WordPress 5.5で、ブロックエディターに機能が追加されます。その名も「ブロックパターン」!
新しいUI(※)と一緒にチェックしていきましょう。
これはプラグイン版のGutenberg(ver 8.4)を有効化して確認しています。WordPress 5.5に搭載されるときまでにUIが変更になる可能性は大いにあります!
プラグインを入れれば同様の動作は確認できますが、開発版とも言えるものなので、本番環境へ導入するのは相当の理由がない限り控えましょう。
あたらしいUI

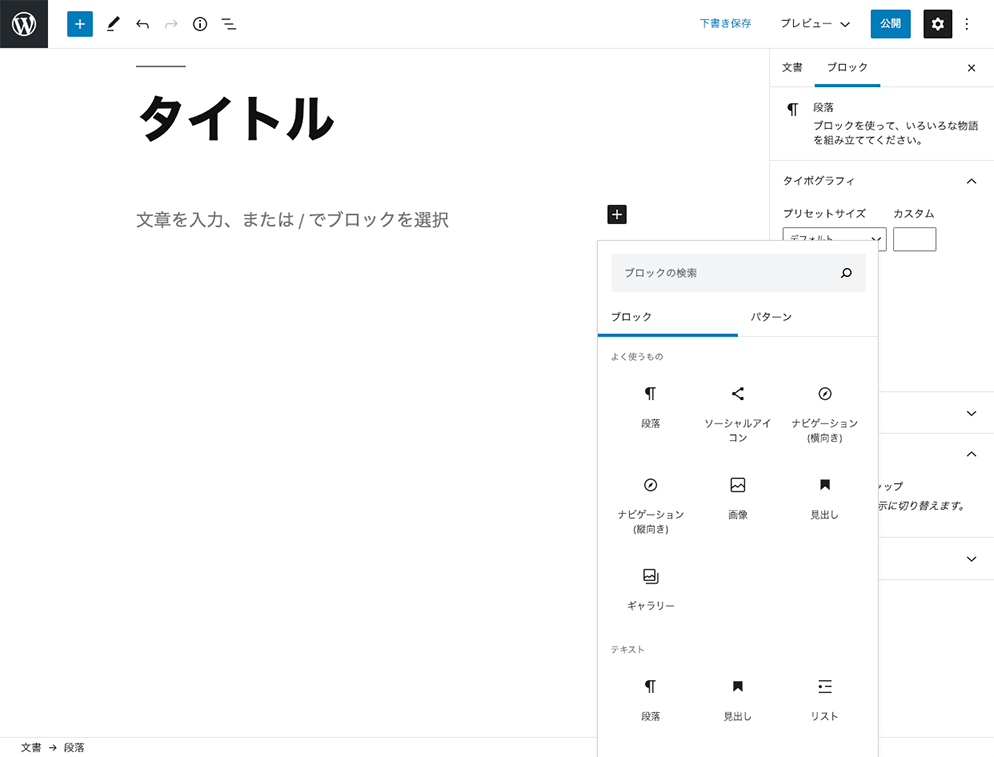
ブロックの追加が黒い+ボタンになり、ポップアップ内でアコーディオンがなくなりました。
私はいつもブロックを足すときは「/」+ブロック名を打ち込んで展開しているのですが、個人的にはアコーディオンの方が好きかも。(あんまり使わないのにな!)
また、各ブロックのアイコンも変更されています。当サイトは新しいアイコン版でアイキャッチを差し替えています!(見てね!)

