内部ブロック名:core/audio
ブロックの選択方法
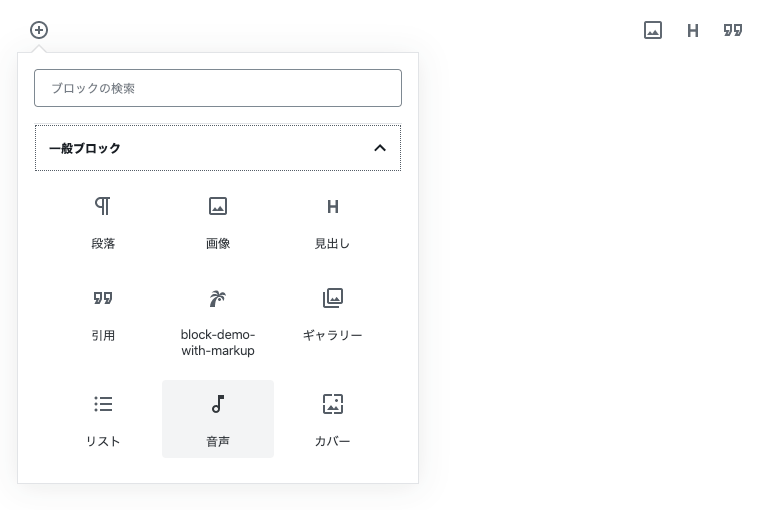
入力欄の横にある[+]マークをクリックして、「一般ブロック」から「音声」をクリックします。

デフォルト
キャプションなし
<figure class="wp-block-audio">
<audio controls src="/wp-content/uploads/2019/12/cat-cry3.mp3"></audio>
</figure>
キャプションつき
<figure class="wp-block-audio">
<audio controls src="/wp-content/uploads/2019/12/cat-cry3.mp3"></audio>
<figcaption>
猫の鳴き声
</figcaption>
</figure>
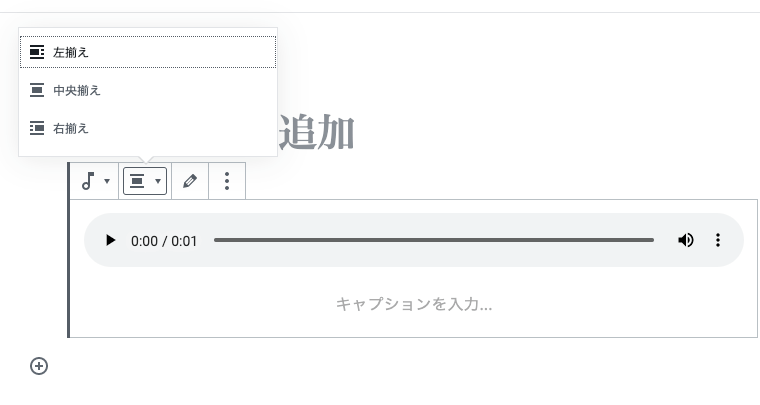
配置

左揃え
<figure class="wp-block-audio alignleft">
<audio controls src="/wp-content/uploads/2019/12/cat-cry3.mp3"></audio>
</figure>
中央揃え
<figure class="wp-block-audio aligncenter">
<audio controls src="/wp-content/uploads/2019/12/cat-cry3.mp3"></audio>
</figure>
右揃え
<figure class="wp-block-audio alignright">
<audio controls src="/wp-content/uploads/2019/12/cat-cry3.mp3"></audio>
</figure>
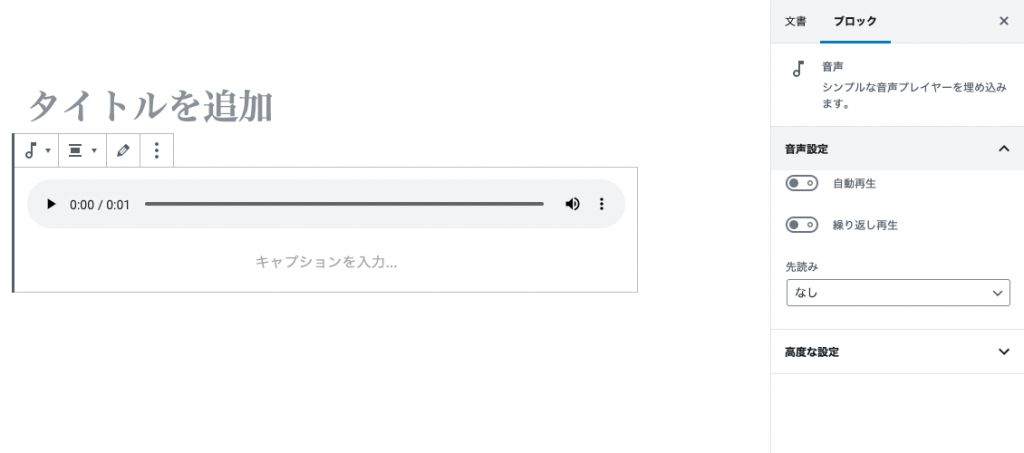
音声設定
右側の[設定]から、自動再生やループなどが設定できます。

自動再生オン
<figure class="wp-block-audio">
<audio controls src="/wp-content/uploads/2019/12/cat-cry3.mp3" autoplay></audio>
</figure>
繰り返し再生オン
<figure class="wp-block-audio">
<audio controls src="/wp-content/uploads/2019/12/cat-cry3.mp3" loop></audio>
</figure>
先読み(メタデータ)
<figure class="wp-block-audio">
<audio controls src="/wp-content/uploads/2019/12/cat-cry3.mp3" preload="metadata"></audio>
</figure>
先読み(自動)
<figure class="wp-block-audio">
<audio controls src="/wp-content/uploads/2019/12/cat-cry3.mp3" preload="auto"></audio>
</figure>