内部ブロック名:core/code
ブロックの選択方法
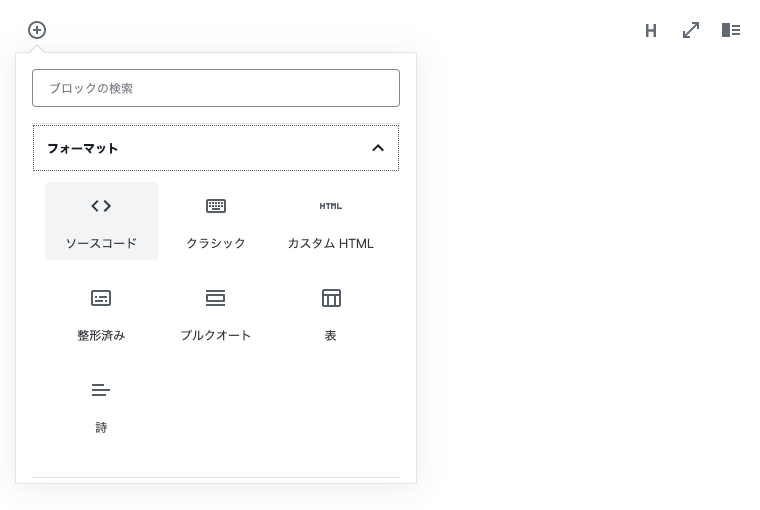
入力欄の横にある[+]マークをクリックして、「フォーマット」から「ソースコード」をクリックします。

デフォルト
.wp-block-code {
background-color: transparent;
border: 0;
padding: 0;
}
<pre class="wp-block-code ">
<code>
<span class="hljs-selector-class">.wp-block-code</span> {
<span class="hljs-attribute">background-color</span>: transparent;
<span class="hljs-attribute">border</span>: <span class="hljs-number">0</span>;
<span class="hljs-attribute">padding</span>: <span class="hljs-number">0</span>;
}
</code>
</pre>