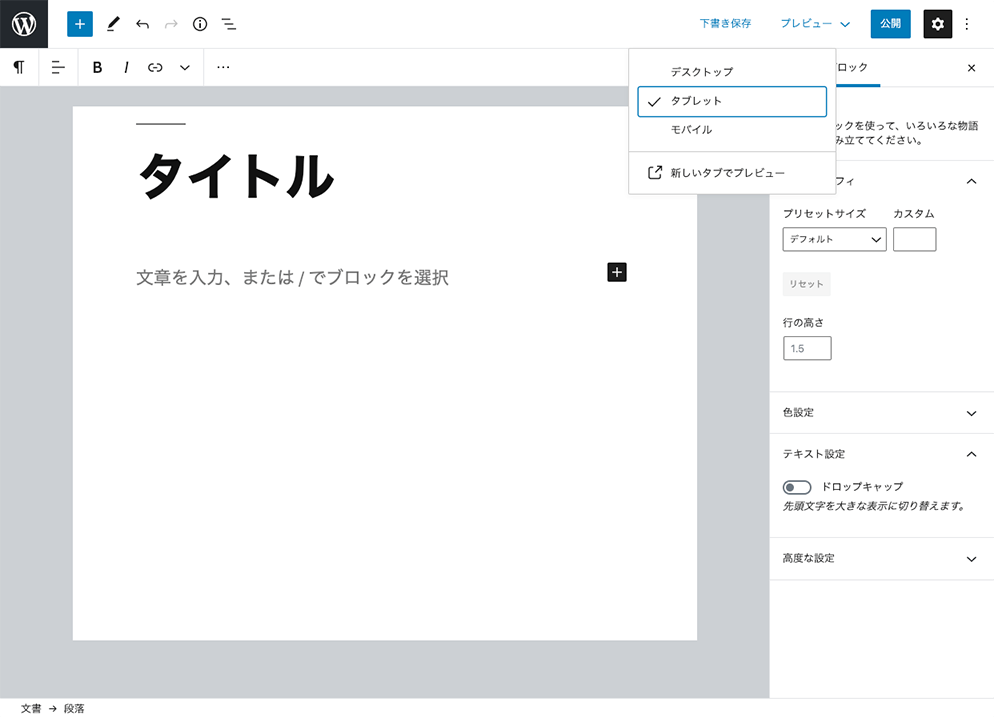
また、新たにデスクトップ・タブレット・モバイルサイズでプレビューが可能になります。従来のプレビューは一番下の「新しいタブでプレビュー」からになるようです。
ブロックパターンとは
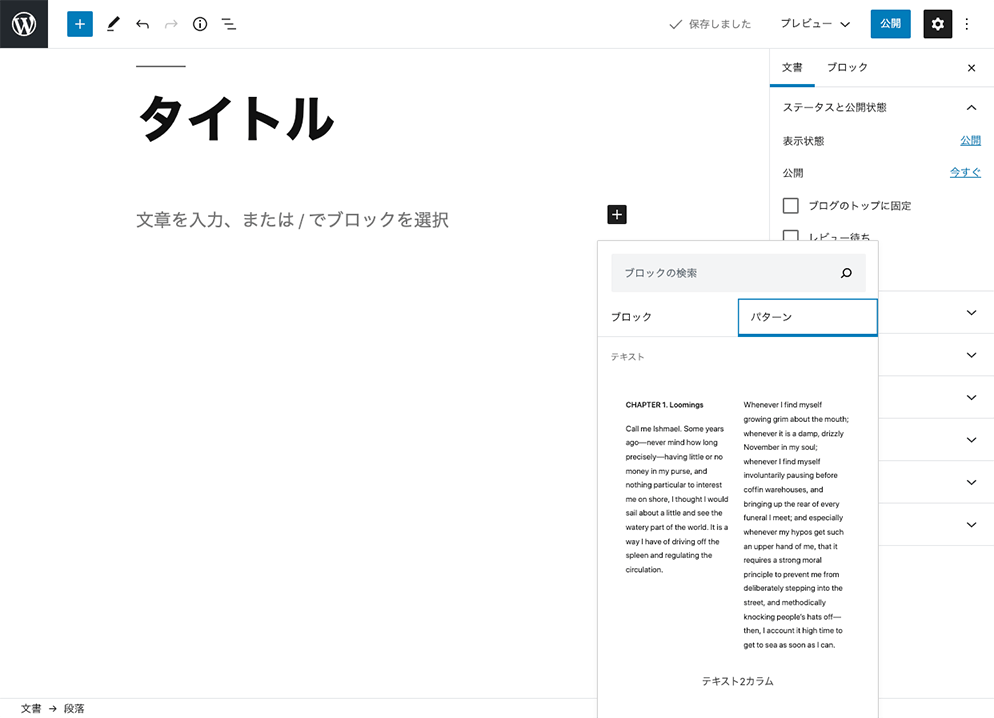
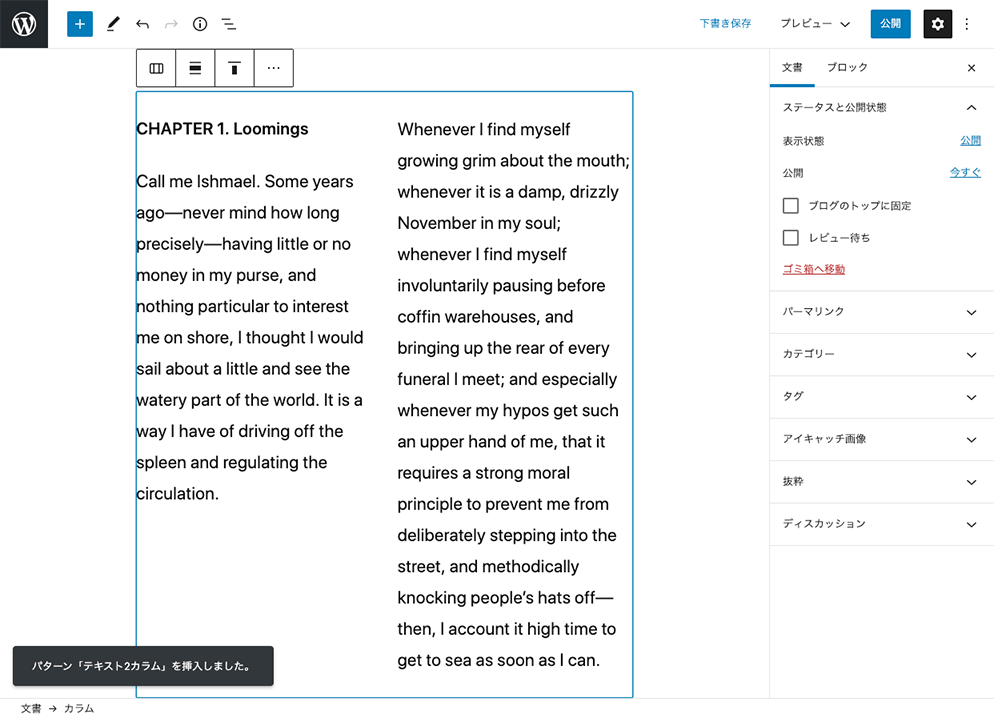
「ブロックの追加」(黒い+ボタン)を押して出てきたポップアップ内に、「パターン」というタブが追加されていることにはお気付きでしょうか。そのパターンを選択してみた図がこちらです。

