これはプラグイン版のGutenberg(ver 8.5.1)を有効化して確認しています。UI等は変更になる可能性が大いにあります!(現に、8.4からブロック選択のUIが変わっています)
プラグインを入れれば同様の動作は確認できますが、開発版とも言えるものなので、本番環境へ導入するのは相当の理由がない限り控えましょう。
前回のブログで、WordPress 5.5 に新しく「ブロックパターン」が追加されることを紹介しました。
今回は、自分で新しいブロックパターンを登録する方法をご紹介します。
ブロックエディターハンドブックには、パターンの登録・削除・パターンのカテゴリー登録・パターンのカテゴリー削除の方法が載っています。
パターンを登録する
register_block_pattern(
'my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two buttons', 'my-plugin' ),
'description' => _x( 'Two horizontal buttons, the left button is filled in, and the right button is outlined.', 'Block pattern description', 'my-plugin' ),
'content' => "<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button {\"backgroundColor\":\"very-dark-gray\",\"borderRadius\":0} -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link has-background has-very-dark-gray-background-color no-border-radius\">" . esc_html__( 'Button One', 'my-plugin' ) . "</a></div>\n<!-- /wp:button -->\n\n<!-- wp:button {\"textColor\":\"very-dark-gray\",\"borderRadius\":0,\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-text-color has-very-dark-gray-color no-border-radius\">" . esc_html__( 'Button Two', 'my-plugin' ) . "</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->",
)
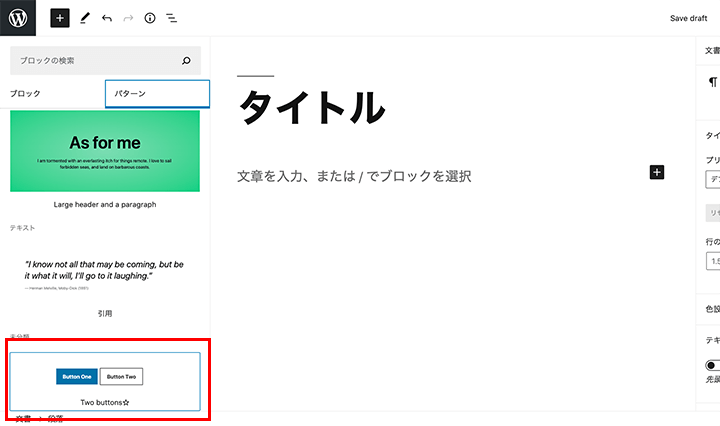
);上のコードは、ブロックエディターハンドブックに載っているコードです。このコードをテーマで有効化すると、以下のようなパターンが出力されます。

title にパターンの名前、 description に概要(省いてもちゃんとパターンは登録されます)、 content にブロックの組み合わせを記述します。ブロックを開発することを考えたらめちゃめちゃ簡単に作れてしまいますね!
