内部ブロック名:core/columns
カラム部分の内部ブロック名:core/column
ブロックの選択方法
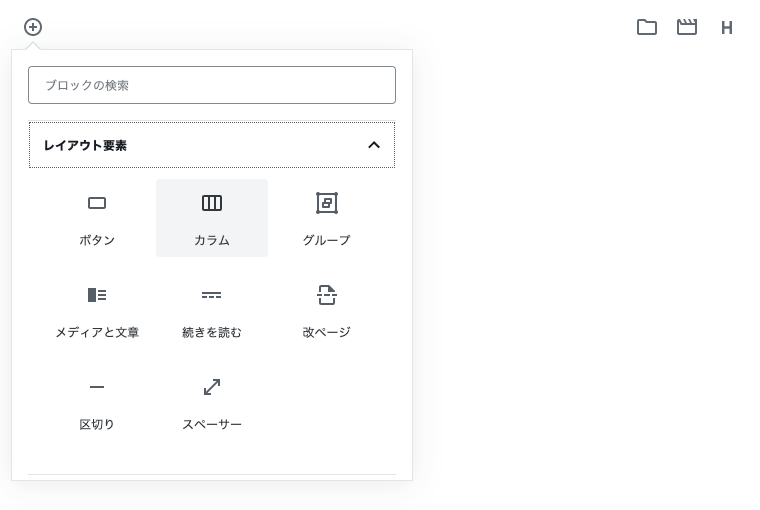
入力欄の横にある[+]マークをクリックして、「レイアウト要素」から「カラム」をクリックします。

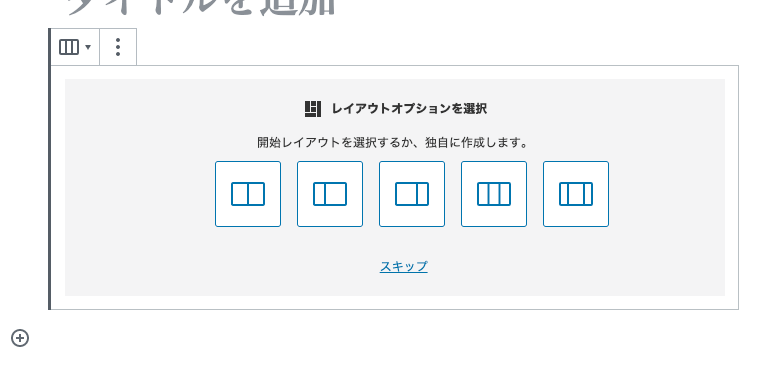
カラムを選択すると、レイアウトオプションが選択できます。
よく使われそうなUIがオプションで選択できますが、あとから変更できるのでスキップすることもできます。

カラムの設定
カラムは最大6つまで選択できます。
3カラムにした場合
3カラム版
複数ブロックを挿入できます
3カラム版
3カラム版
<div class="wp-block-columns">
<div class="wp-block-column">
<p>
3カラム版
</p>
<p>
複数ブロックを挿入できます
</p>
</div>
<div class="wp-block-column">
<p>
3カラム版
</p>
</div>
<div class="wp-block-column">
<p>
3カラム版
</p>
</div>
</div>
2カラムにした場合
2カラム版
複数ブロックを挿入できます
2カラム版
<div class="wp-block-columns">
<div class="wp-block-column">
<p>
2カラム版
</p>
<p>
複数ブロックを挿入できます
</p>
</div>
<div class="wp-block-column">
<p>
2カラム版
</p>
</div>
</div>
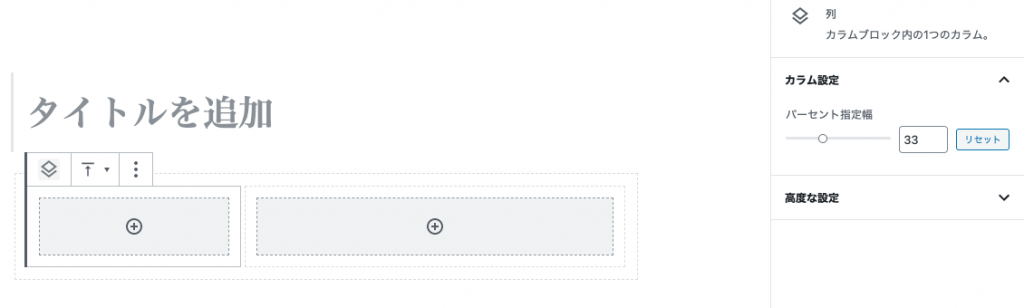
カラム幅を変更する
カラムを選択した状態で、右側の[設定]のカラム設定から、カラムの幅を編集できます。

カラム設定(33.33%)
カラム設定(66.66%)
<div class="wp-block-columns">
<div class="wp-block-column" style="flex-basis:33.34%">
<p>
カラム設定(33.33%)
</p>
</div>
<div class="wp-block-column" style="flex-basis:66.66%">
<p>
カラム設定(66.66%)
</p>
</div>
</div>