内部ブロック名:core/calendar
ブロックの選択方法
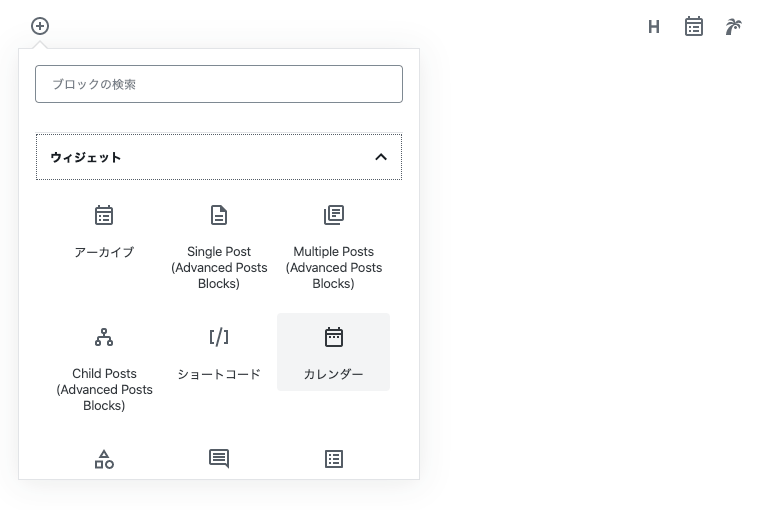
入力欄の横にある[+]マークをクリックして、「ウィジェット」から「カレンダー」をクリックします。

デフォルト
<div class="wp-block-calendar">
<table id="wp-calendar" class="wp-calendar-table">
<caption>
2020年7月
</caption>
<thead>
<tr>
<th scope="col" title="月曜日">
月
</th>
<th scope="col" title="火曜日">
火
</th>
<th scope="col" title="水曜日">
水
</th>
<th scope="col" title="木曜日">
木
</th>
<th scope="col" title="金曜日">
金
</th>
<th scope="col" title="土曜日">
土
</th>
<th scope="col" title="日曜日">
日
</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2" class="pad">
</td>
<td>
1
</td>
<td>
2
</td>
<td>
<a href="/2020/07/03/" aria-label="2020年7月3日 に投稿を公開">
3
</a>
</td>
<td>
4
</td>
<td>
5
</td>
</tr>
<tr>
<td>
6
</td>
<td>
7
</td>
<td>
8
</td>
<td>
9
</td>
<td>
10
</td>
<td>
11
</td>
<td>
12
</td>
</tr>
<tr>
<td>
13
</td>
<td>
14
</td>
<td>
15
</td>
<td id="today">
<a href="/2020/07/16/" aria-label="2020年7月16日 に投稿を公開">
16
</a>
</td>
<td>
17
</td>
<td>
18
</td>
<td>
19
</td>
</tr>
<tr>
<td>
20
</td>
<td>
21
</td>
<td>
22
</td>
<td>
23
</td>
<td>
24
</td>
<td>
25
</td>
<td>
26
</td>
</tr>
<tr>
<td>
27
</td>
<td>
28
</td>
<td>
29
</td>
<td>
30
</td>
<td>
31
</td>
<td class="pad" colspan="2">
</td>
</tr>
</tbody>
</table>
<nav aria-label="Previous and next months" class="wp-calendar-nav">
<span class="wp-calendar-nav-prev">
<a href="/2020/05/">
« 5月
</a>
</span>
<span class="pad">
</span>
<span class="wp-calendar-nav-next">
</span>
</nav>
</div>
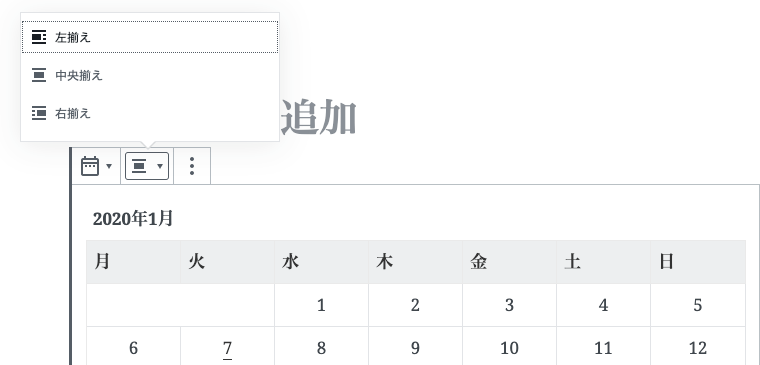
配置

左揃え
<div class="wp-block-calendar alignleft">
<table id="wp-calendar" class="wp-calendar-table">
<caption>
2020年7月
</caption>
<thead>
<tr>
<th scope="col" title="月曜日">
月
</th>
<th scope="col" title="火曜日">
火
</th>
<th scope="col" title="水曜日">
水
</th>
<th scope="col" title="木曜日">
木
</th>
<th scope="col" title="金曜日">
金
</th>
<th scope="col" title="土曜日">
土
</th>
<th scope="col" title="日曜日">
日
</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2" class="pad">
</td>
<td>
1
</td>
<td>
2
</td>
<td>
<a href="/2020/07/03/" aria-label="2020年7月3日 に投稿を公開">
3
</a>
</td>
<td>
4
</td>
<td>
5
</td>
</tr>
<tr>
<td>
6
</td>
<td>
7
</td>
<td>
8
</td>
<td>
9
</td>
<td>
10
</td>
<td>
11
</td>
<td>
12
</td>
</tr>
<tr>
<td>
13
</td>
<td>
14
</td>
<td>
15
</td>
<td id="today">
<a href="/2020/07/16/" aria-label="2020年7月16日 に投稿を公開">
16
</a>
</td>
<td>
17
</td>
<td>
18
</td>
<td>
19
</td>
</tr>
<tr>
<td>
20
</td>
<td>
21
</td>
<td>
22
</td>
<td>
23
</td>
<td>
24
</td>
<td>
25
</td>
<td>
26
</td>
</tr>
<tr>
<td>
27
</td>
<td>
28
</td>
<td>
29
</td>
<td>
30
</td>
<td>
31
</td>
<td class="pad" colspan="2">
</td>
</tr>
</tbody>
</table>
<nav aria-label="Previous and next months" class="wp-calendar-nav">
<span class="wp-calendar-nav-prev">
<a href="/2020/05/">
« 5月
</a>
</span>
