内部ブロック名:core/categories
ブロックの選択方法
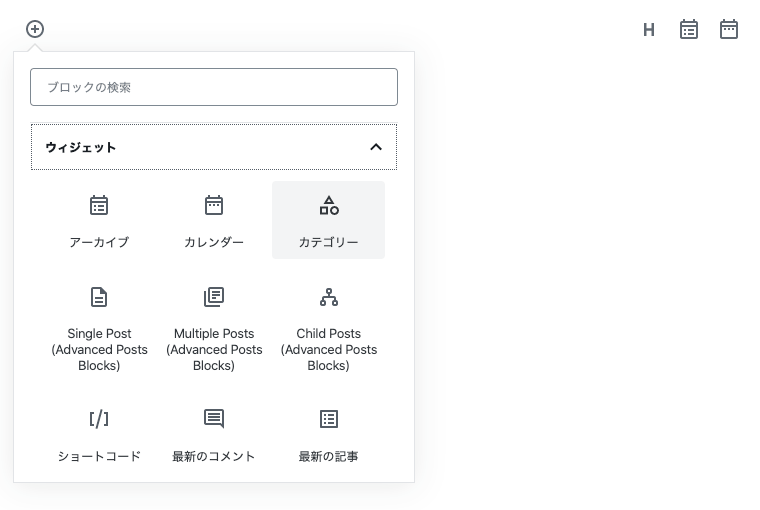
入力欄の横にある[+]マークをクリックして、「ウィジェット」から「カテゴリー」をクリックします。

デフォルト
<ul class="wp-block-categories wp-block-categories-list">
<li class="cat-item cat-item-9">
<a href="/category/tips/">
TIPS
</a>
</li>
<li class="cat-item cat-item-10">
<a href="/category/notice/">
お知らせ
</a>
</li>
<li class="cat-item cat-item-1">
<a href="/category/whats-new/">
新着情報
</a>
</li>
</ul>
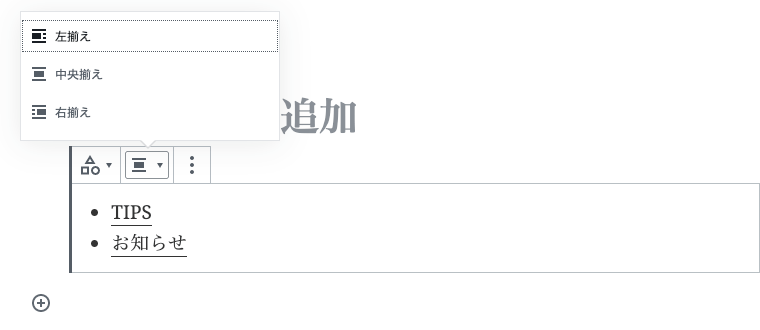
配置

左揃え
<ul class="wp-block-categories wp-block-categories-list alignleft">
<li class="cat-item cat-item-9">
<a href="/category/tips/">
TIPS
</a>
</li>
<li class="cat-item cat-item-10">
<a href="/category/notice/">
お知らせ
</a>
</li>
<li class="cat-item cat-item-1">
<a href="/category/whats-new/">
新着情報
</a>
</li>
</ul>
中央揃え
<ul class="wp-block-categories wp-block-categories-list aligncenter">
<li class="cat-item cat-item-9">
<a href="/category/tips/">
TIPS
</a>
</li>
<li class="cat-item cat-item-10">
<a href="/category/notice/">
お知らせ
</a>
</li>
<li class="cat-item cat-item-1">
<a href="/category/whats-new/">
新着情報
</a>
</li>
</ul>
右揃え
<ul class="wp-block-categories wp-block-categories-list alignright">
<li class="cat-item cat-item-9">
<a href="/category/tips/">
TIPS
</a>
</li>
<li class="cat-item cat-item-10">
<a href="/category/notice/">
お知らせ
</a>
</li>
<li class="cat-item cat-item-1">
<a href="/category/whats-new/">
新着情報
</a>
</li>
</ul>
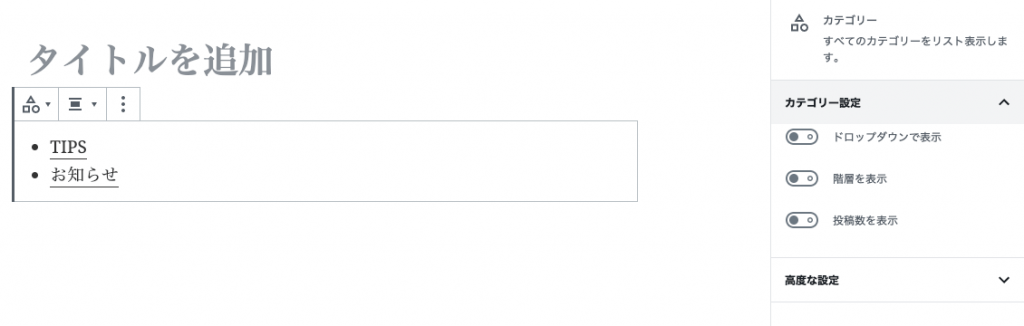
カテゴリー設定
右側の[設定]から表示形式を変更することができます。

ドロップダウンで表示
<div class="wp-block-categories wp-block-categories-dropdown">
<select name='cat' id='wp-block-categories-5' class='postform' >
<option value='-1'>
カテゴリーを選択
</option>
<option class="level-0" value="9">
TIPS
</option>
<option class="level-0" value="10">
お知らせ
</option>
<option class="level-0" value="1">
新着情報
</option>
</select>
</div>
<script type='text/javascript'>
/* <![CDATA[ */
( function() {
var dropdown = document.getElementById( 'wp-block-categories-5' );
function onCatChange() {
if ( dropdown.options[ dropdown.selectedIndex ].value > 0 ) {
location.href = "/?cat=" + dropdown.options[ dropdown.selectedIndex ].value;
}
}
dropdown.onchange = onCatChange;
})();
/* ]]> */
</script>
階層を表示
<ul class="wp-block-categories wp-block-categories-list">
<li class="cat-item cat-item-9">
<a href="/category/tips/">
TIPS
</a>
</li>
<li class="cat-item cat-item-10">
<a href="/category/notice/">
お知らせ
</a>
</li>
<li class="cat-item cat-item-1">
<a href="/category/whats-new/">
新着情報
</a>
</li>
</ul>
投稿数を表示
<ul class="wp-block-categories wp-block-categories-list">
<li class="cat-item cat-item-9">
<a href="/category/tips/">
TIPS
</a>
(15)
</li>
<li class="cat-item cat-item-10">
<a href="/category/notice/">
お知らせ
</a>
(1)
</li>
<li class="cat-item cat-item-1">
<a href="/category/whats-new/">
新着情報
</a>
(2)
</li>
</ul>