内部ブロック名:core/image
ブロックの選択方法
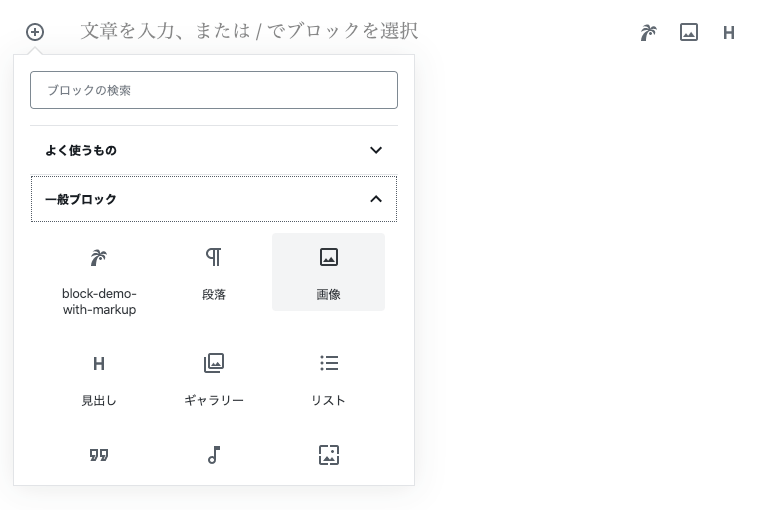
入力欄の横にある[+]マークをクリックして、「一般ブロック」から「画像」をクリックします。

もしくは、画像をエディター画面にドラッグ&ドロップすることでも画像を追加できます。
デフォルト
キャプションなし

<figure class="wp-block-image size-large">
<img src="/wp-content/uploads/2019/11/image_01.jpg" alt="" class="wp-image-61"/>
</figure>
キャプションつき

<figure class="wp-block-image size-large">
<img src="/wp-content/uploads/2019/11/image_01.jpg" alt="" class="wp-image-61"/>
<figcaption>
ひっくり返って寝る猫
</figcaption>
</figure>
※ キャプションは、共通してfigcaption で出力されます
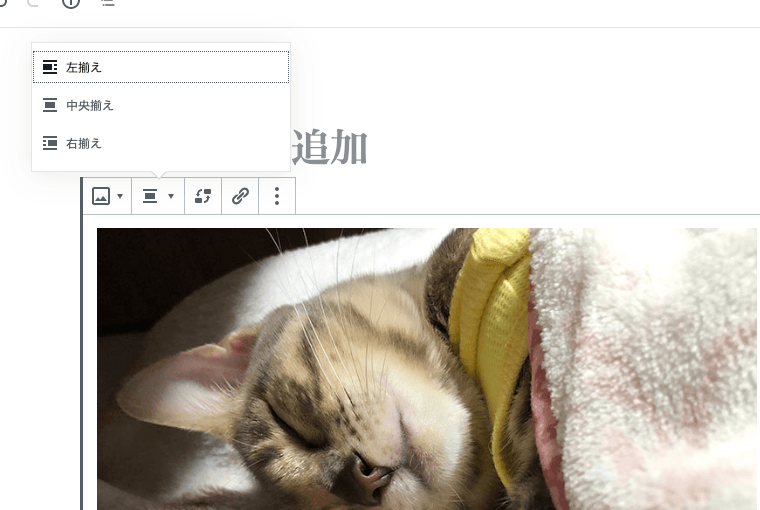
配置

左揃え

<div class="wp-block-image">
<figure class="alignleft size-large">
<img src="/wp-content/uploads/2019/11/image_02.jpg" alt="" class="wp-image-65"/>
</figure>
</div>
※ レイアウト崩れ防止のため、スペーサーを追加しています。
中央揃え

<div class="wp-block-image">
<figure class="aligncenter size-large">
<img src="/wp-content/uploads/2019/11/image_02.jpg" alt="" class="wp-image-65"/>
</figure>
</div>
右揃え

<div class="wp-block-image">
<figure class="alignright size-large">
<img src="/wp-content/uploads/2019/11/image_02.jpg" alt="" class="wp-image-65"/>
</figure>
</div>
※ レイアウト崩れ防止のため、スペーサーを追加しています。
幅広

<figure class="wp-block-image alignwide size-large">
<img src="/wp-content/uploads/2019/11/image_02.jpg" alt="" class="wp-image-65"/>
</figure>
全幅

