内部ブロック名:core/heading
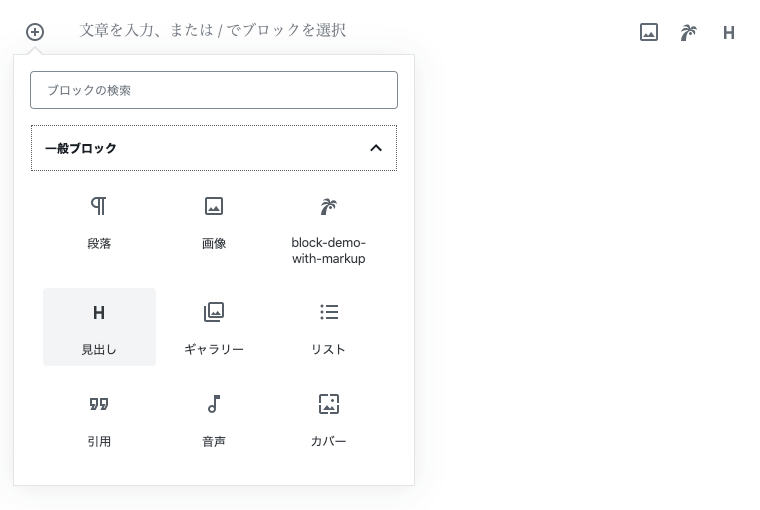
ブロックの選択方法
入力欄の横にある[+]マークをクリックして、「一般ブロック」から「見出し」をクリックします。

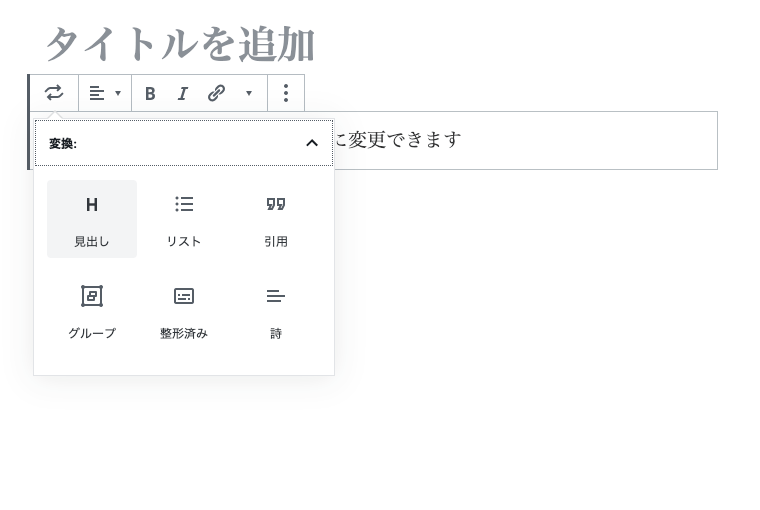
段落ブロックで書いていても、あとからブロックタイプを変更することができます。

デフォルト
H1のデフォルトです
<h1>
H1のデフォルトです
</h1>
H2のデフォルトです
<h2>
H2のデフォルトです
</h2>
H3のデフォルトです
<h3>
H3のデフォルトです
</h3>
H4のデフォルトです
<h4>
H4のデフォルトです
</h4>
H5のデフォルトです
<h5>
H5のデフォルトです
</h5>
H6のデフォルトです
<h6>
H6のデフォルトです
</h6>
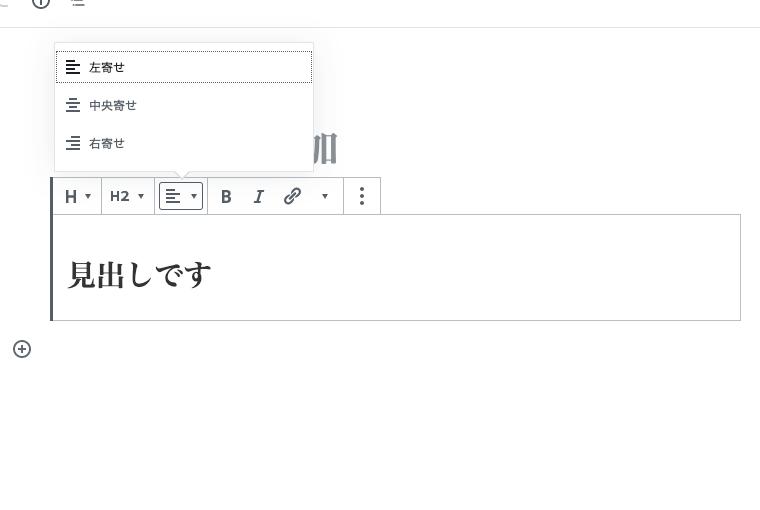
配置