キャプチャ内にある「テキスト2カラム」を選択すると、本文に展開されます。

これ、実はなんのことはないカラムブロックにテキストが入っただけのブロックです。
「CHAPTER 1. Loomings」部分にフォントサイズ指定と太字が設定されています。
要するに、デザインだけを使い回せる再利用ブロック的なものです。現在のブロックエディターで同じようなことをしようと思ったら、再利用ブロックに登録し、使う時に再利用ブロックを解除するという面倒な方法しかありません。
デフォルトのデザインパターン
現在、Gutenbergプラグインには以下のデザインパターンが登録されています。
※ WordPress 5.5リリース時には変わる可能性があります。
- テキスト2カラム
- It’s time
- カバー
- ヒーロー右カラム
- ヒーロー2カラム
- 2ボタン
- 2つ並べて表示された画像
- 数字付きの特徴
- お客様の声
- 特徴とサービス
各ブロックをキャプチャつきでご紹介します。
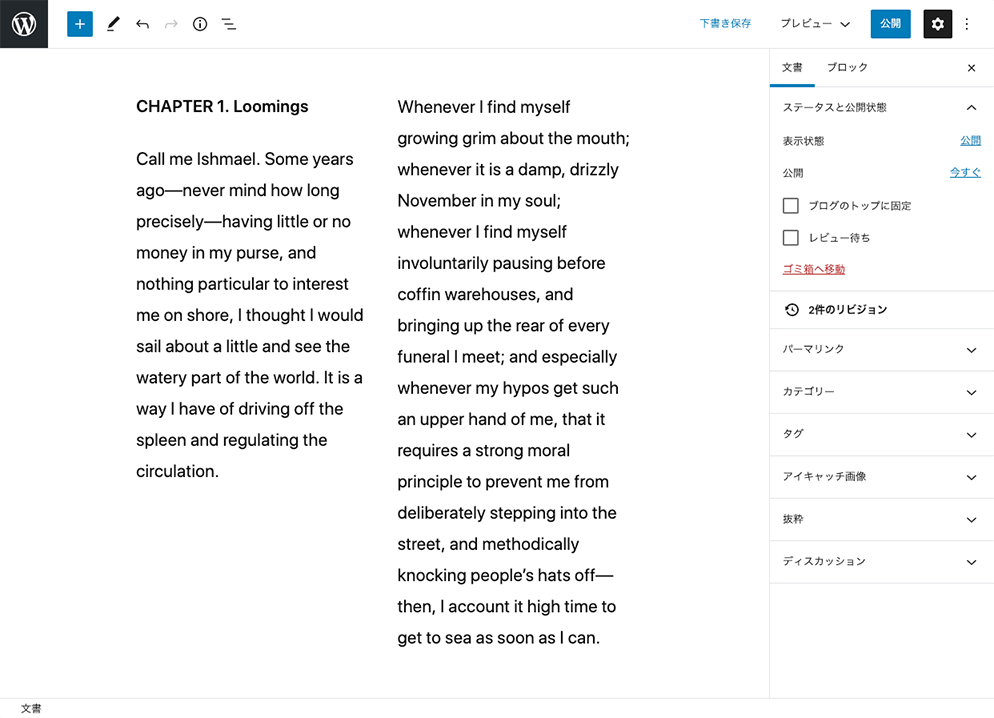
テキスト2カラム