<figure class="wp-block-image alignfull size-large">
<img src="/wp-content/uploads/2019/11/image_02.jpg" alt="" class="wp-image-65"/>
</figure>
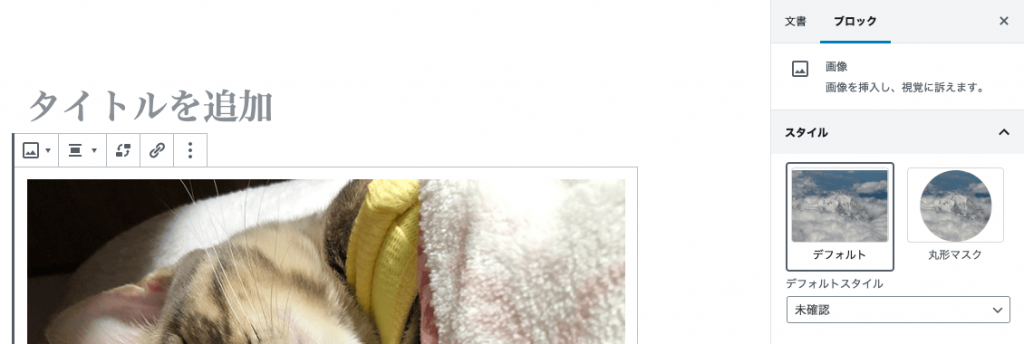
スタイル
右側の[設定]から、画像の表示をデフォルトでアップした状態のものか、丸形にマスクがかかったものにするかが選べます。

また、registerBlockStyleを使うことでスタイルの追加ができます。
丸形マスク

<figure class="wp-block-image size-large is-style-circle-mask">
<img src="/wp-content/uploads/2019/11/image_03.jpg" alt="" class="wp-image-67"/>
</figure>
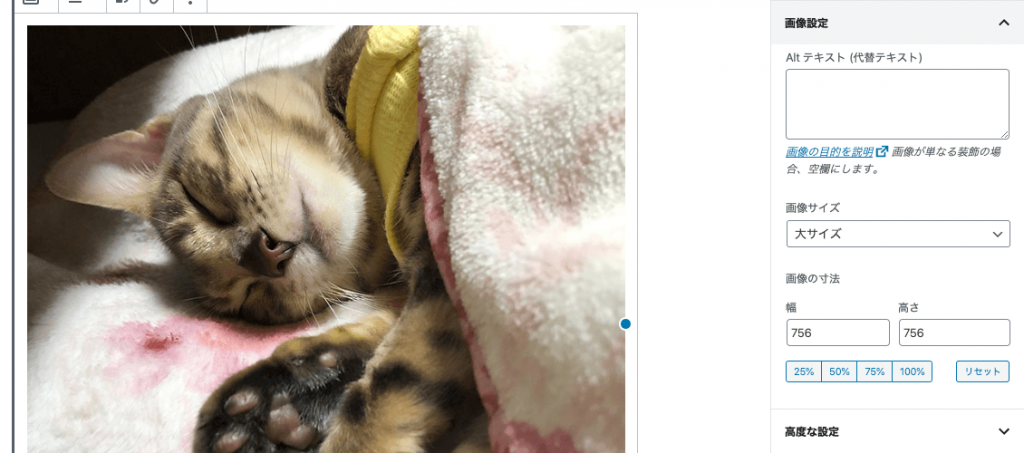
画像設定
画像設定では、altや画像サイズの調整ができます。

altの設定

<figure class="wp-block-image size-large">
<img src="/wp-content/uploads/2019/11/image_04.jpg" alt="ブランケットに包まれて寝る子猫" class="wp-image-77"/>
</figure>
画像サイズ(サムネイル)

<figure class="wp-block-image size-thumbnail">
<img src="/wp-content/uploads/2019/11/image_04-150x150.jpg" alt="" class="wp-image-77"/>
</figure>
画像サイズ(中)

<figure class="wp-block-image size-medium">
<img src="/wp-content/uploads/2019/11/image_04-300x300.jpg" alt="" class="wp-image-77"/>
</figure>
画像サイズ(大サイズ)

<figure class="wp-block-image size-large">
<img src="/wp-content/uploads/2019/11/image_04.jpg" alt="" class="wp-image-77"/>
</figure>
画像サイズ(フルサイズ)

<figure class="wp-block-image size-full">
<img src="/wp-content/uploads/2019/11/image_04.jpg" alt="" class="wp-image-77"/>
</figure>
画像の寸法(25%)

<figure class="wp-block-image size-large is-resized">
<img src="/wp-content/uploads/2019/11/image_05.jpg" alt="" class="wp-image-79" width="252" height="189"/>
</figure>
画像の寸法(50%)

<figure class="wp-block-image size-large is-resized">
<img src="/wp-content/uploads/2019/11/image_05.jpg" alt="" class="wp-image-79" width="504" height="378"/>
</figure>
画像の寸法(75%)

<figure class="wp-block-image size-large is-resized">
<img src="/wp-content/uploads/2019/11/image_05.jpg" alt="" class="wp-image-79" width="756" height="567"/>
</figure>
画像の寸法(100%)

<figure class="wp-block-image size-large is-resized">
<img src="/wp-content/uploads/2019/11/image_05.jpg" alt="" class="wp-image-79" width="1008" height="756"/>
</figure>
