内部ブロック名:core/media-text
ブロックの選択方法
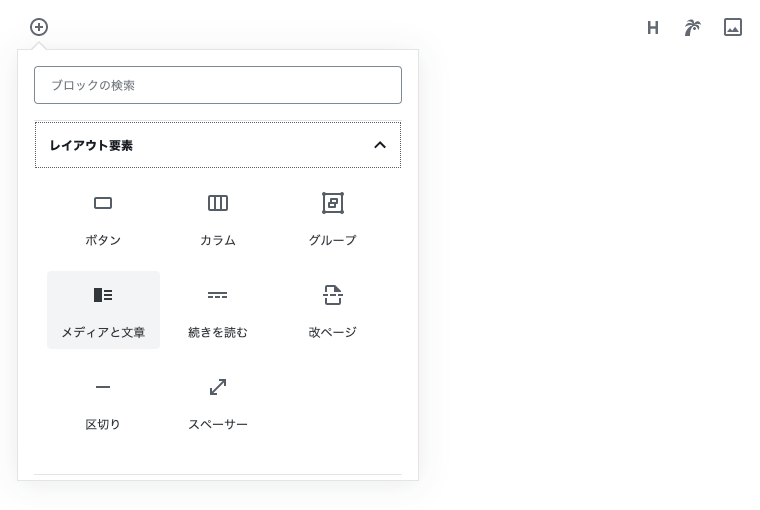
入力欄の横にある[+]マークをクリックして、「レイアウト要素」から「メディアと文章」をクリックします。

デフォルト

ネコと和解せよ
<div class="wp-block-media-text alignwide">
<figure class="wp-block-media-text__media">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" class="wp-image-125"/>
</figure>
<div class="wp-block-media-text__content">
<p class="has-large-font-size">
ネコと和解せよ
</p>
</div>
</div>
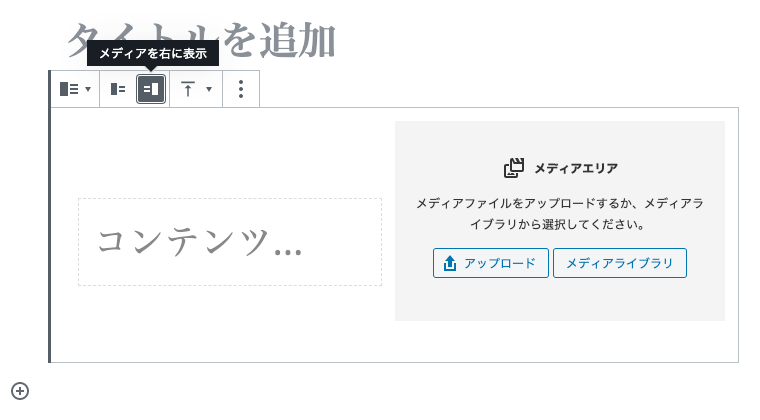
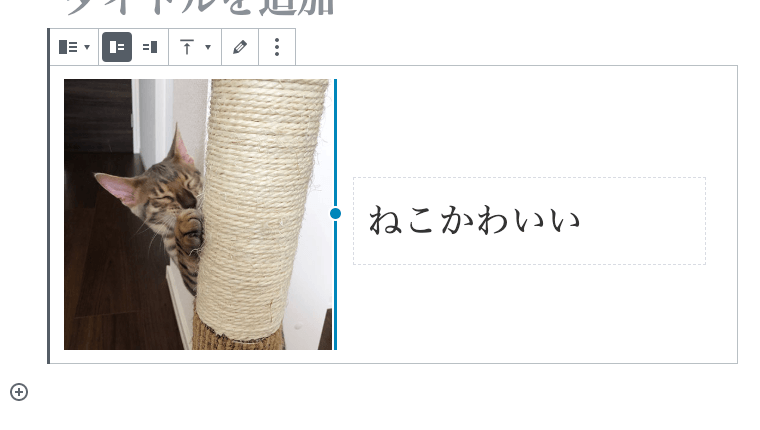
メディアを右に表示
ツールチップから、画像を右側に表示するよう変更することができます。


ネコと和解せよ
<figure class="wp-block-image size-large">
<img src="/wp-content/uploads/2020/01/media-and-text_02.png" alt="" class="wp-image-548"/>
</figure>
<div class="wp-block-media-text alignwide has-media-on-the-right">
<figure class="wp-block-media-text__media">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" class="wp-image-125"/>
</figure>
<div class="wp-block-media-text__content">
<p class="has-large-font-size">
ネコと和解せよ
</p>
</div>
</div>
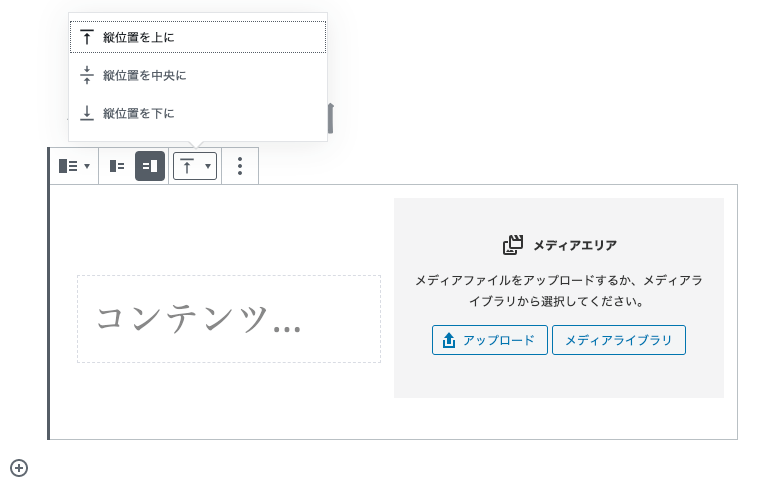
垂直配置
テキストの開始位置を変更することができます。
デフォルトでは中央になっています。

