内部ブロック名:core/gallery
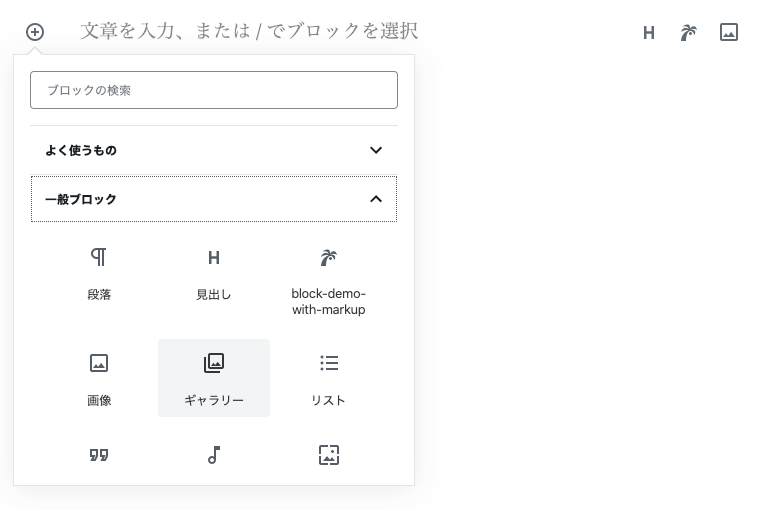
ブロックの選択方法
入力欄の横にある[+]マークをクリックして、「一般ブロック」から「ギャラリー」をクリックします。

デフォルト
キャプションなし
<figure class="wp-block-gallery columns-3 is-cropped">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_01.jpg" alt="" data-id="124" data-link="/?attachment_id=124" class="wp-image-124"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" data-id="125" data-link="/?attachment_id=125" class="wp-image-125"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_03.jpg" alt="" data-id="126" data-link="/?attachment_id=126" class="wp-image-126"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_04.jpg" alt="" data-id="127" data-link="/?attachment_id=127" class="wp-image-127"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_05.jpg" alt="" data-id="128" data-full-url="/wp-content/uploads/2019/12/gallery_05.jpg" data-link="/?attachment_id=128" class="wp-image-128"/>
</figure>
</li>
</ul>
</figure>
キャプションつき
-

寝転んだ茶色い猫 -

こちらを見つめる灰色の猫 -

じゃれあい中の一コマ -

猫のおてて -

くしゅっとした顔の猫
<figure class="wp-block-gallery columns-3 is-cropped">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_01.jpg" alt="" data-id="124" data-full-url="/wp-content/uploads/2019/12/gallery_01.jpg" data-link="/?attachment_id=124" class="wp-image-124"/>
<figcaption class="blocks-gallery-item__caption">
寝転んだ茶色い猫
</figcaption>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" data-id="125" data-full-url="/wp-content/uploads/2019/12/gallery_02.jpg" data-link="/?attachment_id=125" class="wp-image-125"/>
<figcaption class="blocks-gallery-item__caption">
こちらを見つめる灰色の猫
</figcaption>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_03.jpg" alt="" data-id="126" data-full-url="/wp-content/uploads/2019/12/gallery_03.jpg" data-link="/?attachment_id=126" class="wp-image-126"/>
<figcaption class="blocks-gallery-item__caption">
じゃれあい中の一コマ
</figcaption>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_04.jpg" alt="" data-id="127" data-full-url="/wp-content/uploads/2019/12/gallery_04.jpg" data-link="/?attachment_id=127" class="wp-image-127"/>
<figcaption class="blocks-gallery-item__caption">
猫のおてて
</figcaption>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_05.jpg" alt="" data-id="128" data-full-url="/wp-content/uploads/2019/12/gallery_05.jpg" data-link="/?attachment_id=128" class="wp-image-128"/>
<figcaption class="blocks-gallery-item__caption">
くしゅっとした顔の猫
</figcaption>
</figure>
</li>
</ul>
<figcaption class="blocks-gallery-caption">
ギャラリー自体のキャプション
</figcaption>
</figure>
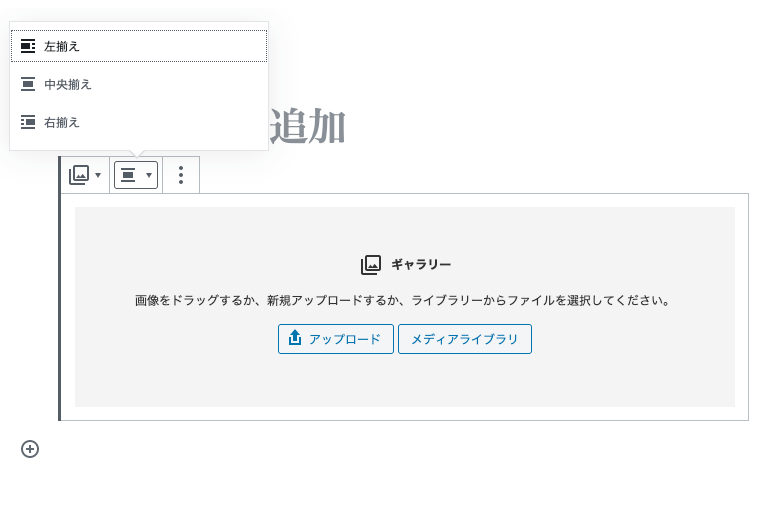
配置