以前ブログで紹介したGutenberg Templates Libraryといったテンプレートライブラリー系と相性がいいので、もしかすると今後もっと増えてくるかもしれませんね。
https://gutenberghub.com/templates/
ブロックパターンをJSONで管理する
作ったパターンを content に入れれば完成ですが、たくさんパターンを作るとfunctions.php(require で分けたファイルも同様)が長くなって見づらくなるので、私は配列部分をJSONファイルに分けることをおすすめします。
外部に置いたJSONファイルを参照するために、最初のサンプルを書き換えます。書き換えたregister_block_patternは以下のコードです。
register_block_pattern(
'my-plugin/my-awesome-pattern',
json_decode( file_get_contents( dirname( __FILE__ ) . '/json/two-buttons.json' ), true )
);
two-buttons.json の中身は最初のサンプルコードからそのままもっていけばOK。ただし、__() や _x() といった翻訳用の関数は抜きましょう。そのまま出力されてしまいます。
{
"title": "Two buttons☆",
"description": "Two horizontal buttons, the left button is filled in, and the right button is outlined.",
"content": "<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button {\"borderRadius\":0,\"backgroundColor\":\"very-dark-gray\"} -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link has-very-dark-gray-background-color has-background no-border-radius\">Button One</a></div>\n<!-- /wp:button -->\n\n<!-- wp:button {\"borderRadius\":0,\"textColor\":\"very-dark-gray\",\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-very-dark-gray-color has-text-color no-border-radius\">Button Two</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->"
}
翻訳が入れられないので、配布するテーマなどには向かない書き方ですが、案件等で使う分にはセーフではないかなぁと思います。
また、カテゴリーに入れるときは categories を追加します。
{
"title": "Two buttons☆",
"description": "Two horizontal buttons, the left button is filled in, and the right button is outlined.",
"categories": [ "buttons", "columns" ],
"content": "<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button {\"borderRadius\":0,\"backgroundColor\":\"very-dark-gray\"} -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link has-very-dark-gray-background-color has-background no-border-radius\">Button One</a></div>\n<!-- /wp:button -->\n\n<!-- wp:button {\"borderRadius\":0,\"textColor\":\"very-dark-gray\",\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-very-dark-gray-color has-text-color no-border-radius\">Button Two</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->"
}
JSONのおすすめの作り方は2パターン
作ったパターンをコピーする
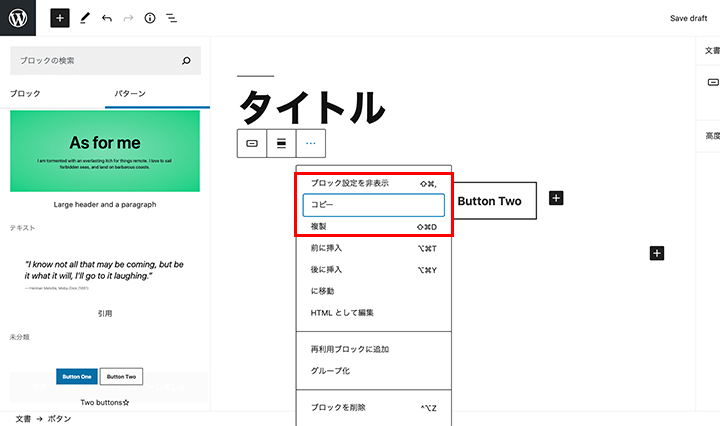
Gutenberg 8.5.1 で確認した挙動ですが、ブロックを選択した状態でコピーすると、 content に入ってるような形式でコピーされます。

<!-- wp:buttons {"align":"center"} -->
<div class="wp-block-buttons aligncenter"><!-- wp:button {"borderRadius":0,"backgroundColor":"very-dark-gray"} -->
<div class="wp-block-button"><a class="wp-block-button__link has-very-dark-gray-background-color has-background no-border-radius">Button One</a></div>
<!-- /wp:button -->
<!-- wp:button {"borderRadius":0,"textColor":"very-dark-gray","className":"is-style-outline"} -->
<div class="wp-block-button is-style-outline"><a class="wp-block-button__link has-very-dark-gray-color has-text-color no-border-radius">Button Two</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons -->このままペーストすると、改行を「\n」に置換する手間がありますが、PhpStormなら勝手に変換してくれます。(ステマ?)