縦位置を上に

ネコと和解せよ
<div class="wp-block-media-text alignwide is-vertically-aligned-top">
<figure class="wp-block-media-text__media">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" class="wp-image-125"/>
</figure>
<div class="wp-block-media-text__content">
<p class="has-large-font-size">
ネコと和解せよ
</p>
</div>
</div>
縦位置を中央に

ネコと和解せよ
<div class="wp-block-media-text alignwide is-vertically-aligned-center">
<figure class="wp-block-media-text__media">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" class="wp-image-125"/>
</figure>
<div class="wp-block-media-text__content">
<p class="has-large-font-size">
ネコと和解せよ
</p>
</div>
</div>
縦位置を下に

ネコと和解せよ
<div class="wp-block-media-text alignwide is-vertically-aligned-bottom">
<figure class="wp-block-media-text__media">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" class="wp-image-125"/>
</figure>
<div class="wp-block-media-text__content">
<p class="has-large-font-size">
ネコと和解せよ
</p>
</div>
</div>
メディアと文章の設定
右側の[設定]から、表示方法を変更することができます。

モバイルで重ねる

ネコと和解せよ
<div class="wp-block-media-text alignwide is-stacked-on-mobile">
<figure class="wp-block-media-text__media">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" class="wp-image-125"/>
</figure>
<div class="wp-block-media-text__content">
<p class="has-large-font-size">
ネコと和解せよ
</p>
</div>
</div>
カラム全体を塗りつぶすように画像を切り抜く
焦点ピッカーでどこを基準にするかの設定も可能です。

ネコと和解せよ
<div class="wp-block-media-text alignwide is-stacked-on-mobile is-image-fill">
<figure class="wp-block-media-text__media" style="background-image:url(/wp-content/uploads/2019/12/gallery_02.jpg);background-position:50% 50%">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" class="wp-image-125"/>
</figure>
<div class="wp-block-media-text__content">
<p class="has-large-font-size">
ネコと和解せよ
</p>
</div>
</div>
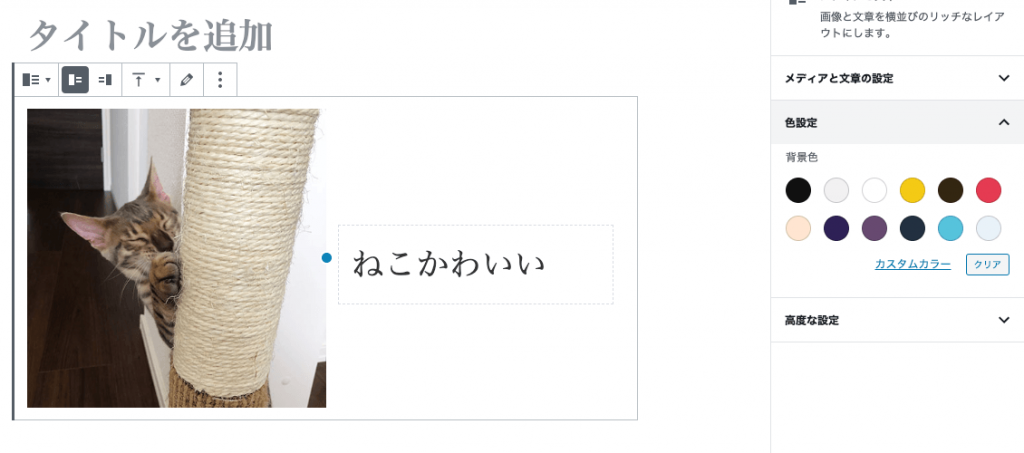
色設定
テーマで設定したカラーパレットから色を設定できます。
なお、このパレットはテーマに依存するので、テーマを変更してカラーパレットが変更になると、色が適用されなくなります。(※ カスタムカラーを除く)

背景色

ネコと和解せよ
<div class="wp-block-media-text alignwide has-background has-light-gray-background-color">
<figure class="wp-block-media-text__media">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" class="wp-image-125"/>
</figure>
<div class="wp-block-media-text__content">
<p class="has-large-font-size">
ネコと和解せよ
</p>
</div>
</div>
幅を変更する
画像の横をドラッグすることで、カラムの幅を変更できます。


ネコと和解せよ
<div class="wp-block-media-text alignwide" style="grid-template-columns:58% auto">
<figure class="wp-block-media-text__media">
<img src="/wp-content/uploads/2019/12/gallery_03.jpg" alt="" class="wp-image-126"/>
</figure>
<div class="wp-block-media-text__content">
<p class="has-large-font-size">
ネコと和解せよ
</p>
</div>
</div>