左揃え
※ レイアウト崩れ防止のため、スペーサーを追加しています。
<figure class="wp-block-gallery alignleft columns-3 is-cropped">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_01.jpg" alt="" data-id="124" data-full-url="/wp-content/uploads/2019/12/gallery_01.jpg" data-link="/?attachment_id=124" class="wp-image-124"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" data-id="125" data-full-url="/wp-content/uploads/2019/12/gallery_02.jpg" data-link="/?attachment_id=125" class="wp-image-125"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_03.jpg" alt="" data-id="126" data-full-url="/wp-content/uploads/2019/12/gallery_03.jpg" data-link="/?attachment_id=126" class="wp-image-126"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_04.jpg" alt="" data-id="127" data-full-url="/wp-content/uploads/2019/12/gallery_04.jpg" data-link="/?attachment_id=127" class="wp-image-127"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_05.jpg" alt="" data-id="128" data-full-url="/wp-content/uploads/2019/12/gallery_05.jpg" data-link="/?attachment_id=128" class="wp-image-128"/>
</figure>
</li>
</ul>
</figure>
中央揃え
<figure class="wp-block-gallery aligncenter columns-3 is-cropped">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_01.jpg" alt="" data-id="124" data-full-url="/wp-content/uploads/2019/12/gallery_01.jpg" data-link="/?attachment_id=124" class="wp-image-124"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" data-id="125" data-full-url="/wp-content/uploads/2019/12/gallery_02.jpg" data-link="/?attachment_id=125" class="wp-image-125"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_03.jpg" alt="" data-id="126" data-full-url="/wp-content/uploads/2019/12/gallery_03.jpg" data-link="/?attachment_id=126" class="wp-image-126"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_04.jpg" alt="" data-id="127" data-full-url="/wp-content/uploads/2019/12/gallery_04.jpg" data-link="/?attachment_id=127" class="wp-image-127"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_05.jpg" alt="" data-id="128" data-full-url="/wp-content/uploads/2019/12/gallery_05.jpg" data-link="/?attachment_id=128" class="wp-image-128"/>
</figure>
</li>
</ul>
</figure>
右揃え
※ レイアウト崩れ防止のため、スペーサーを追加しています。
<figure class="wp-block-gallery alignright columns-3 is-cropped">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_01.jpg" alt="" data-id="124" data-full-url="/wp-content/uploads/2019/12/gallery_01.jpg" data-link="/?attachment_id=124" class="wp-image-124"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" data-id="125" data-full-url="/wp-content/uploads/2019/12/gallery_02.jpg" data-link="/?attachment_id=125" class="wp-image-125"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_03.jpg" alt="" data-id="126" data-full-url="/wp-content/uploads/2019/12/gallery_03.jpg" data-link="/?attachment_id=126" class="wp-image-126"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_04.jpg" alt="" data-id="127" data-full-url="/wp-content/uploads/2019/12/gallery_04.jpg" data-link="/?attachment_id=127" class="wp-image-127"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_05.jpg" alt="" data-id="128" data-full-url="/wp-content/uploads/2019/12/gallery_05.jpg" data-link="/?attachment_id=128" class="wp-image-128"/>
</figure>
</li>
</ul>
</figure>
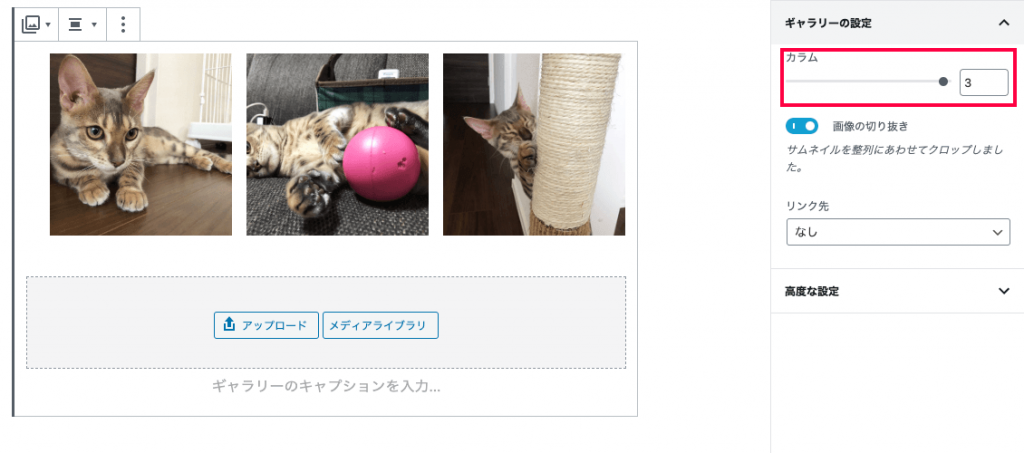
ギャラリーの設定
カラム数を変更
ギャラリー内の画像の枚数を上限に、カラムを変更できます。