H1〜H6まで付与されるクラスが同じなので、H3で解説します。
左寄せ
左寄せにしたパターンです
<h3 class="has-text-align-left">
左寄せにしたパターンです
</h3>
中央寄せ
中央寄せにしたパターンです
<h3 class="has-text-align-center">
中央寄せにしたパターンです
</h3>
右寄せ
右寄せにしたパターンです
<h3 class="has-text-align-right">
右寄せにしたパターンです
</h3>
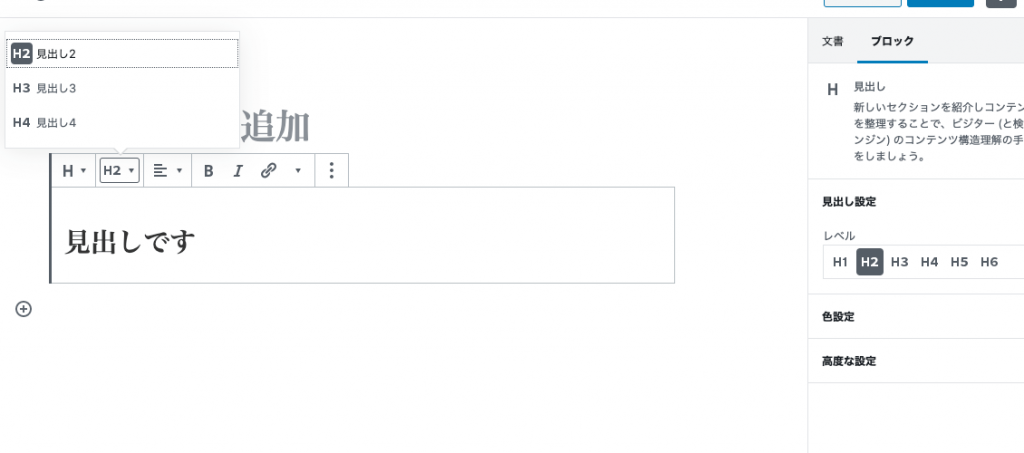
見出し設定
見出しのレベルを変更できます。
一般ブロックから選択したときはh2になっています。

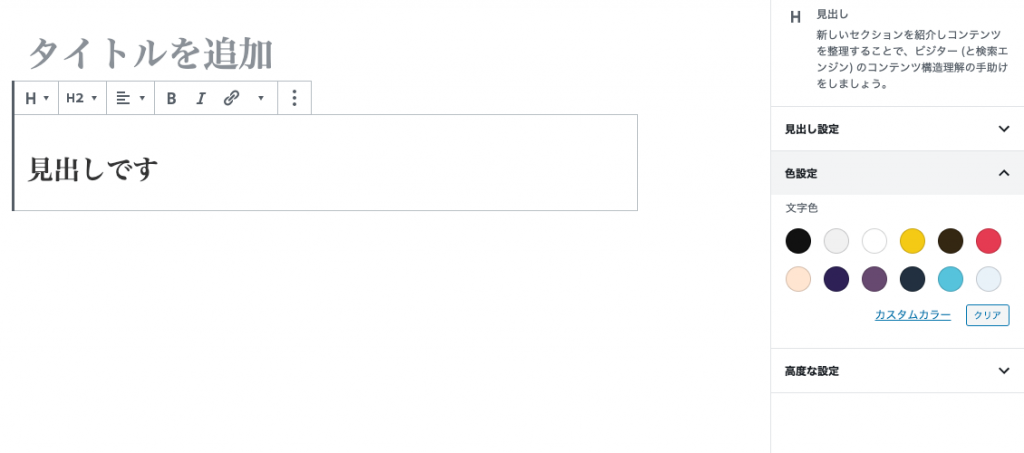
色設定
テーマで設定したカラーパレットから色を設定できます。
なお、このパレットはテーマに依存するので、テーマを変更してカラーパレットが変更になると、色が適用されなくなります。(※ カスタムカラーを除く)

文字色
文字色を入れたパターンです。
<h3 class="has-red-color has-text-color">
文字色を入れたパターンです。
</h3>
文字色(カスタムカラー)をいれたパターンです。
<h3 class="has-text-color" style="color:#0096e0">
文字色(カスタムカラー)をいれたパターンです。
</h3>
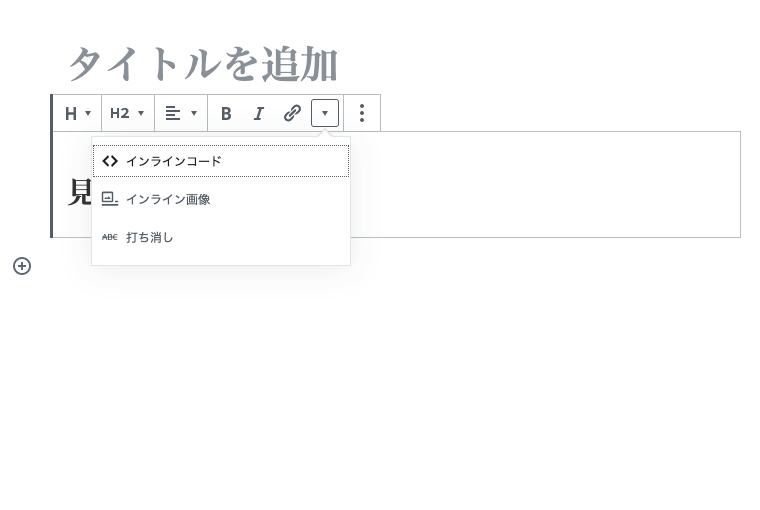
その他
ツールチップ内では、配置の他に太字や打ち消し線なども設定することができます。

見出しの中で 太字 や イタリック を使ってみたパターンです。
<h3>
見出しの中で
<strong>
太字
</strong>
や
<em>
イタリック
</em>
を使ってみたパターンです。
</h3>
リンクを使う ときはこのようになります。 新しいタブにしたとき はこのようになります。
<h3>
<a href="/common-blocks/">
リンクを使う
</a>
ときはこのようになります。
<a href="/common-blocks/" target="_blank" rel="noreferrer noopener" aria-label="新しいタブにしたとき (新しいタブで開く)">
新しいタブにしたとき
</a>
はこのようになります。
</h3>
インラインコード
や、
打ち消し線
も使えます。
<h3>
<code>
インラインコード
</code>
や、
<s>
打ち消し線
</s>
も使えます。
</h3>
インライン画像の表示もできます。

<h3>
インライン画像の表示もできます。
<img class="wp-image-107" style="width: 150px;" src="/wp-content/uploads/2019/12/inline.jpg" alt="">
</h3>