内部ブロック名:core/group
ブロックの選択方法
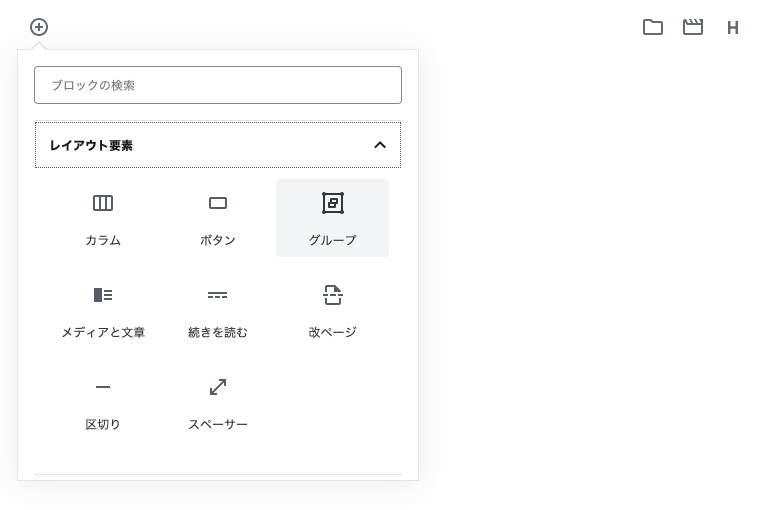
入力欄の横にある[+]マークをクリックして、「レイアウト要素」から「グループ」をクリックします。

また、すでに入力済みのブロックでもあとからグループ化することができます。変換方法は以下の2通りです。
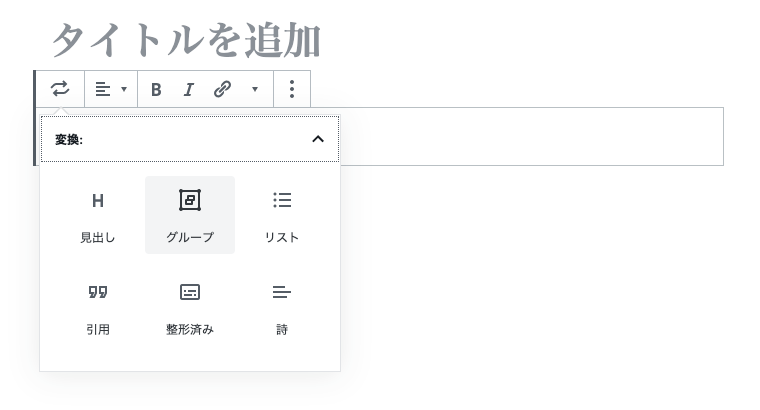
1) 変換からグループを選択する

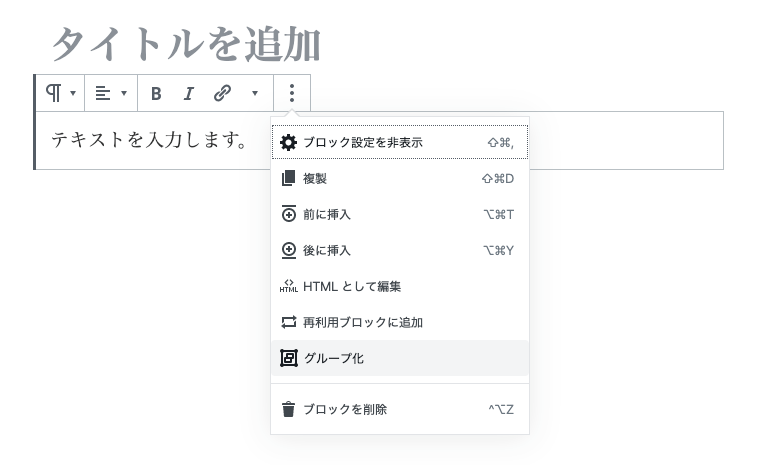
2) 詳細設定から[グループ化]を選択する

デフォルト
複数のブロックをまとめることができます。

メディアと文章をいれました。
見出しもこのとおり
<div class="wp-block-group">
<div class="wp-block-group__inner-container">
<p>
複数のブロックをまとめることができます。
</p>
<div class="wp-block-media-text alignwide">
<figure class="wp-block-media-text__media">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" class="wp-image-125"/>
</figure>
<div class="wp-block-media-text__content">
<p>
メディアと文章をいれました。
</p>
</div>
</div>
<h2>
見出しもこのとおり
</h2>
</div>
</div>
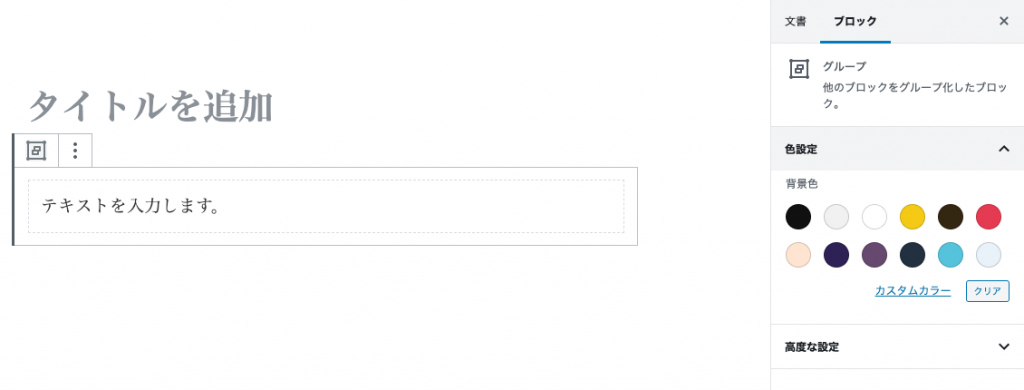
色設定
テーマで設定したカラーパレットから色を設定できます。
なお、このパレットはテーマに依存するので、テーマを変更してカラーパレットが変更になると、色が適用されなくなります。(※ カスタムカラーを除く)

背景色
背景色も入れられます。
<div class="wp-block-group has-green-background-color has-background">
<div class="wp-block-group__inner-container">
<p class="has-text-color has-white-color">
背景色も入れられます。
</p>
</div>
</div>