内部ブロック名(大枠):core/buttons
内部ブロック名(ボタンのみ):core/button
WordPress5.4から、ボタンブロックの出力HTMLが変更になりました。
この記事の出力HTMLも修正しております。
ブロックの選択方法
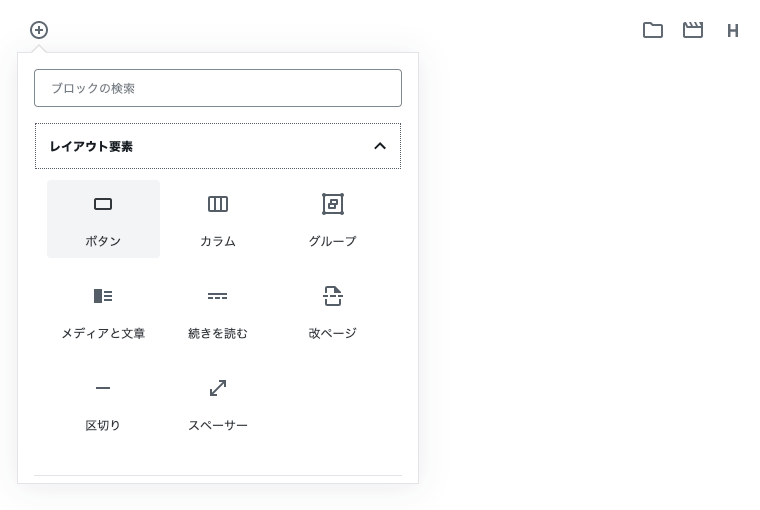
入力欄の横にある[+]マークをクリックして、「レイアウト要素」から「ボタン」をクリックします。

デフォルト
<div class="wp-block-buttons">
<div class="wp-block-button">
<a class="wp-block-button__link">
デフォルトのボタンです
</a>
</div>
</div>
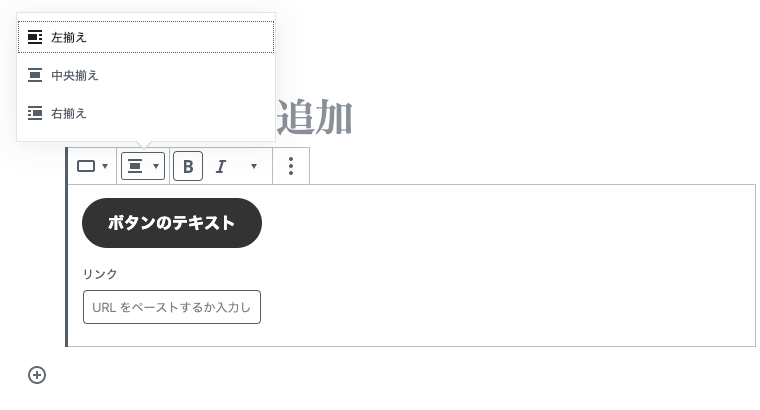
配置