<span class="pad">
</span>
<span class="wp-calendar-nav-next">
</span>
</nav>
</div>
中央揃え
<div class="wp-block-calendar aligncenter">
<table id="wp-calendar" class="wp-calendar-table">
<caption>
2020年7月
</caption>
<thead>
<tr>
<th scope="col" title="月曜日">
月
</th>
<th scope="col" title="火曜日">
火
</th>
<th scope="col" title="水曜日">
水
</th>
<th scope="col" title="木曜日">
木
</th>
<th scope="col" title="金曜日">
金
</th>
<th scope="col" title="土曜日">
土
</th>
<th scope="col" title="日曜日">
日
</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2" class="pad">
</td>
<td>
1
</td>
<td>
2
</td>
<td>
<a href="/2020/07/03/" aria-label="2020年7月3日 に投稿を公開">
3
</a>
</td>
<td>
4
</td>
<td>
5
</td>
</tr>
<tr>
<td>
6
</td>
<td>
7
</td>
<td>
8
</td>
<td>
9
</td>
<td>
10
</td>
<td>
11
</td>
<td>
12
</td>
</tr>
<tr>
<td>
13
</td>
<td>
14
</td>
<td>
15
</td>
<td id="today">
<a href="/2020/07/16/" aria-label="2020年7月16日 に投稿を公開">
16
</a>
</td>
<td>
17
</td>
<td>
18
</td>
<td>
19
</td>
</tr>
<tr>
<td>
20
</td>
<td>
21
</td>
<td>
22
</td>
<td>
23
</td>
<td>
24
</td>
<td>
25
</td>
<td>
26
</td>
</tr>
<tr>
<td>
27
</td>
<td>
28
</td>
<td>
29
</td>
<td>
30
</td>
<td>
31
</td>
<td class="pad" colspan="2">
</td>
</tr>
</tbody>
</table>
<nav aria-label="Previous and next months" class="wp-calendar-nav">
<span class="wp-calendar-nav-prev">
<a href="/2020/05/">
« 5月
</a>
</span>
<span class="pad">
</span>
<span class="wp-calendar-nav-next">
</span>
</nav>
</div>
右揃え
<div class="wp-block-calendar alignright">
<table id="wp-calendar" class="wp-calendar-table">
<caption>
2020年7月
</caption>
<thead>
<tr>
<th scope="col" title="月曜日">
月
</th>
<th scope="col" title="火曜日">
火
</th>
<th scope="col" title="水曜日">
水
</th>
<th scope="col" title="木曜日">
木
</th>
<th scope="col" title="金曜日">
金
</th>
<th scope="col" title="土曜日">
土
</th>
<th scope="col" title="日曜日">
日
</th>
</tr>
</thead>
<tbody>
<tr>
<td colspan="2" class="pad">
</td>
<td>
1
</td>
<td>
2
</td>
<td>
<a href="/2020/07/03/" aria-label="2020年7月3日 に投稿を公開">
3
</a>
</td>
<td>
4
</td>
<td>
5
</td>
</tr>
<tr>
<td>
6
</td>
<td>
7
</td>
<td>
8
</td>
<td>
9
</td>
<td>
10
</td>
<td>
11
</td>
<td>
12
</td>
</tr>
<tr>
<td>
13
</td>
<td>
14
</td>
<td>
15
</td>
<td id="today">
<a href="/2020/07/16/" aria-label="2020年7月16日 に投稿を公開">
16
</a>
</td>
<td>
17
</td>
<td>
18
</td>
<td>
19
</td>
</tr>
<tr>
<td>
20
</td>
<td>
21
</td>
<td>
22
</td>
<td>
23
</td>
<td>
24
</td>
<td>
25
</td>
<td>
26
</td>
</tr>
<tr>
<td>
27
</td>
<td>
28
</td>
<td>
29
</td>
<td>
30
</td>
<td>
31
</td>
<td class="pad" colspan="2">
</td>
</tr>
</tbody>
</table>
<nav aria-label="Previous and next months" class="wp-calendar-nav">
<span class="wp-calendar-nav-prev">
<a href="/2020/05/">
« 5月
</a>
</span>
<span class="pad">
</span>
<span class="wp-calendar-nav-next">
</span>
</nav>
</div>