内部ブロック名:core/search
ブロックの選択方法
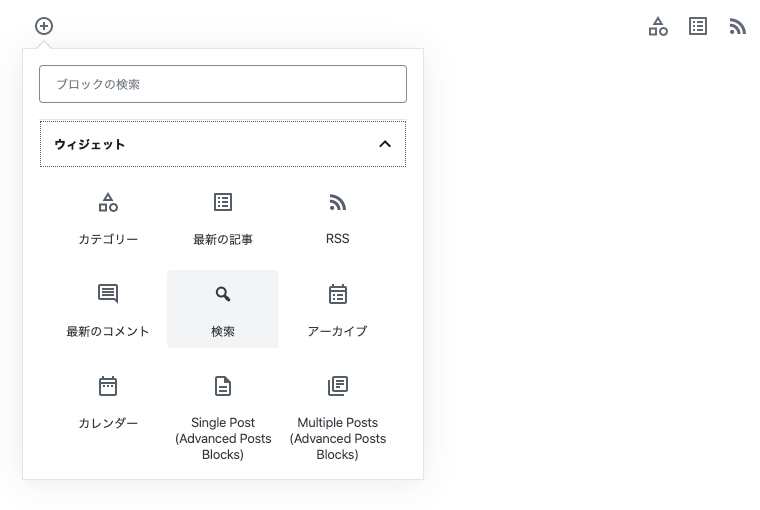
入力欄の横にある[+]マークをクリックして、「ウィジェット」から「検索」をクリックします。

デフォルト
サーチフォームの上にある「検索」の文字は変更できます。
<form class="wp-block-search" role="search" method="get" action="/">
<label for="wp-block-search__input-1" class="wp-block-search__label">
検索
</label>
<input type="search" id="wp-block-search__input-1" class="wp-block-search__input" name="s" value="" placeholder="" required />
<button type="submit" class="wp-block-search__button">
検索
</button>
</form>
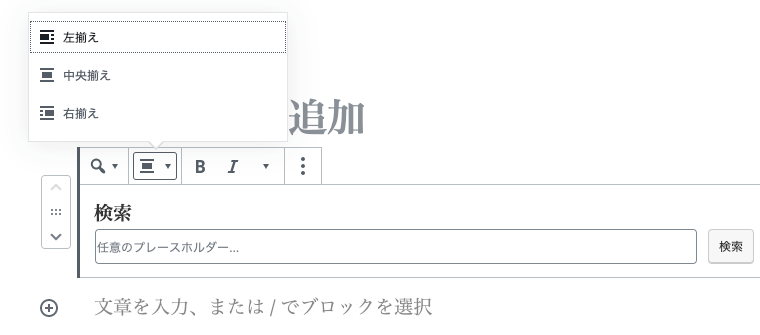
配置

左揃え
<form class="wp-block-search alignleft" role="search" method="get" action="/">
<label for="wp-block-search__input-2" class="wp-block-search__label">
検索
</label>
<input type="search" id="wp-block-search__input-2" class="wp-block-search__input" name="s" value="" placeholder="" required />
<button type="submit" class="wp-block-search__button">
検索
</button>
</form>
中央揃え
<form class="wp-block-search aligncenter" role="search" method="get" action="/">
<label for="wp-block-search__input-3" class="wp-block-search__label">
検索
</label>
<input type="search" id="wp-block-search__input-3" class="wp-block-search__input" name="s" value="" placeholder="" required />
<button type="submit" class="wp-block-search__button">
検索
</button>
</form>
右揃え
<form class="wp-block-search alignright" role="search" method="get" action="/">
<label for="wp-block-search__input-4" class="wp-block-search__label">
検索
</label>
<input type="search" id="wp-block-search__input-4" class="wp-block-search__input" name="s" value="" placeholder="" required />
<button type="submit" class="wp-block-search__button">
検索
</button>
</form>
その他
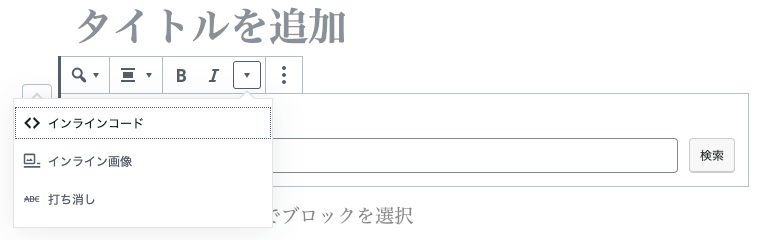
検索のテキストを変更します。
ツールチップ内では、配置の他に太字や打ち消し線なども設定することができます。

<form class="wp-block-search" role="search" method="get" action="/">
<label for="wp-block-search__input-5" class="wp-block-search__label">
<strong>
サーチ
</strong>
</label>
<input type="search" id="wp-block-search__input-5" class="wp-block-search__input" name="s" value="" placeholder="" required />
<button type="submit" class="wp-block-search__button">
検索
</button>
</form>