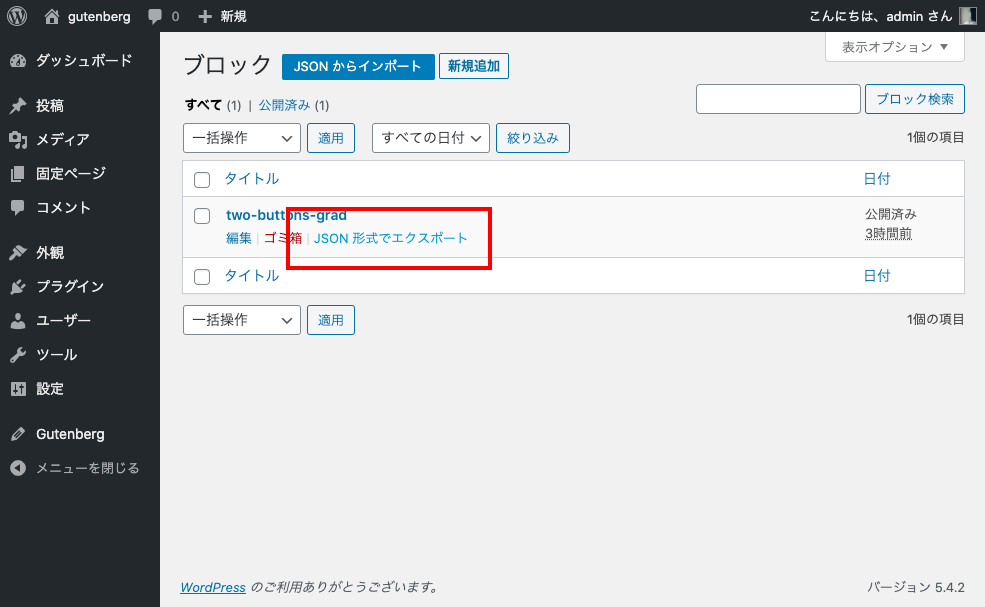
再利用ブロック化してJSONをエクスポートする
一度再利用ブロックにする手間はありますが、こちらのほうが簡単です。

マウスオーバーしたときに出てくる「JSON形式でエクスポート」をして、JSONファイルをダウンロードするだけ。
あとは register_block_pattern() で読み込めば完了です。
ファイル名やJSONファイル内の title は再利用ブロック名が入るので、もし変えたかったらそこだけ変更すればOKというお手軽具合。
register_block_pattern(
'my-plugin/my-awesome-pattern',
json_decode( file_get_contents( dirname( __FILE__ ) . '/json/two-buttons-grad.json' ), true )
);
エクスポートしたJSONファイルはこんな感じです。
{
"__file": "wp_block",
"title": "two-buttons-grad",
"content": "<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button {\"borderRadius\":0,\"gradient\":\"luminous-vivid-amber-to-luminous-vivid-orange\"} -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link has-luminous-vivid-amber-to-luminous-vivid-orange-gradient-background has-background no-border-radius\">Button One</a></div>\n<!-- /wp:button -->\n\n<!-- wp:button {\"borderRadius\":0,\"textColor\":\"very-dark-gray\",\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-very-dark-gray-color has-text-color no-border-radius\">Button Two</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->"
}
description が入っていませんが、これでちゃんとパターンに登録されていたので __file は無視されているのでしょう。わざわざ消さなくて大丈夫です。
登録されているパターンを削除する
登録していれば削除もできます。削除するには unregister_block_pattern() を使います。

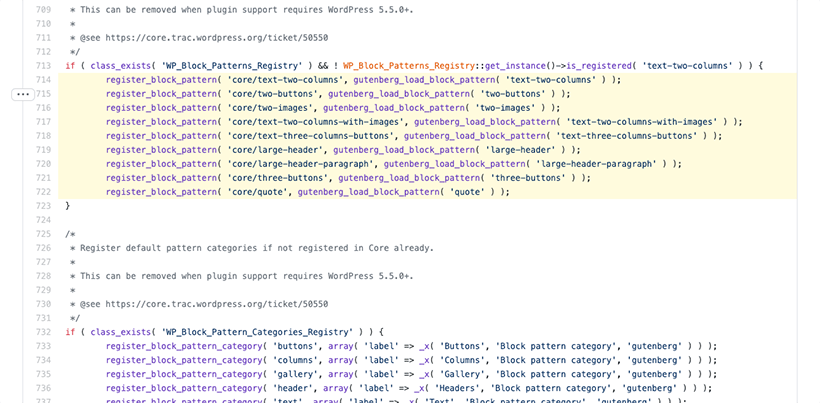
コアのパターンを削除する場合は、以下の記述になります。
※ Gutenberg 8.5.1 時点のコードです! WordPress 5.5 搭載時には変更になる可能性があります。
unregister_block_pattern( 'core/text-two-columns' );
unregister_block_pattern( 'core/two-buttons' );
unregister_block_pattern( 'core/two-images' );
unregister_block_pattern( 'core/text-two-columns-with-images' );
unregister_block_pattern( 'core/text-three-columns-buttons' );
unregister_block_pattern( 'core/large-header' );
