内部ブロック名:core/tag-cloud
ブロックの選択方法
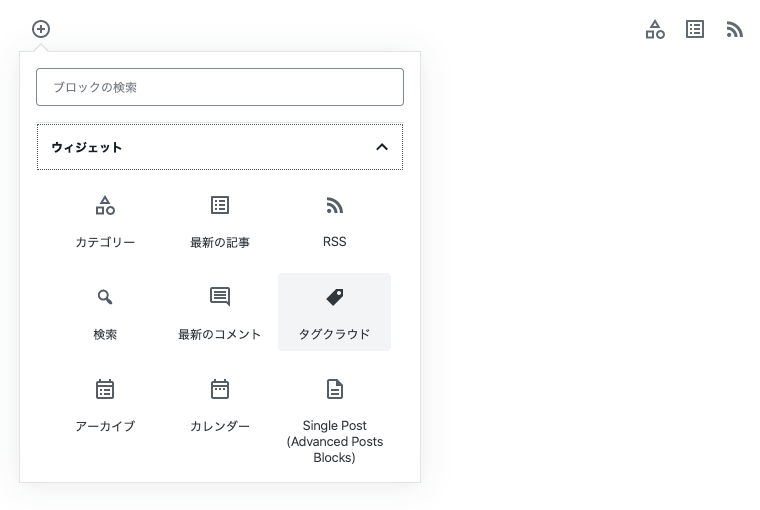
入力欄の横にある[+]マークをクリックして、「ウィジェット」から「タグクラウド」をクリックします。

デフォルト
<p class="wp-block-tag-cloud">
<a href="/tag/%e5%82%99%e5%bf%98%e9%8c%b2/" class="tag-cloud-link tag-link-11 tag-link-position-1" style="font-size: 8pt;" aria-label="備忘録 (1個の項目)">
備忘録
</a>
</p>
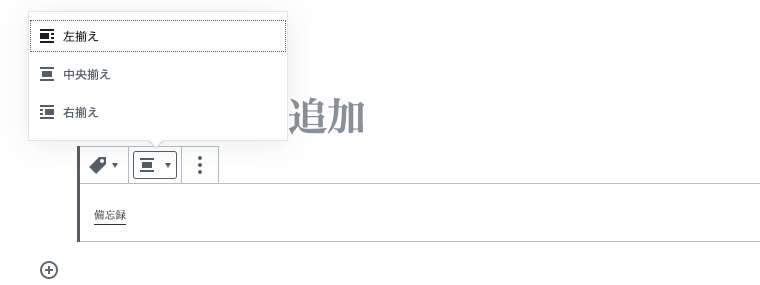
配置

左揃え
<p class="wp-block-tag-cloud alignleft">
<a href="/tag/%e5%82%99%e5%bf%98%e9%8c%b2/" class="tag-cloud-link tag-link-11 tag-link-position-1" style="font-size: 8pt;" aria-label="備忘録 (1個の項目)">
備忘録
</a>
</p>
中央揃え
<p class="wp-block-tag-cloud aligncenter">
<a href="/tag/%e5%82%99%e5%bf%98%e9%8c%b2/" class="tag-cloud-link tag-link-11 tag-link-position-1" style="font-size: 8pt;" aria-label="備忘録 (1個の項目)">
備忘録
</a>
</p>
右揃え
<p class="wp-block-tag-cloud alignright">
<a href="/tag/%e5%82%99%e5%bf%98%e9%8c%b2/" class="tag-cloud-link tag-link-11 tag-link-position-1" style="font-size: 8pt;" aria-label="備忘録 (1個の項目)">
備忘録
</a>
</p>
タグクラウド設定
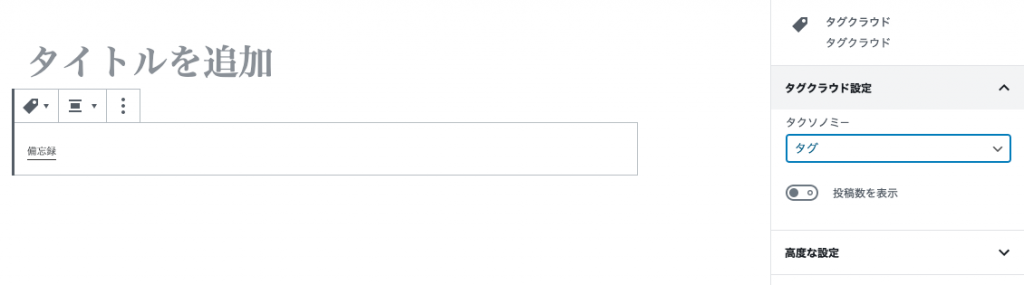
右側の[設定]から、表示するタクソノミーを変更したり、投稿数を表示するかどうかを設定できます。
デフォルトではタグになっていますが、カテゴリー(追加していればカスタムタクソノミー)も選択できます。

以下では、タクソノミーをカテゴリーに変更しました。
<p class="wp-block-tag-cloud">
<a href="/category/tips/" class="tag-cloud-link tag-link-9 tag-link-position-1" style="font-size: 22pt;" aria-label="TIPS (15個の項目)">
TIPS
</a>
<a href="/category/notice/" class="tag-cloud-link tag-link-10 tag-link-position-2" style="font-size: 8pt;" aria-label="お知らせ (1個の項目)">
お知らせ
</a>
<a href="/category/whats-new/" class="tag-cloud-link tag-link-1 tag-link-position-3" style="font-size: 10.8pt;" aria-label="新着情報 (2個の項目)">
新着情報
</a>
</p>
投稿数を表示すると、以下のような表示になります。
<p class="wp-block-tag-cloud">
<a href="/tag/%e5%82%99%e5%bf%98%e9%8c%b2/" class="tag-cloud-link tag-link-11 tag-link-position-1" style="font-size: 8pt;" aria-label="備忘録 (1個の項目)">
備忘録
<span class="tag-link-count">
(1)
</span>
</a>
</p>