内部ブロック名:core/video
ブロックの選択方法
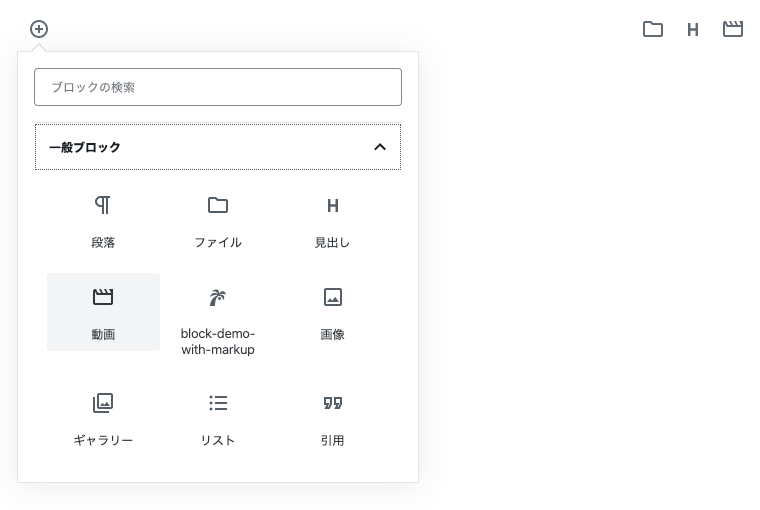
入力欄の横にある[+]マークをクリックして、「一般ブロック」から「動画」をクリックします。

デフォルト
キャプションなし
<figure class="wp-block-video">
<video controls src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
</figure>
キャプション付き
<figure class="wp-block-video">
<video controls src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
<figcaption>
最終的に足が出る子猫の動画
</figcaption>
</figure>
配置

左揃え
<figure class="wp-block-video alignleft">
<video controls src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
</figure>
中央揃え
<figure class="wp-block-video aligncenter">
<video controls src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
</figure>
右揃え
<figure class="wp-block-video alignright">
<video controls src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
</figure>
動画設定
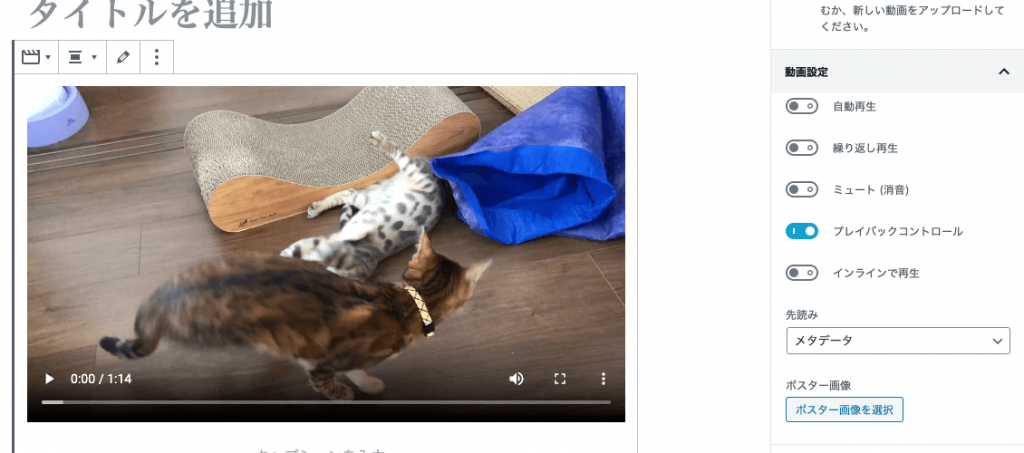
右側の[設定]から、動画の再生に関して様々な設定を変更することができます。

自動再生(オン)&ミュート(オン)
<figure class="wp-block-video">
<video autoplay controls muted src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
</figure>
繰り返し再生(オン)
<figure class="wp-block-video">
<video controls loop src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
</figure>
プレイバックコントロール(オフ)
<figure class="wp-block-video">
<video src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
</figure>
インラインで再生
<figure class="wp-block-video">
<video controls src="/wp-content/uploads/2019/12/IMG_5164.mov" playsinline></video>
</figure>
先読み(自動)
デフォルトではメタデータになっています。
<figure class="wp-block-video">
<video controls preload="auto" src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
</figure>
ポスター画像
<figure class="wp-block-video">
<video controls poster="/wp-content/uploads/2019/12/video.jpg" src="/wp-content/uploads/2019/12/IMG_5164.mov"></video>
</figure>