内部ブロック名:core/table
WordPress 5.3に搭載されているバージョンの時点で、任意のセルをthに変更することはできません。
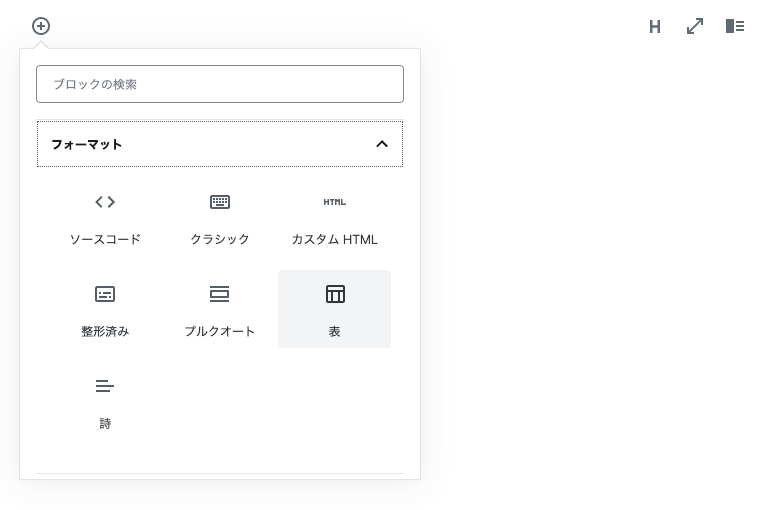
ブロックの選択方法
入力欄の横にある[+]マークをクリックして、「フォーマット」から「表」をクリックします。

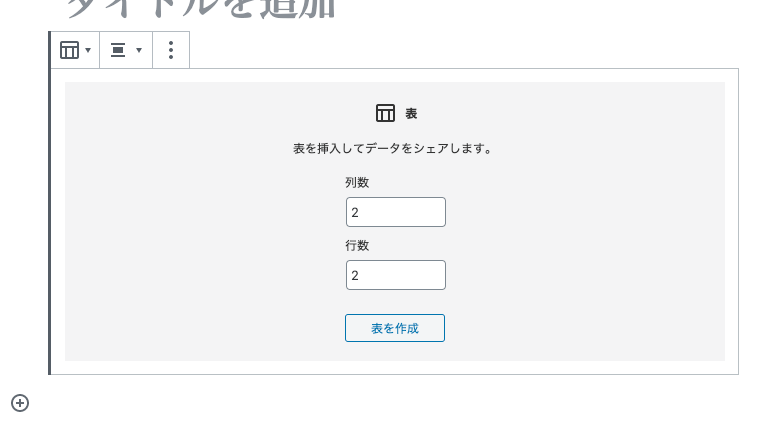
表を追加すると、列数・行数を設定する入力欄が表示されます。

デフォルト
| テーブルセル | テーブルセル |
| テーブルセル | テーブルセルテーブルセル |
<figure class="wp-block-table">
<table>
<tbody>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセル
</td>
</tr>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセルテーブルセル
</td>
</tr>
</tbody>
</table>
</figure>
配置

左揃え
| テーブルセル | テーブルセル |
| テーブルセル | テーブルセルテーブルセル |
<figure class="wp-block-table alignleft">
<table>
<tbody>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセル
</td>
</tr>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセルテーブルセル
</td>
</tr>
</tbody>
</table>
</figure>
中央揃え
| テーブルセル | テーブルセル |
| テーブルセル | テーブルセルテーブルセル |
<figure class="wp-block-table aligncenter">
<table>
<tbody>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセル
</td>
</tr>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセルテーブルセル
</td>
</tr>
</tbody>
</table>
</figure>
右揃え
| テーブルセル | テーブルセル |
| テーブルセル | テーブルセルテーブルセル |
<figure class="wp-block-table alignright">
<table>
<tbody>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセル
</td>
</tr>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセルテーブルセル
</td>
</tr>
</tbody>
</table>
</figure>
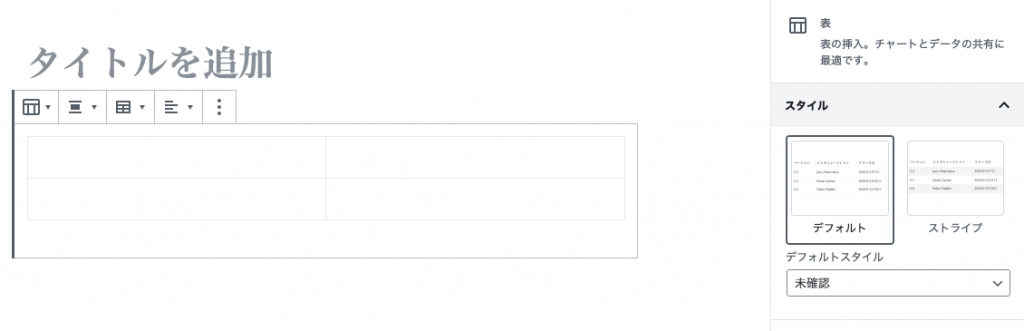
スタイル
右側の[設定]から、表示のスタイルを変更できます。

