内部ブロック名:core/file
ブロックの選択方法
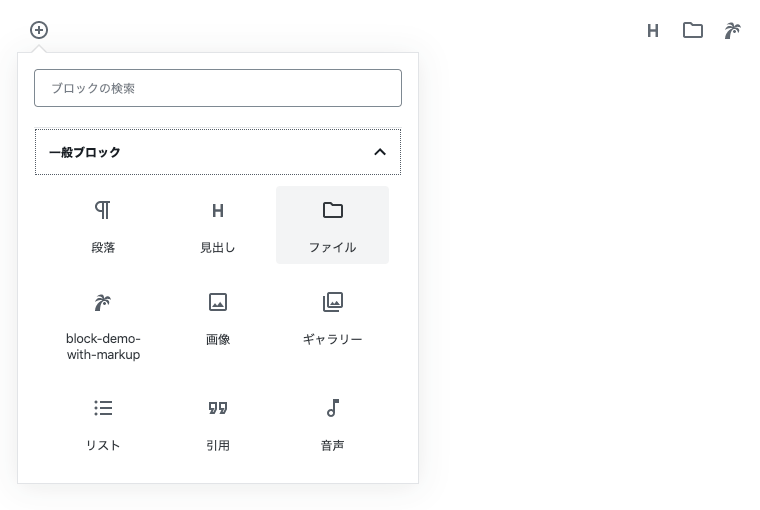
入力欄の横にある[+]マークをクリックして、「一般ブロック」から「ファイル」をクリックします。

デフォルト
<div class="wp-block-file">
<a href="/wp-content/uploads/2019/12/reena_file.pdf">
reena_file
</a>
<a href="/wp-content/uploads/2019/12/reena_file.pdf" class="wp-block-file__button" download>
ダウンロード
</a>
</div>
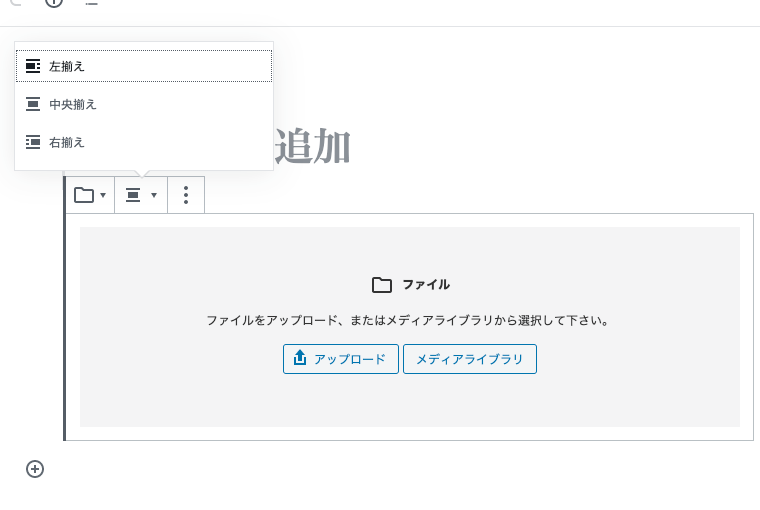
配置

