内部ブロック名:core/paragraph
ブロックの選択方法
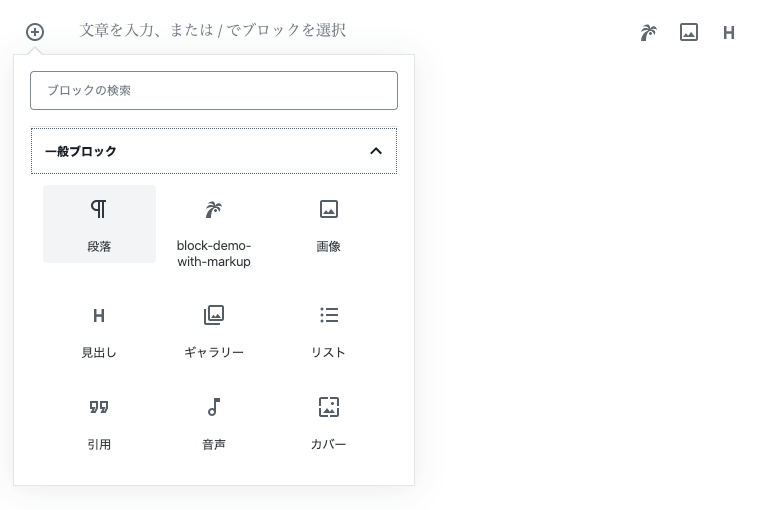
入力欄の横にある[+]マークをクリックして、「一般ブロック」から「段落」をクリックします。

なお、ブロックのデフォルトは段落になっているので、選択しなくても文字の入力をすすめることができます。
デフォルト
デフォルトの段落です。
<p>
デフォルトの段落です。
</p>
テキストの配置

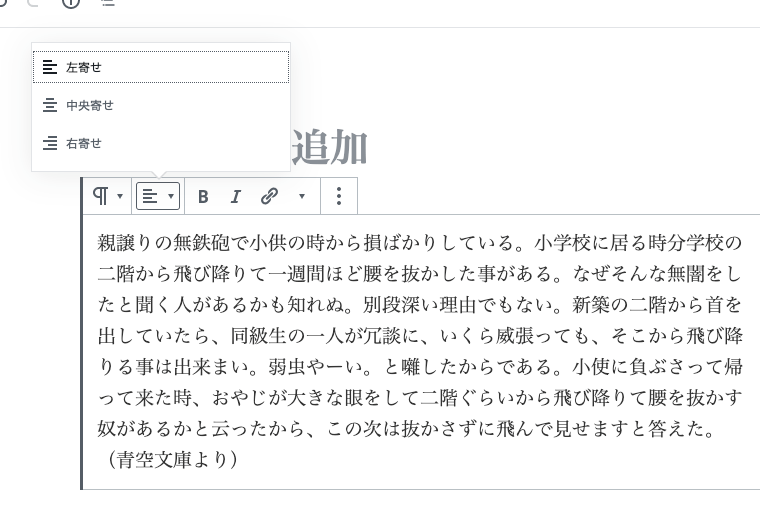
左寄せ
左寄せのパターンです。
<p class="has-text-align-left">
左寄せのパターンです。
</p>
中央寄せ
中央寄せのパターンです。
<p class="has-text-align-center">
中央寄せのパターンです。
</p>
右寄せ
右寄せのパターンです。
<p class="has-text-align-right">
右寄せのパターンです。
</p>
テキスト設定
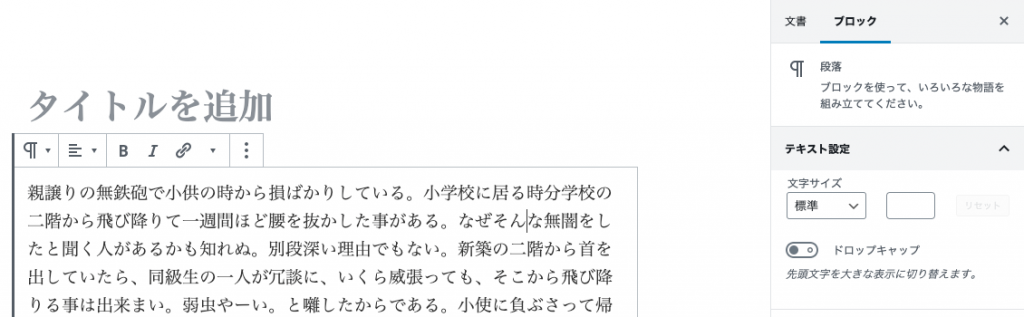
右側の[設定]から文字サイズを変更したり、ドロップキャップを設定できます。

