内部ブロック名:core/cover
ブロックの選択方法
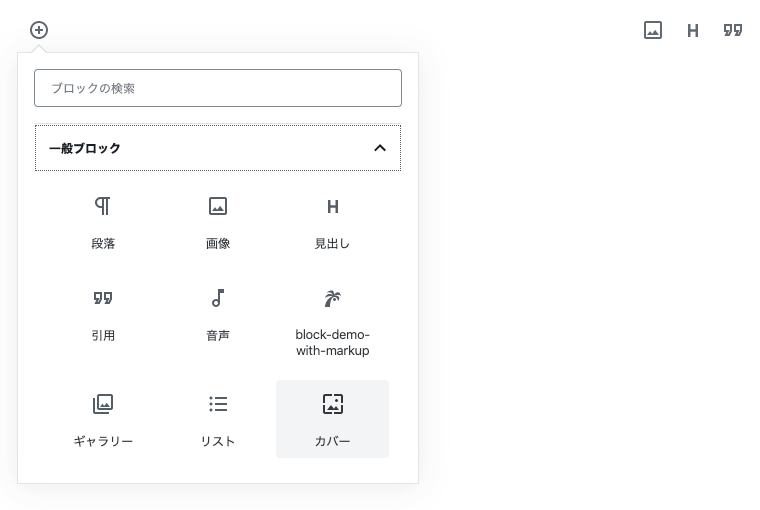
入力欄の横にある[+]マークをクリックして、「一般ブロック」から「カバー」をクリックします。

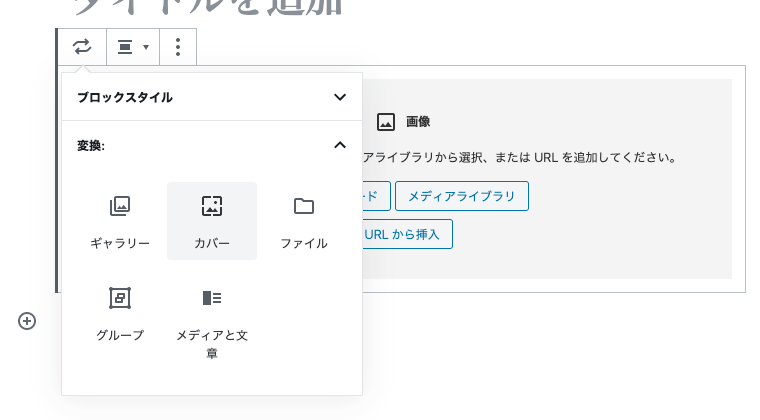
また、画像ブロックなど、画像に関するブロックを使用していれば、あとから変換も可能です。

デフォルト
テキストを入れます
<div class="wp-block-cover has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg)">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
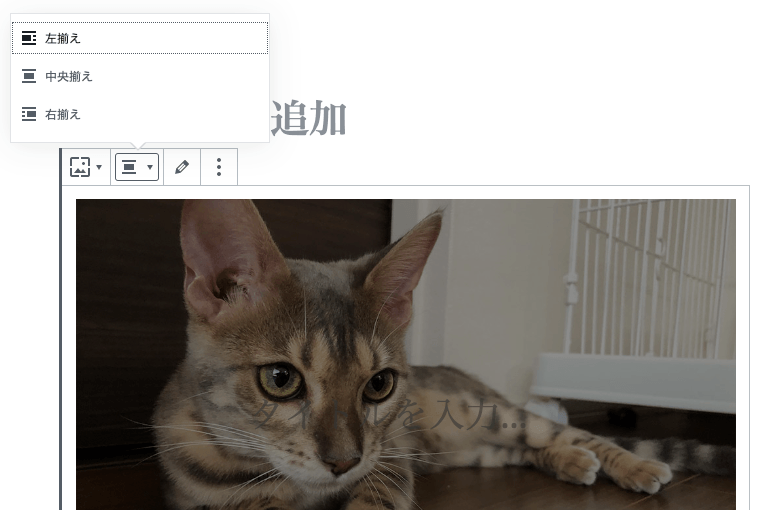
配置

左揃え
テキストを入れます
<div class="wp-block-cover alignleft has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg)">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
中央揃え
テキストを入れます
<div class="wp-block-cover aligncenter has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg)">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
右揃え
テキストを入れます
<div class="wp-block-cover alignright has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg)">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
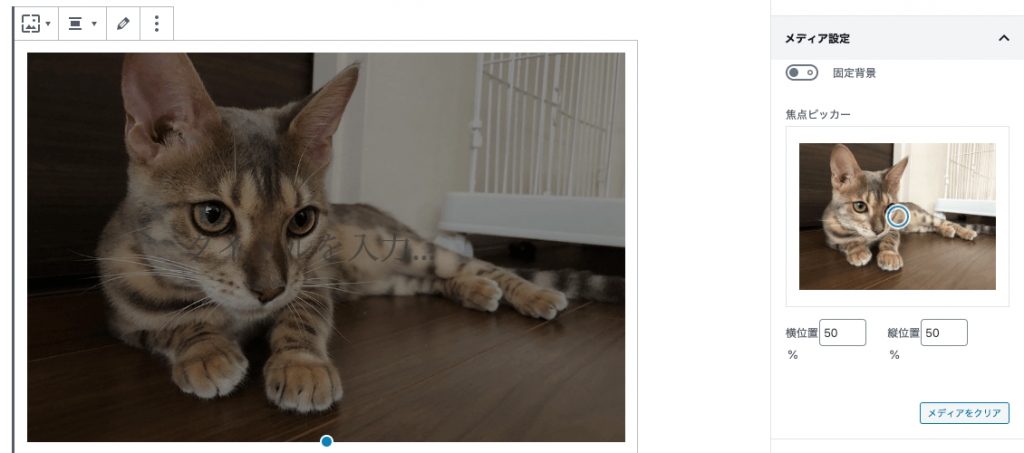
メディア設定
固定背景にしたり、カバーで使用する画像の焦点を変更したりできます。

