内部ブロック名:core/spacer
ブロックの選択方法
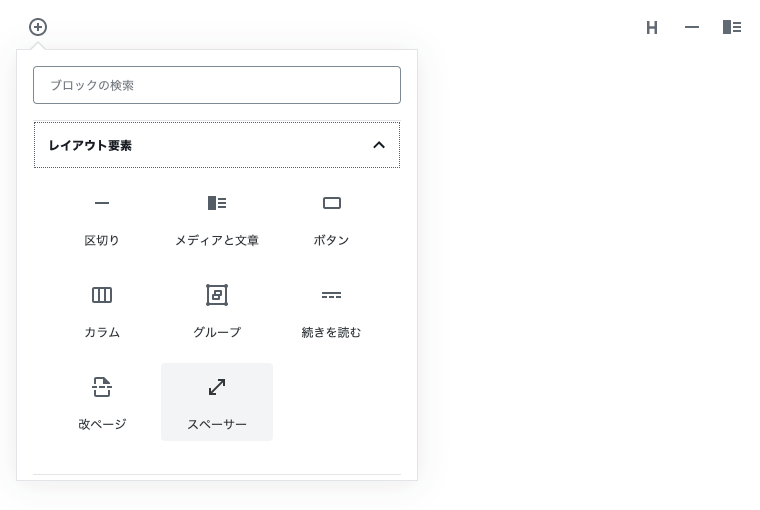
入力欄の横にある[+]マークをクリックして、「レイアウト要素」から「スペーサー」をクリックします。

デフォルト
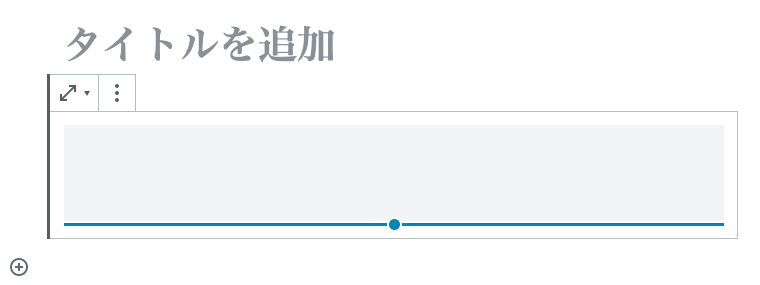
追加したときは100pxの余白が設定されています。
<div style="height:100px" aria-hidden="true" class="wp-block-spacer"></div>
余白の設定
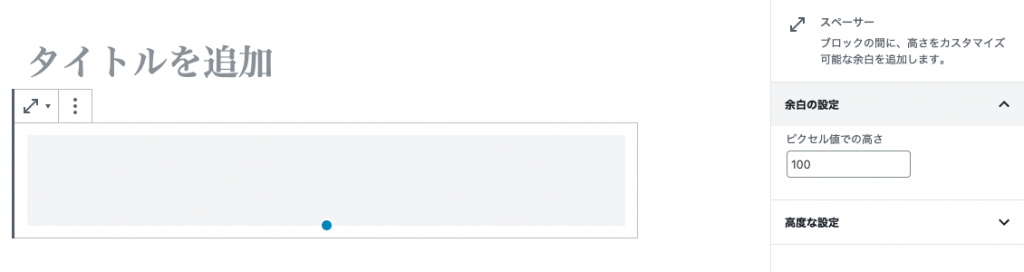
右の設定パネル、もしくはドラッグで余白の大きさを調整できます。


<figure class="wp-block-image size-large">
<img src="/wp-content/uploads/2020/01/spacer_02-1024x272.png" alt="" class="wp-image-564"/>
<figcaption>
右の[設定]から数値を変更する
</figcaption>
</figure>
<div style="height:20px" aria-hidden="true" class="wp-block-spacer"></div>