>
</li>
<li>
<a href="/2020/02/28/913/">
投稿取得には必須級!WordPress プラグイン Advanced Posts Blocksの使い方
</a>
<div class="wp-block-latest-posts__post-excerpt">
「最新の記事」を取得するブロックがありますが、サムネイルを取得したり、好みのHTMLを書き換えたりするような自 […]
</div>
</li>
</ul>
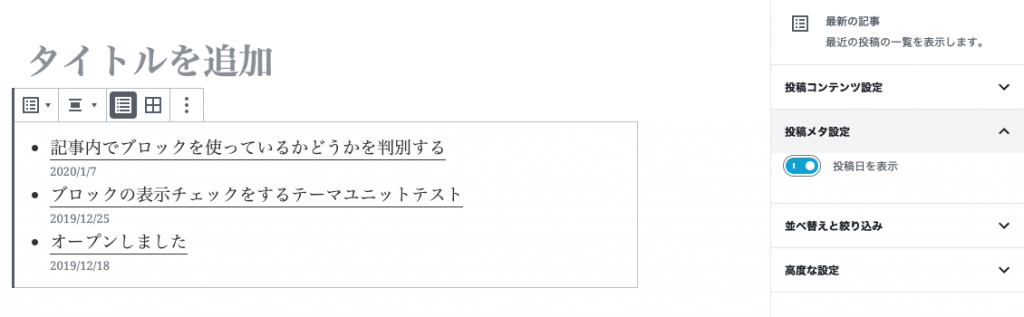
投稿メタ設定(オン)
右側の[設定]から、投稿日を表示するかどうかを選択できます。

以下は、投稿日を表示をオンにした例です。
<ul class="wp-block-latest-posts wp-block-latest-posts__list has-dates">
<li>
<a href="/2020/07/16/1041/">
Gutenbergでオリジナルのブロックパターン登録方法
</a>
<time datetime="2020-07-16T15:37:12+09:00" class="wp-block-latest-posts__post-date">
2020/7/16
</time>
</li>
<li>
<a href="/2020/07/03/1009/">
WordPress 5.5のブロックエディターに搭載される「ブロックパターン」をひと足お先にご紹介!
</a>
<time datetime="2020-07-03T15:59:44+09:00" class="wp-block-latest-posts__post-date">
2020/7/3
</time>
</li>
<li>
<a href="/2020/05/22/949/">
WordPress 5.4から、グラデーションAPIが追加されました
</a>
<time datetime="2020-05-22T18:47:31+09:00" class="wp-block-latest-posts__post-date">
2020/5/22
</time>
</li>
<li>
<a href="/2020/03/06/929/">
ブロックコードを貼り付けて複雑なレイアウトを実現する「Gutenberg Template Library」
</a>
<time datetime="2020-03-06T14:28:14+09:00" class="wp-block-latest-posts__post-date">
2020/3/6
</time>
</li>
<li>
<a href="/2020/02/28/913/">
投稿取得には必須級!WordPress プラグイン Advanced Posts Blocksの使い方
</a>
<time datetime="2020-02-28T16:57:07+09:00" class="wp-block-latest-posts__post-date">
2020/2/28
</time>
</li>
</ul>
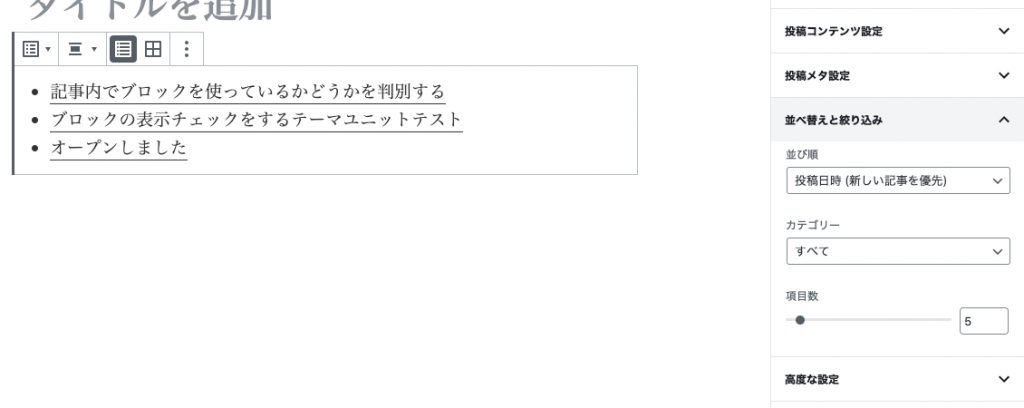
並べ替えと絞り込み
右側の[設定]から、並べ替えと絞り込みができます。
デフォルトでは並び順は「投稿日時(新しい記事を優先)」、カテゴリーは「すべて」、項目数は5になっています。

以下では、並び順を「タイトル順」にして、カテゴリーを「TIPS」にしぼり、項目数を3にしました。
<ul class="wp-block-latest-posts wp-block-latest-posts__list">
<li>
<a href="/2020/01/07/432/">
記事内でブロックを使っているかどうかを判別する
</a>
</li>
<li>
<a href="/2020/02/28/913/">
投稿取得には必須級!WordPress プラグイン Advanced Posts Blocksの使い方
</a>
</li>
<li>
<a href="/2020/01/24/681/">
再利用ブロックの活用方法
</a>
</li>
</ul>