先程紹介した、シンプルなカラムブロックのパターンです。あんまり特筆することがありません。
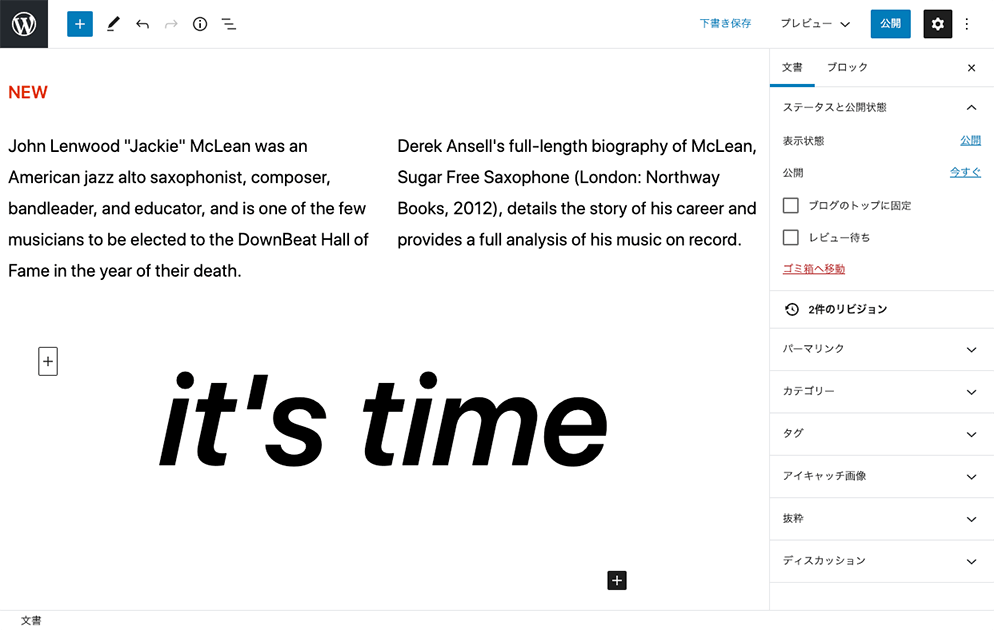
It’s time

グループブロックの内部に2つのカラムブロックを入れたパターンです。上にあるテキスト郡+it’s timeそれぞれがカラムになっていました。(どうしてこうなったのかは謎)
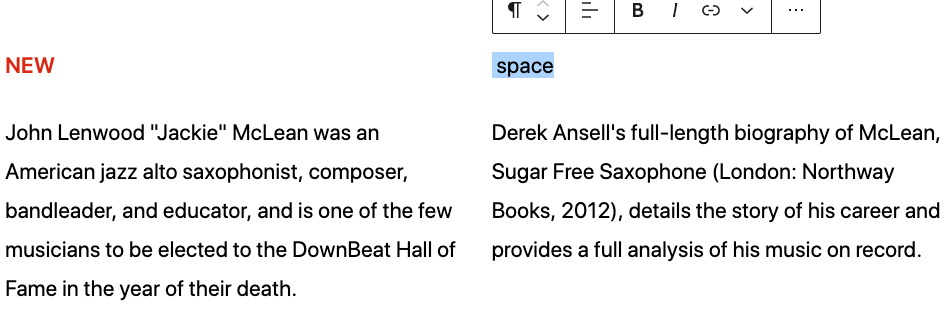
NEWの下にある文章と右側の文章の上が揃っていますが、これは右のカラム内に白文字で飛ばしたspaceという文字がありました。アクセシビリティ的にあまりよくなさそうですね。リリース時には何かしら変更されるのでしょうか。

