内部ブロック名:core/latest-comments
ブロックの選択方法
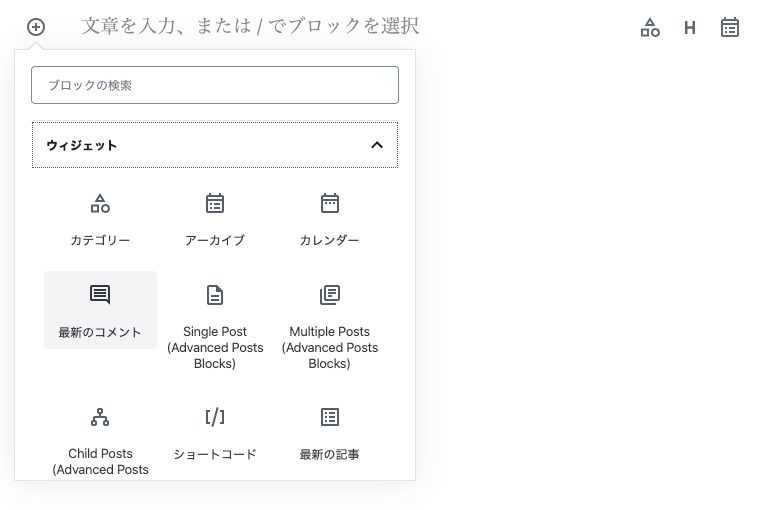
入力欄の横にある[+]マークをクリックして、「ウィジェット」から「最新のコメント」をクリックします。

デフォルト
表示できるコメントはありません。
<div class="wp-block-latest-comments has-avatars has-dates has-excerpts no-comments">
表示できるコメントはありません。
</div>
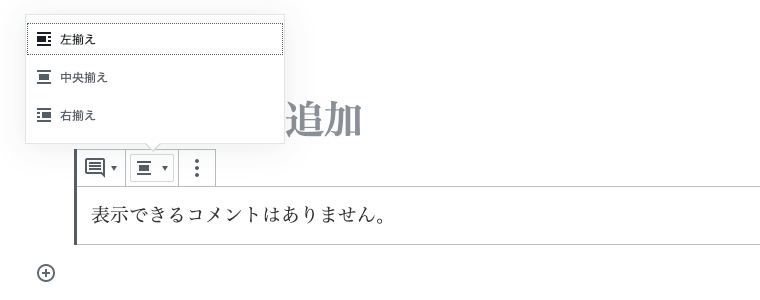
配置

左揃え
表示できるコメントはありません。
<div class="wp-block-latest-comments alignleft has-avatars has-dates has-excerpts no-comments">
表示できるコメントはありません。
</div>
中央揃え
表示できるコメントはありません。
<div class="wp-block-latest-comments aligncenter has-avatars has-dates has-excerpts no-comments">
表示できるコメントはありません。
</div>
右揃え
表示できるコメントはありません。
<div class="wp-block-latest-comments alignright has-avatars has-dates has-excerpts no-comments">
表示できるコメントはありません。
</div>
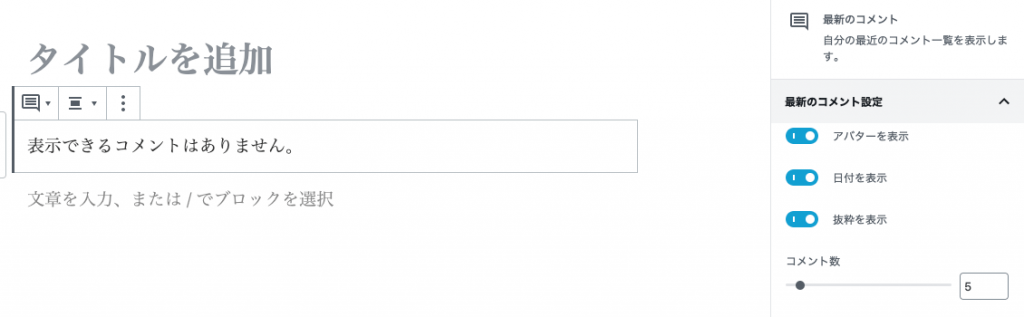
最新のコメント設定
右側の[設定]から、コメントで表示したいものを選択できたり、表示するコメント数を設定できます。

デフォルト状態ではオンになっているので、以下はすべてをオフにした例です。
表示できるコメントはありません。
<div class="wp-block-latest-comments no-comments">
表示できるコメントはありません。
</div>
コメント数
デフォルトは5件です。以下で3件にしました。
表示できるコメントはありません。
<div class="wp-block-latest-comments has-avatars has-dates has-excerpts no-comments">
表示できるコメントはありません。
</div>