左揃え
<div class="wp-block-buttons alignleft">
<div class="wp-block-button">
<a class="wp-block-button__link">
左揃えのボタンです
</a>
</div>
</div>
中央揃え
<div class="wp-block-buttons aligncenter">
<div class="wp-block-button">
<a class="wp-block-button__link">
中央揃えのボタンです
</a>
</div>
</div>
右揃え
<div class="wp-block-buttons alignright">
<div class="wp-block-button">
<a class="wp-block-button__link">
右揃えのボタンです
</a>
</div>
</div>
複数のボタンを追加
<div class="wp-block-buttons">
<div class="wp-block-button">
<a class="wp-block-button__link">
ボタン1つ目
</a>
</div>
<div class="wp-block-button">
<a class="wp-block-button__link">
ボタン2つ目
</a>
</div>
</div>
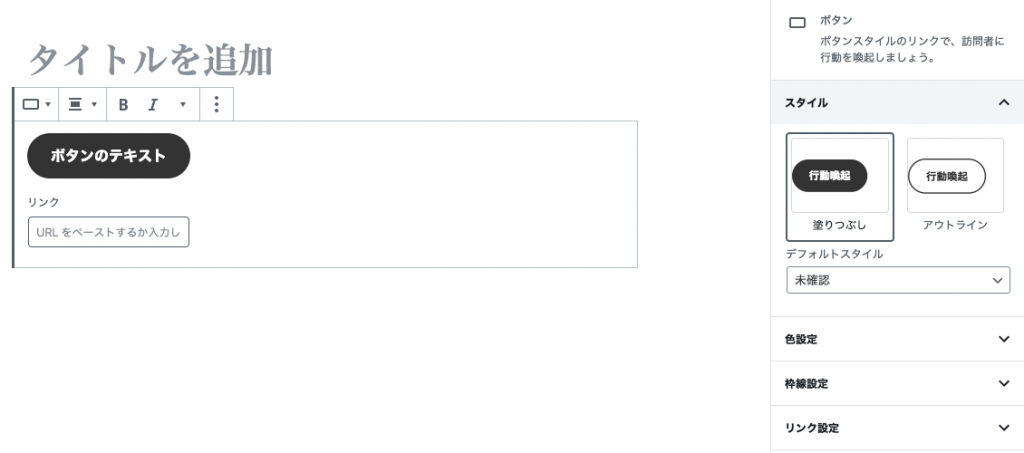
スタイル
右側の[設定]から、ボタンのスタイルを塗りつぶしにするかアウトラインにするかを設定できます。

アウトライン
<div class="wp-block-buttons">
<div class="wp-block-button is-style-outline">
<a class="wp-block-button__link">
アウトラインのボタン
</a>
</div>
</div>
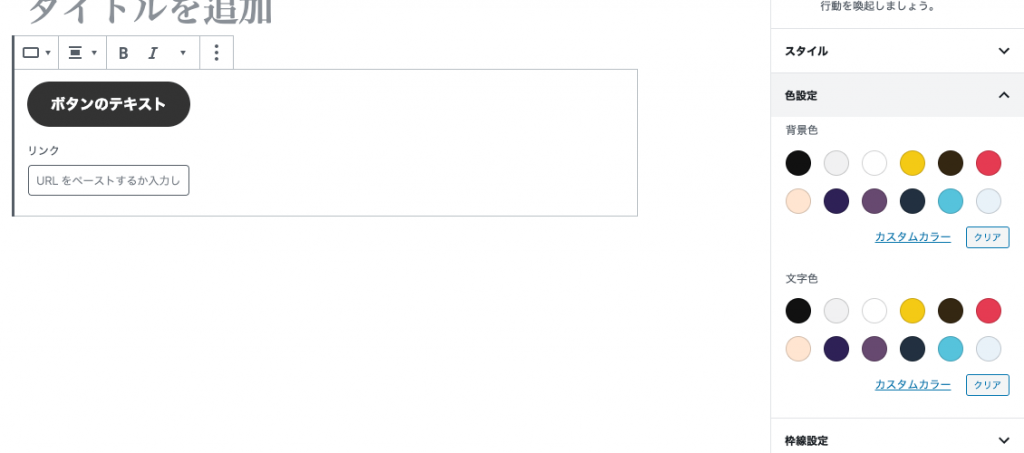
色設定
テーマで設定したカラーパレットから色を設定できます。
なお、このパレットはテーマに依存するので、テーマを変更してカラーパレットが変更になると、色が適用されなくなります。(※ カスタムカラーを除く)