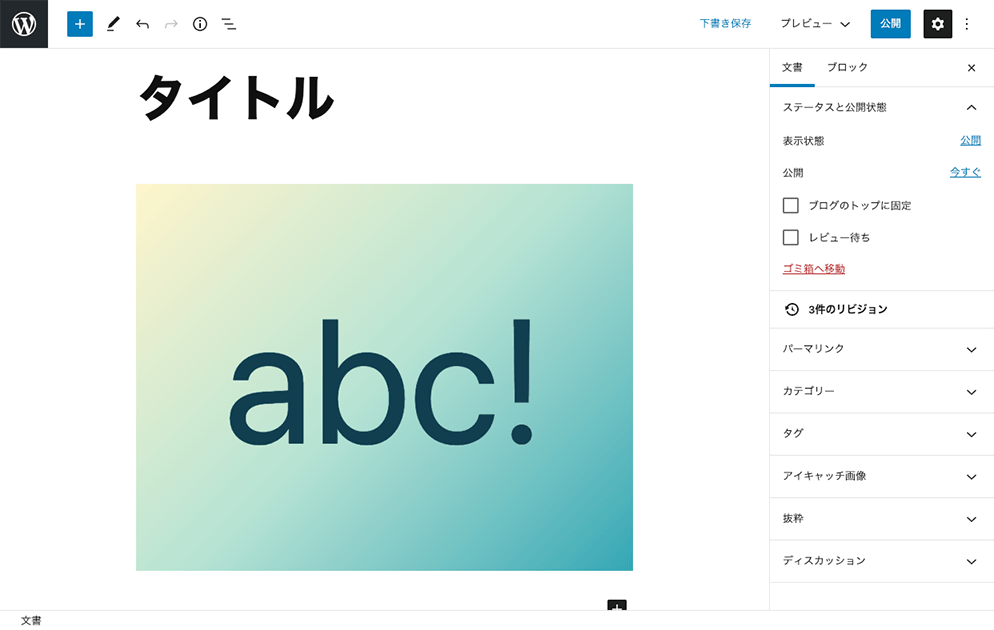
カバー

こちらはカバーブロックです。グラデーションのオーバーレイが事前に設定されているので、毎回選択する手間が省けるのはよいですね。
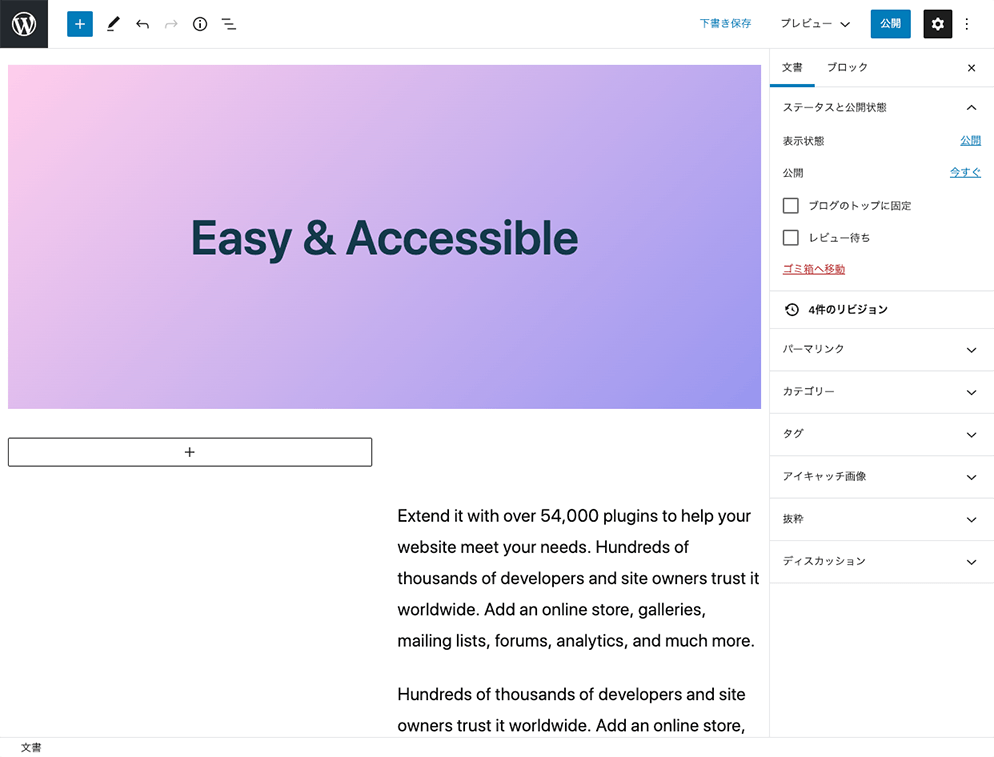
ヒーロー右カラム