左揃え
<div class="wp-block-file alignleft">
<a href="/wp-content/uploads/2019/12/reena_file.pdf">
reena_file
</a>
<a href="/wp-content/uploads/2019/12/reena_file.pdf" class="wp-block-file__button" download>
ダウンロード
</a>
</div>
中央揃え
<div class="wp-block-file aligncenter">
<a href="/wp-content/uploads/2019/12/reena_file.pdf">
reena_file
</a>
<a href="/wp-content/uploads/2019/12/reena_file.pdf" class="wp-block-file__button" download>
ダウンロード
</a>
</div>
右揃え
<div class="wp-block-file alignright">
<a href="/wp-content/uploads/2019/12/reena_file.pdf">
reena_file
</a>
<a href="/wp-content/uploads/2019/12/reena_file.pdf" class="wp-block-file__button" download>
ダウンロード
</a>
</div>
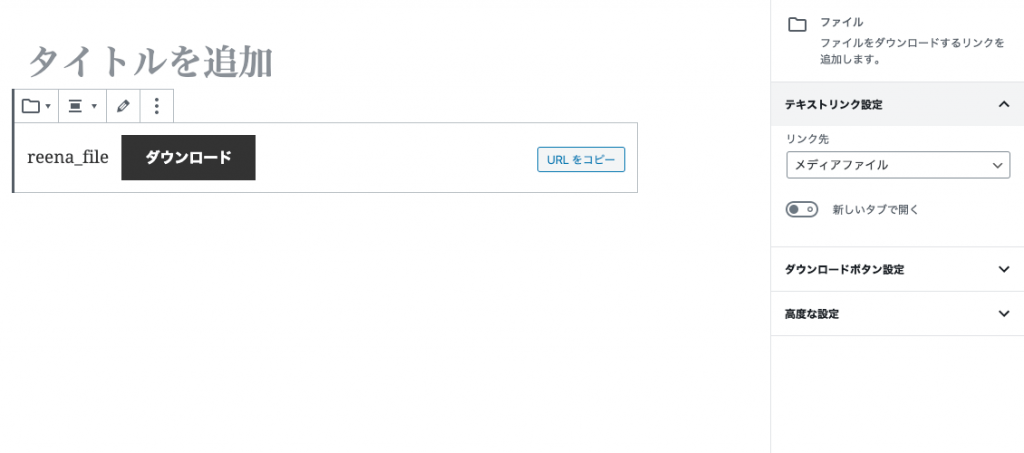
テキストリンク設定
デフォルトのリンク先はメディアファイルになっています。
セレクトボックスで、リンク先をメディアファイルにするか、添付ファイルのページにするかの選択ができ、新しいタブで開くかどうかも選択できます。

以下では、リンク先を添付ファイルのページ、新しいタブで開くに設定しました。
<div class="wp-block-file">
<a href="/?attachment_id=184" target="_blank" rel="noreferrer noopener">
reena_file
</a>
<a href="/wp-content/uploads/2019/12/reena_file.pdf" class="wp-block-file__button" download>
ダウンロード
</a>
</div>
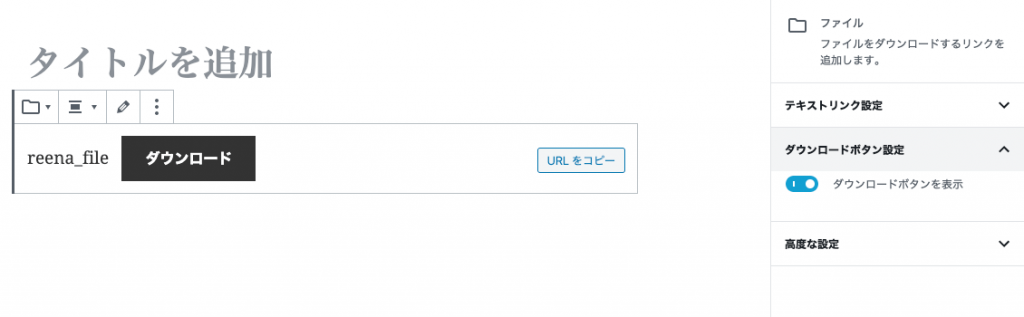
ダウンロードボタンを表示:オフ
ファイル名の横に表示されているボタンを非表示にすることも可能です。

<div class="wp-block-file">
<a href="/wp-content/uploads/2019/12/reena_file.pdf">
reena_file
</a>
</div>
ファイル名、およびダウンロードボタンのテキストを変更
ダウンロードボタンは通常「ダウンロード」というテキストですが、カーソルをあててクリックすると、テキストを変更できます。
ファイル名も同様に変更できます。
<div class="wp-block-file">
<a href="/wp-content/uploads/2019/12/reena_file.pdf">
reena_file(テキストを追加)
</a>
<a href="/wp-content/uploads/2019/12/reena_file.pdf" class="wp-block-file__button" download>
このファイルをダウンロード
</a>
</div>