文字サイズ特大
文字サイズを特大にしたパターンです。
<p class="has-huge-font-size">
文字サイズを特大にしたパターンです。
</p>
文字サイズ大
文字サイズを大にしたパターンです。
<p class="has-large-font-size">
文字サイズを大にしたパターンです。
</p>
文字サイズ標準
文字サイズを標準にしたパターンです。
<p class="has-normal-font-size">
文字サイズを標準にしたパターンです。
</p>
文字サイズ小
文字サイズを小にしたパターンです。
<p class="has-small-font-size">
文字サイズを小にしたパターンです。
</p>
文字サイズカスタム
文字サイズをカスタム(自動入力)にしたパターンです。
<p style="font-size:26px">
文字サイズをカスタム(自動入力)にしたパターンです。
</p>
ドロップキャップ
ドロップキャップを設定したパターンです。
<p class="has-drop-cap">
ドロップキャップを設定したパターンです。
</p>
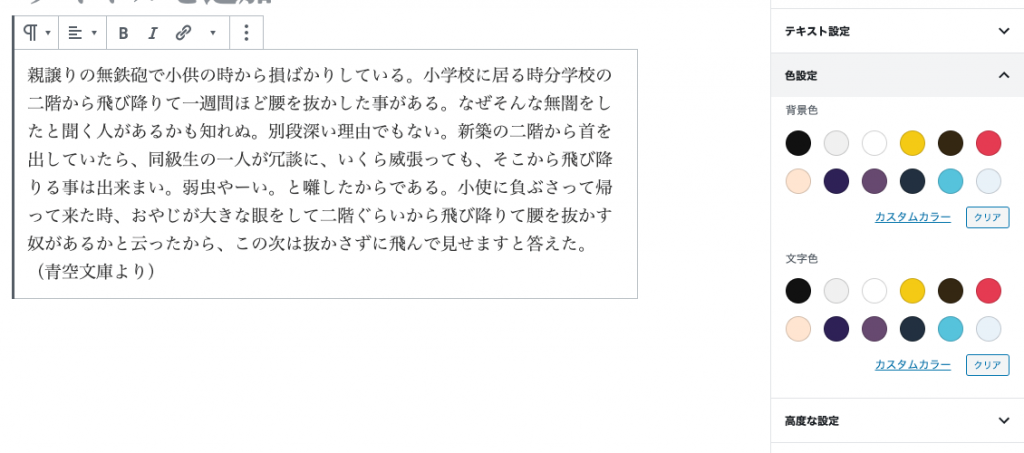
色設定
テーマで設定したカラーパレットから色を設定できます。
なお、このパレットはテーマに依存するので、テーマを変更してカラーパレットが変更になると、色が適用されなくなります。(※ カスタムカラーを除く)

背景色
背景色をいれたパターンです。
<p class="has-background has-red-background-color">
背景色をいれたパターンです。
</p>
背景色(カスタムカラー)をいれたパターンです。
<p style="background-color:#6dffa7" class="has-background">
背景色(カスタムカラー)をいれたパターンです。
</p>
文字色
文字色を入れたパターンです。
<p class="has-text-color has-blue-color">
文字色を入れたパターンです。
</p>
文字色(カスタムカラー)をいれたパターンです。
<p style="color:#004563" class="has-text-color">
文字色(カスタムカラー)をいれたパターンです。
</p>
※ 色設定のカラーパレットはテーマ側で設定します
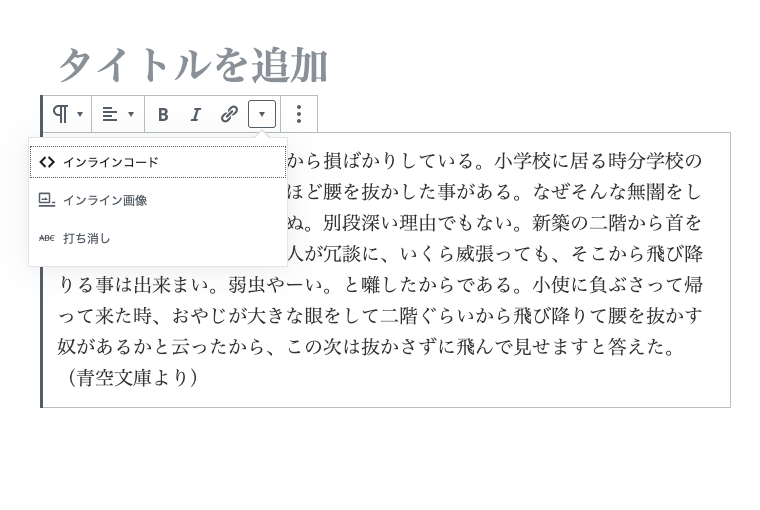
その他
ツールチップ内では、配置の他に太字や打ち消し線なども設定することができます。

段落の中で
太字
や
イタリック
を使ってみたパターンです。
太字にしたい場所をドラッグして、Bマークを押すと太字になります。
<p>
段落の中で
<strong>
太字
</strong>
や
<em>
イタリック
</em>
を使ってみたパターンです。
<br>
太字にしたい場所をドラッグして、Bマークを押すと太字になります。
</p>
リンクを使うとき はこのようになります。 新しいタブにしたとき はこのようになります。
<p>
<a href="/common-blocks/">
リンクを使うとき
</a>
はこのようになります。
<a rel="noreferrer noopener" href="/common-blocks/" target="_blank">
新しいタブにしたとき
</a>
はこのようになります。
</p>
インラインコード
や、
打ち消し線
も使えます。
<p>
<code>
インラインコード
</code>
や、
<s>
打ち消し線
</s>
も使えます。
</p>
インライン画像の表示もできます。

<p>
インライン画像の表示もできます。
<img class="wp-image-107" style="width: 150px;" src="/wp-content/uploads/2019/12/inline.jpg" alt="">
</p>