固定背景
固定背景をオンにすると、焦点ピッカーは無効になります。
テキストを入れます
<div class="wp-block-cover has-background-dim has-parallax" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg)">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
焦点ピッカーを横位置85%、縦位置70%に変更
テキストを入れます
<div class="wp-block-cover has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg);background-position:85% 70%">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
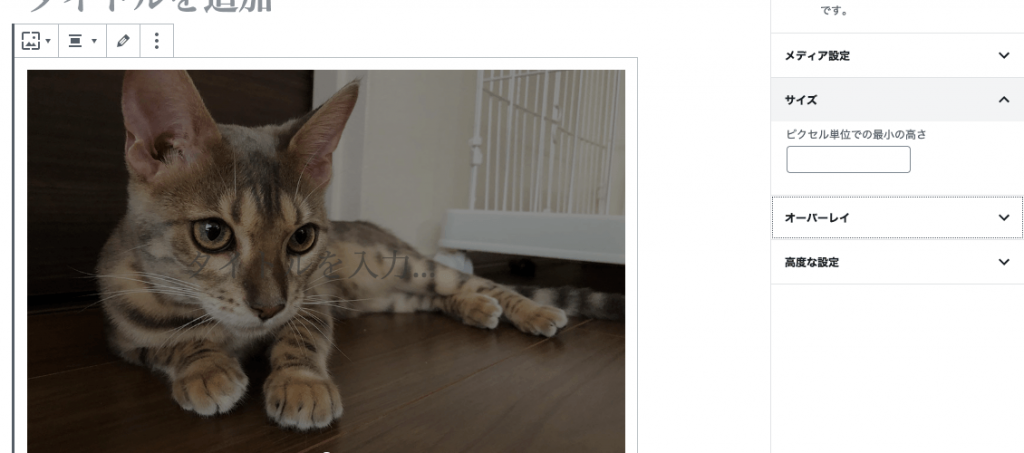
サイズ
カバーの高さが変更できます。

テキストを入れます
<div class="wp-block-cover has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg);min-height:150px">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
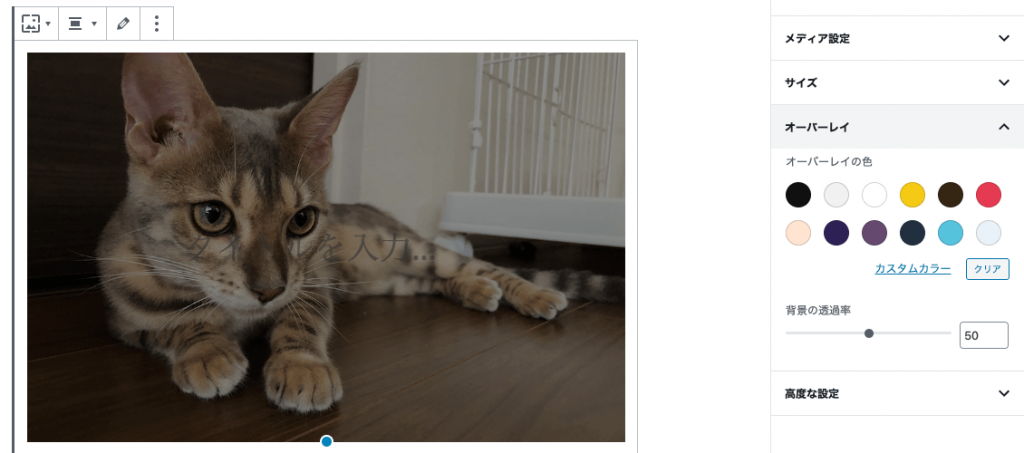
オーバーレイ
オーバーレイのカラーをカラーパレット、もしくはカスタムカラーで変更できます。
なお、このパレットはテーマに依存するので、テーマを変更してカラーパレットが変更になると、色が適用されなくなります。(※ カスタムカラーを除く)
背景の透過率で、オーバーレイのカラーの透明度も設定できます。

オーバーレイの色を変更
テキストを入れます
<div class="wp-block-cover has-red-background-color has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg)">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
オーバーレイの色を変更(カスタムカラー)
テキストを入れます
<div class="wp-block-cover has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg);background-color:#ff1485">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
背景の透過率
テキストを入れます
<div class="wp-block-cover has-background-dim-20 has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg)">
<div class="wp-block-cover__inner-container">
<p class="has-text-align-center has-large-font-size">
テキストを入れます
</p>
</div>
</div>
その他
内部のテキストの変更
文字サイズが大、中央寄せに設定された段落タグ1つがデフォルトで入っていますので、設定を変えることでテキストのサイズや色が変わります。
複数行を入れることもできます。
背景色を追加した段落に変更
テキストの追加もできます
<div class="wp-block-cover has-background-dim" style="background-image:url(/wp-content/uploads/2019/12/cover.jpg)">
<div class="wp-block-cover__inner-container">
<p class="has-background has-text-align-center has-normal-font-size has-purple-background-color">
背景色を追加した段落に変更
</p>
<p class="has-text-color has-light-gray-color">
テキストの追加もできます
</p>
</div>
</div>