内部ブロック名:core/separator
ブロックの選択方法
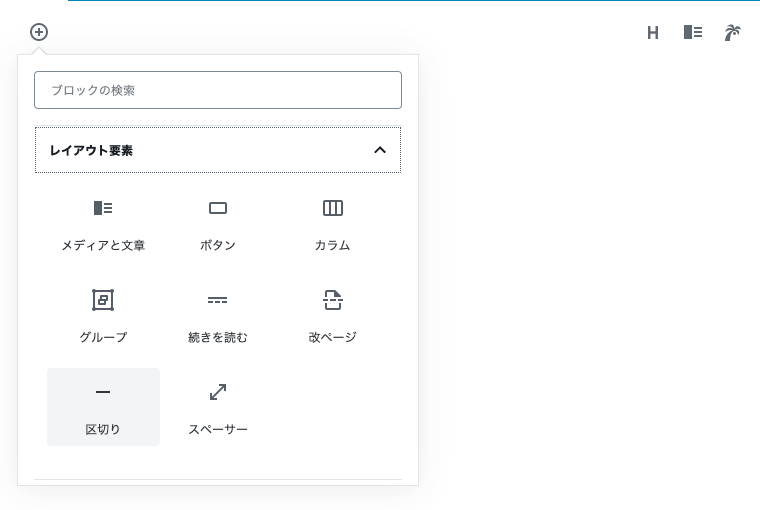
入力欄の横にある[+]マークをクリックして、「レイアウト要素」から「区切り」をクリックします。

デフォルト
<hr class="wp-block-separator"/>
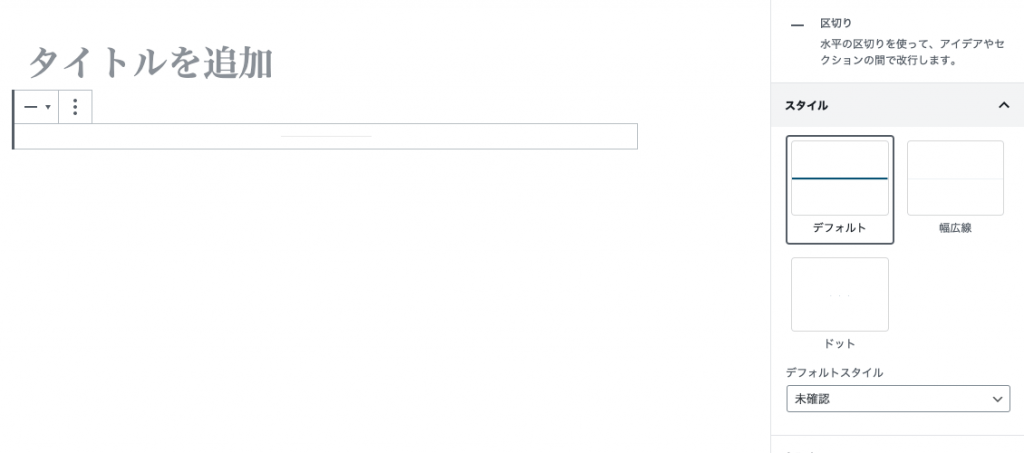
スタイル
右側の[設定]から、区切り線のスタイルを変更できます。

また、registerBlockStyleを使うことでスタイルの追加ができます。
幅広線
<hr class="wp-block-separator is-style-wide"/>
ドット
<hr class="wp-block-separator is-style-dots"/>
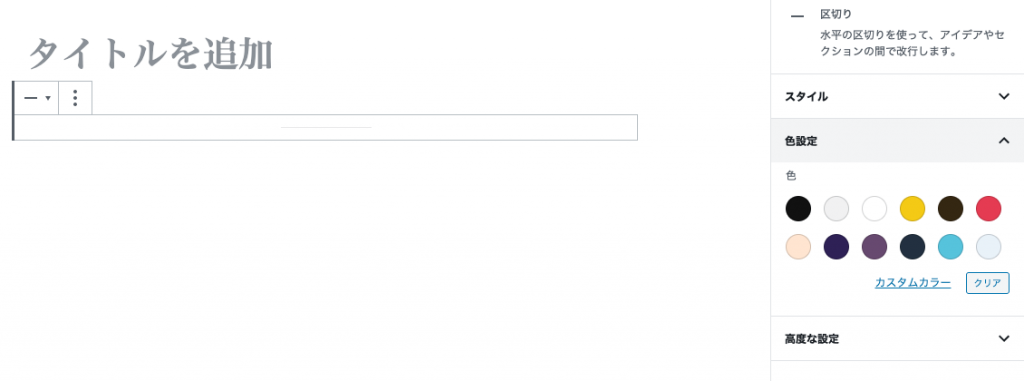
色設定
テーマで設定したカラーパレットから色を設定できます。
なお、このパレットはテーマに依存するので、テーマを変更してカラーパレットが変更になると、色が適用されなくなります。(※ カスタムカラーを除く)

デフォルト
<hr class="wp-block-separator has-text-color has-background has-red-background-color has-red-color"/>
幅広線
<hr class="wp-block-separator has-text-color has-background has-yellow-background-color has-yellow-color is-style-wide"/>
ドット
<hr class="wp-block-separator has-text-color has-background has-red-background-color has-red-color is-style-dots"/>