unregister_block_pattern( 'core/large-header-paragraph' );
unregister_block_pattern( 'core/three-buttons' );
unregister_block_pattern( 'core/quote' );
パターンのカテゴリーを登録する
コアには以下のパターンカテゴリーが用意されています。
- buttons
- columns
- gallery
- header
- text
これら以外にカテゴリーがほしいな、と思った時に使うのが、 register_block_pattern_category() です。
register_block_pattern_category(
'hero',
array( 'label' => __( 'Hero', 'my-plugin' ) )
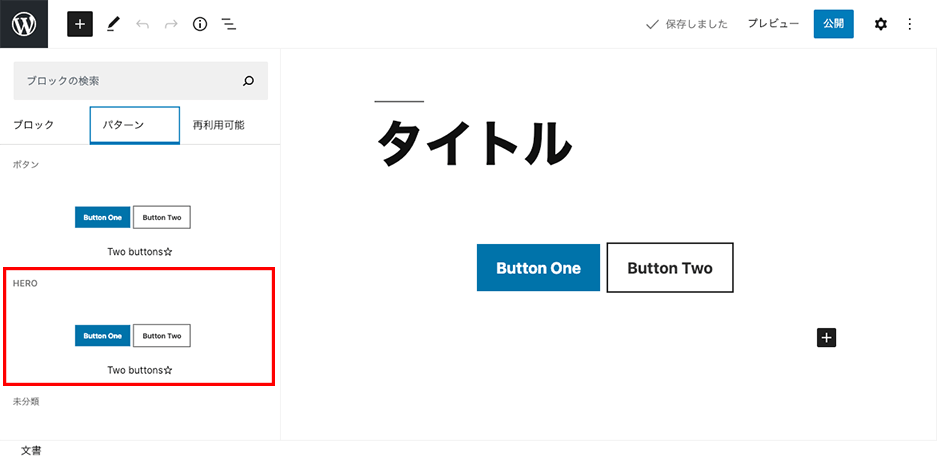
);カテゴリーを登録して、JSONファイル内に categories を追加すれば、そのカテゴリーに分類されます。
{
"title": "Two buttons☆",
"description": "Two horizontal buttons, the left button is filled in, and the right button is outlined.",
"categories": [ "buttons", "hero" ],
"content": "<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button {\"borderRadius\":0,\"backgroundColor\":\"very-dark-gray\"} -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link has-very-dark-gray-background-color has-background no-border-radius\">Button One</a></div>\n<!-- /wp:button -->\n\n<!-- wp:button {\"borderRadius\":0,\"textColor\":\"very-dark-gray\",\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-very-dark-gray-color has-text-color no-border-radius\">Button Two</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->"
}

パターンのカテゴリーを削除する
登録ができれば削除もできるというわけで、コアのパターンカテゴリーを削除する場合は、以下の記述になります。
※ Gutenberg 8.5.1 時点のコードです! WordPress 5.5 搭載時には変更になる可能性があります。
unregister_block_pattern_category( 'buttons' );
unregister_block_pattern_category( 'columns' );
unregister_block_pattern_category( 'gallery' );
unregister_block_pattern_category( 'header' );
unregister_block_pattern_category( 'text' );
登録されているパターンがなければそもそも表示もされないので、 unregister_block_pattern() でパターンを削除していれば使い所がなさそうな気もしますが…。
ブロックパターンが搭載されれば、よりブロックエディターが便利になりそうです。 WordPress 5.5 のリリースが楽しみですね。