グループブロック内部にカバー+カラム(左は空、右にテキストとボタン)という構成のパターンです。こちらは右側の文章開始前はスペーサーブロックが使われています。
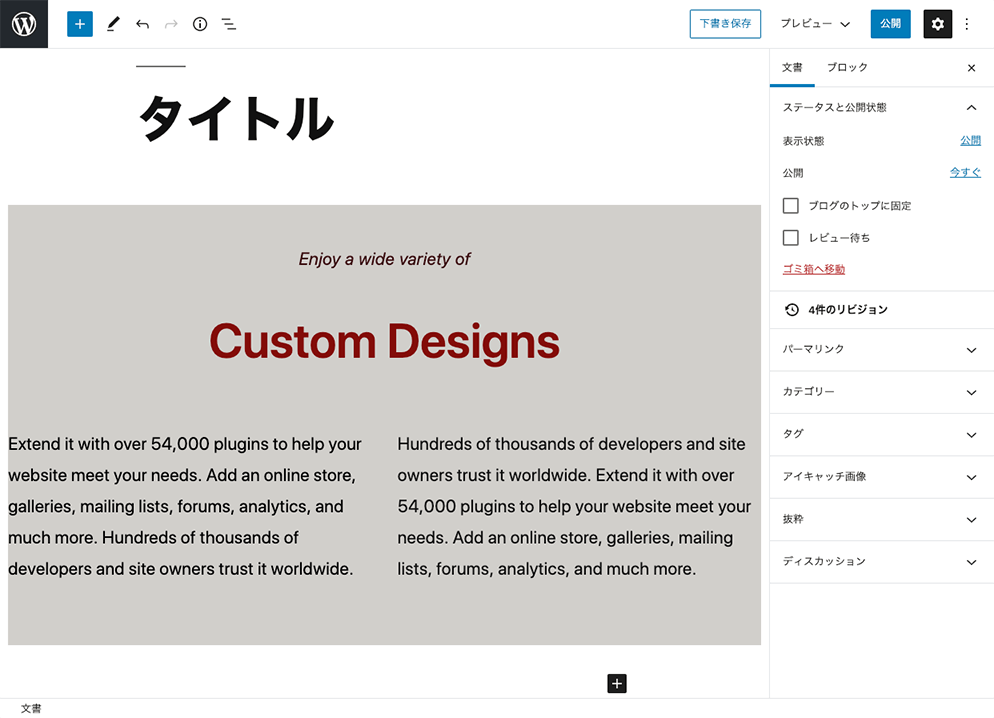
ヒーロー2カラム

背景付きのグループブロックに段落+段落(大文字+カラー)+カラムブロックの構成です。汎用的で使いやすそうです。
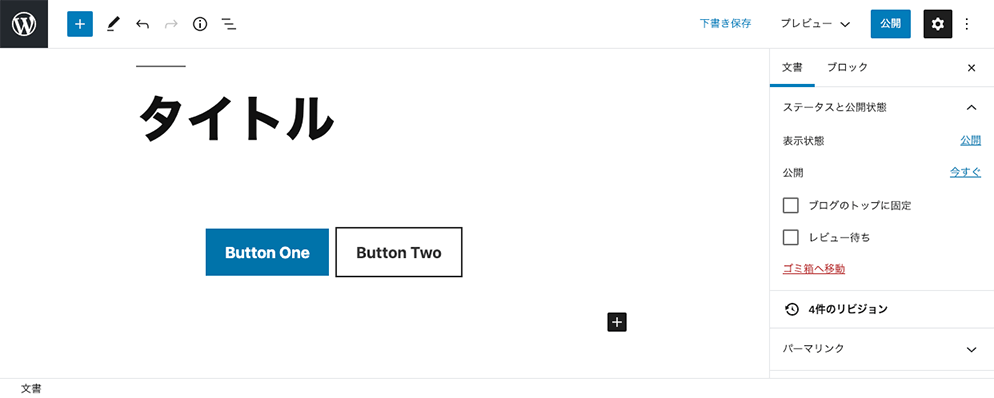
2ボタン

中央寄せのボタンブロックで、通常ボタンとアウトラインボタンが設置されています。ボタンのデザインはテーマに準拠しますので、キャプチャ通りのボタンが出るわけではありません。
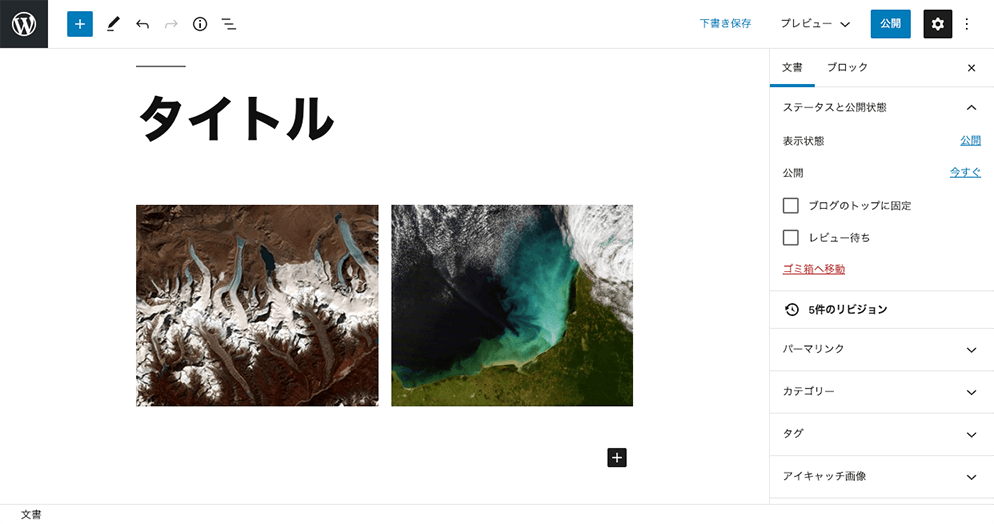
2つ並べて表示された画像

