内部ブロック名:core/html
ブロックの選択方法
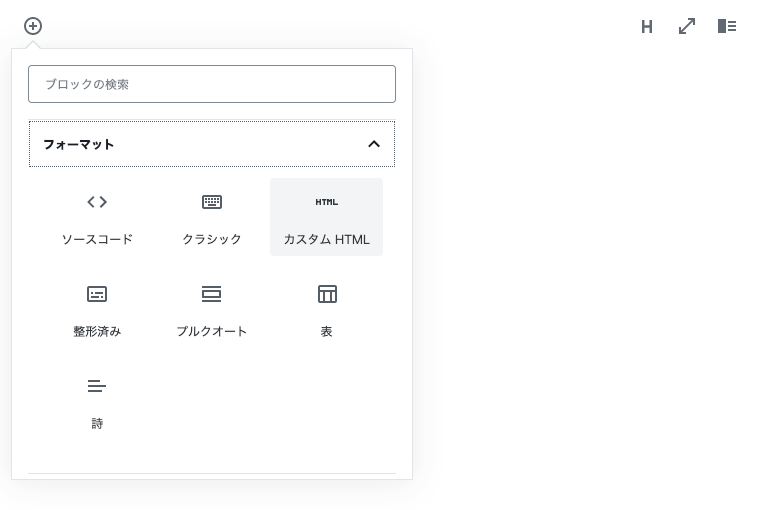
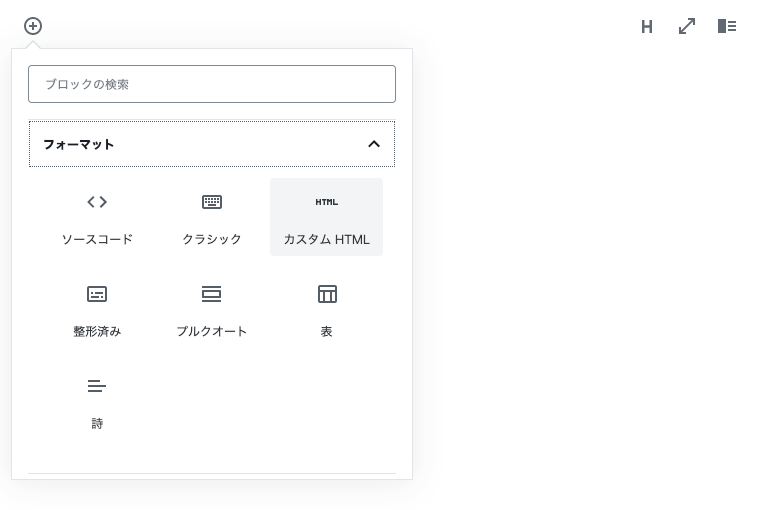
入力欄の横にある[+]マークをクリックして、「フォーマット」から「カスタムHTML」をクリックします。

カスタムHTMLブロックは何らかのdiv やクラスが付与されることはありません。
ブロックの中で書いた文章や画像がそのまま出力されます。
カスタムHTMLを書きます
<div class="example-classname">
<div>
カスタムHTMLを書きます
</div>
</div>

Posted: 2019/12/6 Updated: 2020/6/9
内部ブロック名:core/html
入力欄の横にある[+]マークをクリックして、「フォーマット」から「カスタムHTML」をクリックします。

カスタムHTMLブロックは何らかのdiv やクラスが付与されることはありません。
ブロックの中で書いた文章や画像がそのまま出力されます。
<div class="example-classname">
<div>
カスタムHTMLを書きます
</div>
</div>