カラムを5に変更した例
<figure class="wp-block-gallery columns-5 is-cropped">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_01.jpg" alt="" data-id="124" data-full-url="/wp-content/uploads/2019/12/gallery_01.jpg" data-link="/?attachment_id=124" class="wp-image-124"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" data-id="125" data-full-url="/wp-content/uploads/2019/12/gallery_02.jpg" data-link="/?attachment_id=125" class="wp-image-125"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_03.jpg" alt="" data-id="126" data-full-url="/wp-content/uploads/2019/12/gallery_03.jpg" data-link="/?attachment_id=126" class="wp-image-126"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_04.jpg" alt="" data-id="127" data-full-url="/wp-content/uploads/2019/12/gallery_04.jpg" data-link="/?attachment_id=127" class="wp-image-127"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_05.jpg" alt="" data-id="128" data-full-url="/wp-content/uploads/2019/12/gallery_05.jpg" data-link="/?attachment_id=128" class="wp-image-128"/>
</figure>
</li>
</ul>
</figure>
画像の切り抜き
デフォルトでオンになっています。オフにすると、アップロードした画像の比率で表示されるようになります。
<figure class="wp-block-gallery columns-3">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_01.jpg" alt="" data-id="124" data-full-url="/wp-content/uploads/2019/12/gallery_01.jpg" data-link="/?attachment_id=124" class="wp-image-124"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" data-id="125" data-full-url="/wp-content/uploads/2019/12/gallery_02.jpg" data-link="/?attachment_id=125" class="wp-image-125"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_03.jpg" alt="" data-id="126" data-full-url="/wp-content/uploads/2019/12/gallery_03.jpg" data-link="/?attachment_id=126" class="wp-image-126"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_04.jpg" alt="" data-id="127" data-full-url="/wp-content/uploads/2019/12/gallery_04.jpg" data-link="/?attachment_id=127" class="wp-image-127"/>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<img src="/wp-content/uploads/2019/12/gallery_05.jpg" alt="" data-id="128" data-full-url="/wp-content/uploads/2019/12/gallery_05.jpg" data-link="/?attachment_id=128" class="wp-image-128"/>
</figure>
</li>
</ul>
</figure>
リンク先追加
リンク先はメディアファイル、もしくは添付ファイルのページが選択できます。(サンプルはメディアファイルです)
<figure class="wp-block-gallery columns-3 is-cropped">
<ul class="blocks-gallery-grid">
<li class="blocks-gallery-item">
<figure>
<a href="/wp-content/uploads/2019/12/gallery_01.jpg">
<img src="/wp-content/uploads/2019/12/gallery_01.jpg" alt="" data-id="124" data-full-url="/wp-content/uploads/2019/12/gallery_01.jpg" data-link="/?attachment_id=124" class="wp-image-124"/>
</a>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<a href="/wp-content/uploads/2019/12/gallery_02.jpg">
<img src="/wp-content/uploads/2019/12/gallery_02.jpg" alt="" data-id="125" data-full-url="/wp-content/uploads/2019/12/gallery_02.jpg" data-link="/?attachment_id=125" class="wp-image-125"/>
</a>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<a href="/wp-content/uploads/2019/12/gallery_03.jpg">
<img src="/wp-content/uploads/2019/12/gallery_03.jpg" alt="" data-id="126" data-full-url="/wp-content/uploads/2019/12/gallery_03.jpg" data-link="/?attachment_id=126" class="wp-image-126"/>
</a>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<a href="/wp-content/uploads/2019/12/gallery_04.jpg">
<img src="/wp-content/uploads/2019/12/gallery_04.jpg" alt="" data-id="127" data-full-url="/wp-content/uploads/2019/12/gallery_04.jpg" data-link="/?attachment_id=127" class="wp-image-127"/>
</a>
</figure>
</li>
<li class="blocks-gallery-item">
<figure>
<a href="/wp-content/uploads/2019/12/gallery_05.jpg">
<img src="/wp-content/uploads/2019/12/gallery_05.jpg" alt="" data-id="128" data-full-url="/wp-content/uploads/2019/12/gallery_05.jpg" data-link="/?attachment_id=128" class="wp-image-128"/>
</a>
</figure>
</li>
</ul>
</figure>