カラムブロックで二つの画像を並べているのかと思いきや、ギャラリーブロックにサンプルの二枚の画像が入っているパターンです。
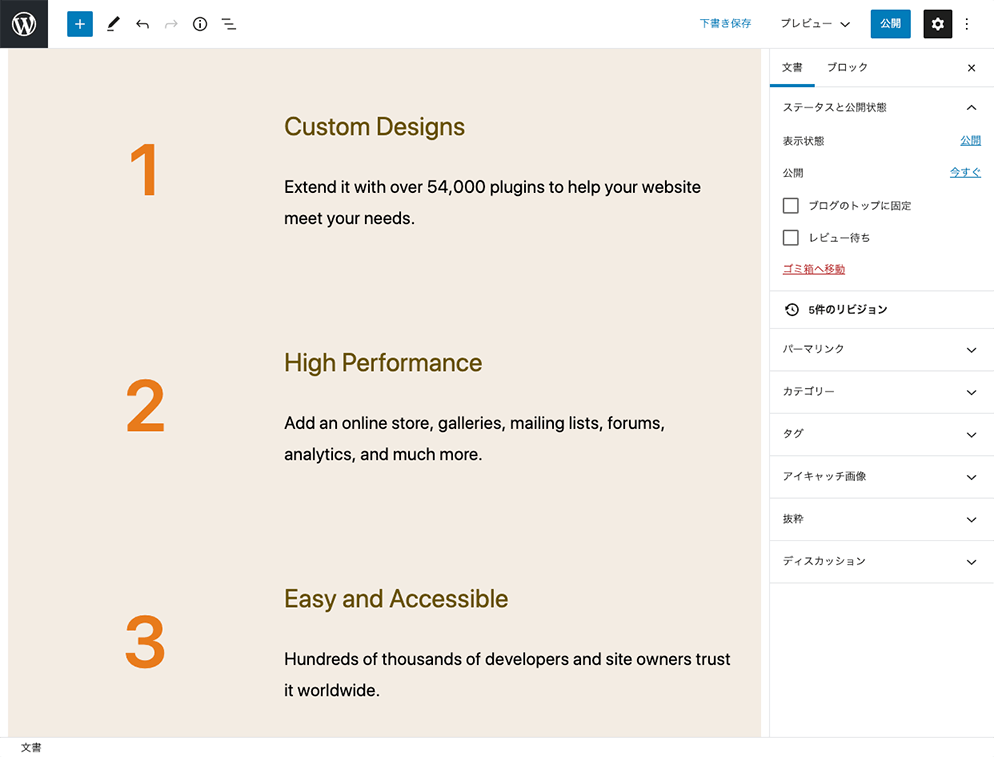
数字付きの特徴