ストライプ
| ストライプのテーブル | ストライプのテーブル |
| ストライプのテーブル | ストライプのテーブル |
| ストライプのテーブル | ストライプのテーブル |
| ストライプのテーブル | ストライプのテーブル |
<figure class="wp-block-table is-style-stripes">
<table>
<tbody>
<tr>
<td>
ストライプのテーブル
</td>
<td>
ストライプのテーブル
</td>
</tr>
<tr>
<td>
ストライプのテーブル
</td>
<td>
ストライプのテーブル
</td>
</tr>
<tr>
<td>
ストライプのテーブル
</td>
<td>
ストライプのテーブル
</td>
</tr>
<tr>
<td>
ストライプのテーブル
</td>
<td>
ストライプのテーブル
</td>
</tr>
</tbody>
</table>
</figure>
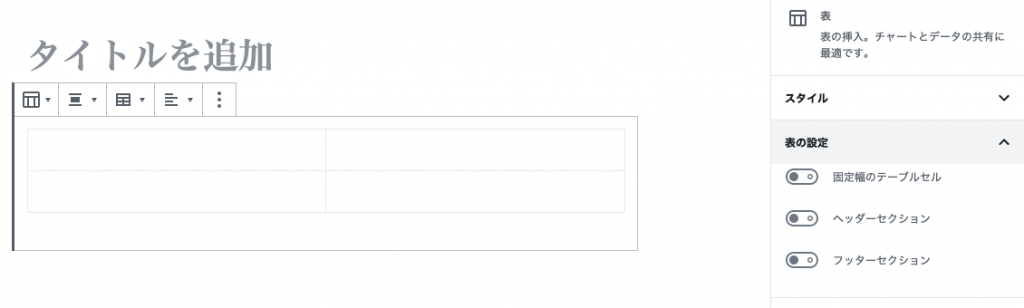
表の設定
テーブルのセルを固定にしたり、テーブルヘッダー・フッターの設定ができます。

固定幅のテーブルセル
| 固定幅なので広がりません固定幅なので広がりません固定幅なので広がりません固定幅なので広がりません | 固定幅なので広がりません |
| 固定幅なので広がりません | 固定幅なので広がりません |
<figure class="wp-block-table">
<table class="has-fixed-layout">
<tbody>
<tr>
<td>
固定幅なので広がりません固定幅なので広がりません固定幅なので広がりません固定幅なので広がりません
</td>
<td>
固定幅なので広がりません
</td>
</tr>
<tr>
<td>
固定幅なので広がりません
</td>
<td>
固定幅なので広がりません
</td>
</tr>
</tbody>
</table>
</figure>
ヘッダーセクション
| ヘッダーつき | ヘッダーつき |
|---|---|
| テーブルセル | テーブルセル |
| テーブルセル | テーブルセルテーブルセル |
<figure class="wp-block-table">
<table>
<thead>
<tr>
<th>
ヘッダーつき
</th>
<th>
ヘッダーつき
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセル
</td>
</tr>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセルテーブルセル
</td>
</tr>
</tbody>
</table>
</figure>
フッターセクション
| テーブルセル | テーブルセル |
| テーブルセル | テーブルセル |
| ここがフッター | ここがフッター |
<figure class="wp-block-table">
<table>
<tbody>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセル
</td>
</tr>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセル
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
ここがフッター
</td>
<td>
ここがフッター
</td>
</tr>
</tfoot>
</table>
</figure>
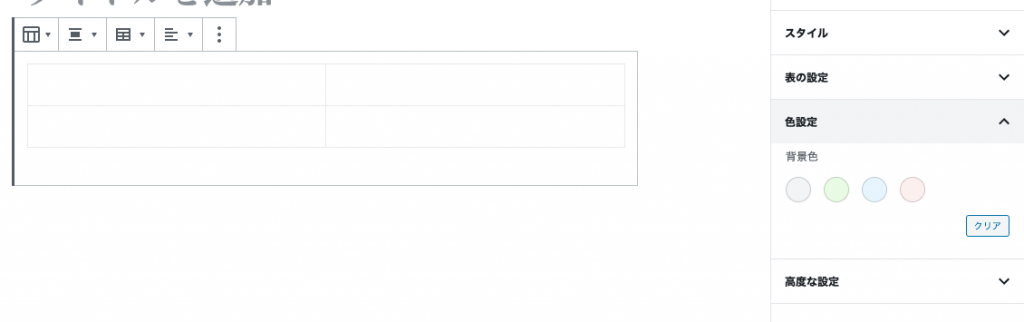
色設定
表の背景色は独自のカラーが設定されているので、テーマのカラーパレットには影響しません。(WP5.3現在)

背景色
| テーブルセル | テーブルセル |
| テーブルセル | テーブルセルテーブルセル |
<figure class="wp-block-table">
<table class="has-subtle-pale-green-background-color has-background">
<tbody>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセル
</td>
</tr>
<tr>
<td>
テーブルセル
</td>
<td>
テーブルセルテーブルセル
</td>
</tr>
</tbody>
</table>
</figure>
背景色(ストライプ)
| ストライプのテーブル | ストライプのテーブル |
| ストライプのテーブル | ストライプのテーブル |
<figure class="wp-block-table is-style-stripes">
<table class="has-subtle-pale-blue-background-color has-background">
<tbody>
<tr>
<td>
ストライプのテーブル
</td>
<td>
ストライプのテーブル
</td>
</tr>
<tr>
<td>
ストライプのテーブル
</td>
<td>
ストライプのテーブル
</td>
</tr>
</tbody>
</table>
</figure>