背景色
<div class="wp-block-buttons">
<div class="wp-block-button">
<a class="wp-block-button__link has-background has-yellow-background-color">
背景色を変えたボタン
</a>
</div>
</div>
背景色(アウトライン)
<div class="wp-block-buttons">
<div class="wp-block-button is-style-outline">
<a class="wp-block-button__link has-background has-green-background-color">
背景色を変えたボタン
</a>
</div>
</div>
文字色
<div class="wp-block-buttons">
<div class="wp-block-button">
<a class="wp-block-button__link has-text-color has-light-gray-color">
文字色を変えたボタン
</a>
</div>
</div>
文字色(アウトライン)
<div class="wp-block-buttons">
<div class="wp-block-button is-style-outline">
<a class="wp-block-button__link has-text-color has-green-color">
文字色を変えたボタン
</a>
</div>
</div>
グラデーション
<div class="wp-block-buttons">
<div class="wp-block-button">
<a class="wp-block-button__link has-background has-luminous-dusk-gradient-background">
グラデーションボタン
</a>
</div>
</div>
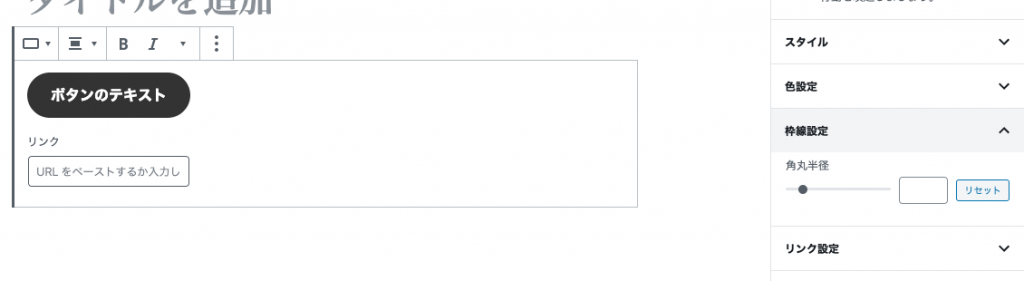
枠線設定
枠線の半径を変更することができます。
半径を0にすれば角張ったボタンにできます。

以下では、角丸半径を0に変更してみました。
<div class="wp-block-buttons">
<div class="wp-block-button">
<a class="wp-block-button__link no-border-radius">
枠線を0に変更したボタン
</a>
</div>
</div>
続いて、角丸半径を10に変更してみたパターンです。
<div class="wp-block-buttons">
<div class="wp-block-button">
<a class="wp-block-button__link" style="border-radius:10px">
枠線を10に変更したボタン
</a>
</div>
</div>
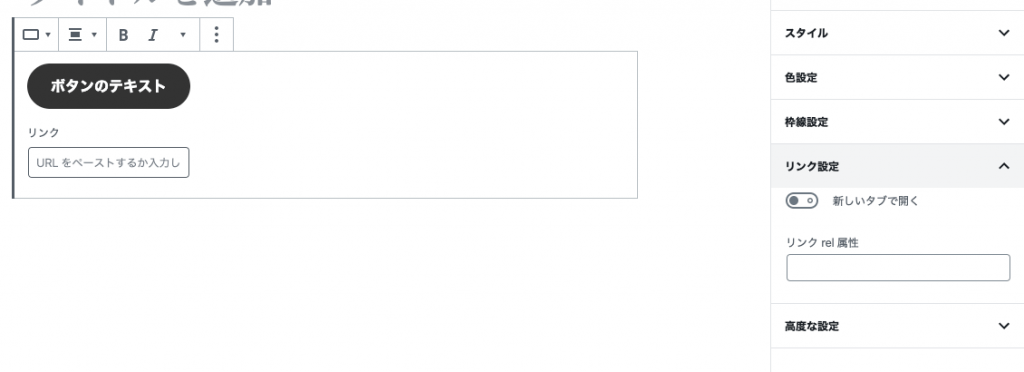
リンク設定
「新しいタブで開く」のチェックをオンにすると、rel属性にnoreferrer noopenerが自動的に挿入されます。

<div class="wp-block-buttons">
<div class="wp-block-button">
<a class="wp-block-button__link" target="_blank" rel="noreferrer noopener">
外部リンクを設定したボタン
</a>
</div>
</div>