幅広指定した色付きのグループブロックの内部にグループブロック(数字の行)、その中にカラムブロックで構成されたパターンです。テキストは全て段落で、見出しは使われていません。
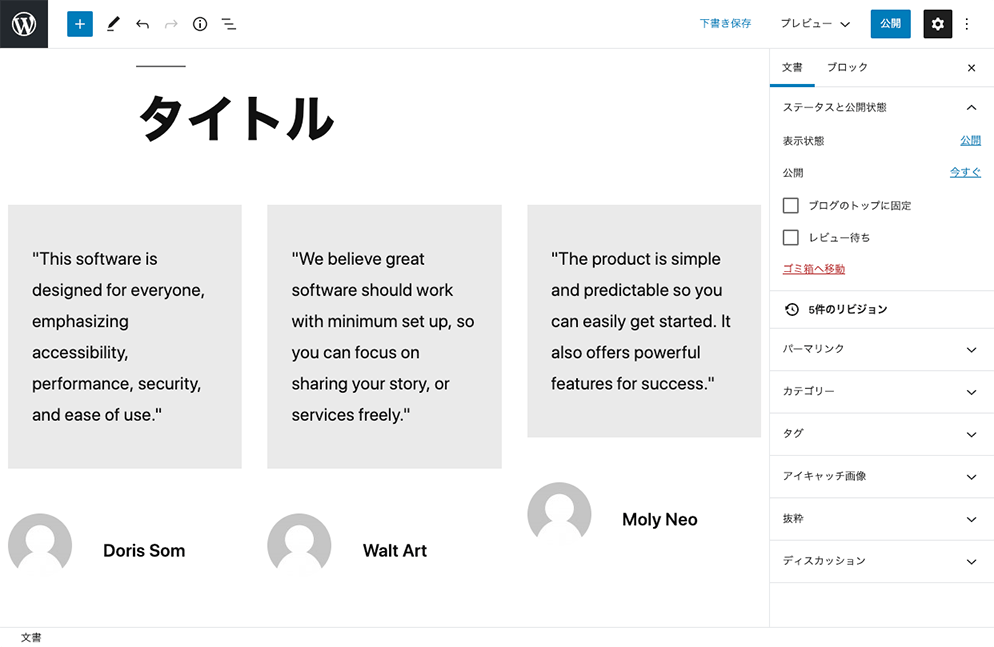
お客様の声

汎用性が高そうなパターンです。幅広のグループブロックの内部にカラム(それぞれのお客様の声の列)、グループブロック(灰色背景のお客様の声)+カラム(アバター画像+名前)という構成です。
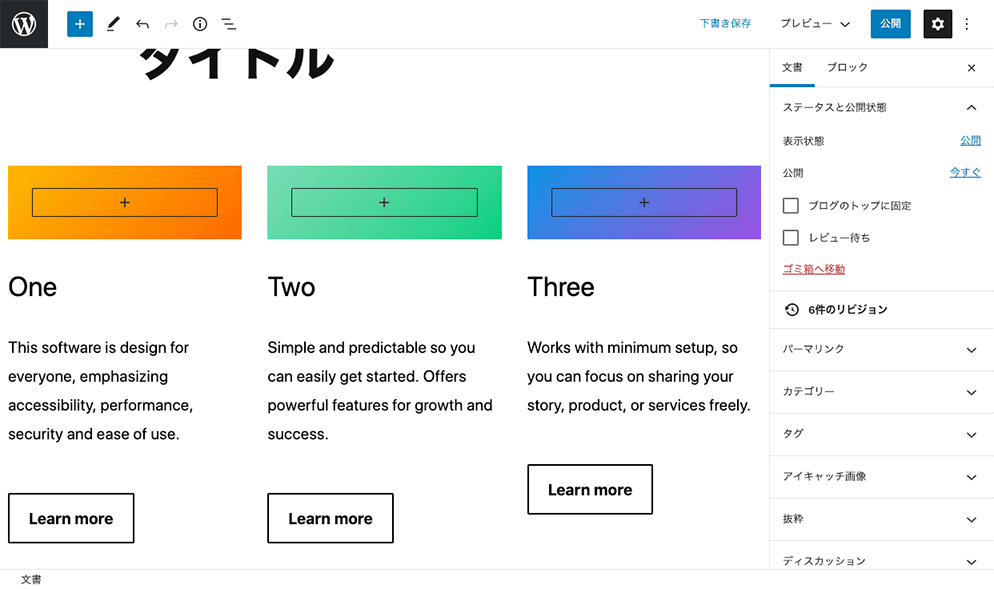
特徴とサービス

グループブロックの内部に3列のカラムブロック、カラム内はグラデーション背景のグループ+テキスト+ボタンの構成です。
これからはパターン開発がより重要に?
搭載されているパターンを見てみると、デフォルトで搭載されているブロックをグループブロックで囲んでレイアウトしているものばかりです。
「2つ並べて表示された画像」のパターンなんかはただのギャラリーブロックで、なんでわざわざこれがパターン化されているんだ?と思ったりもするのですが、クライアントに納品することを考えてみてください。更新するときにいちいちギャラリーを選んで、必要だったら配置を入れたりだとか、細かな設定をして記事を書き上げないといけないのは、慣れていない人にとっては大変なことです。
それが、「パターンに基本的なレイアウトは登録しているので、ここから選んでテキストとか画像を変えてくださいね」で済むのはお互いにとってメリットのあることではないでしょうか。
自作したブロックパターンの追加や、既存ブロックパターンの削除の方法は、後日別ブログ記事でまとめますのでお楽しみに!