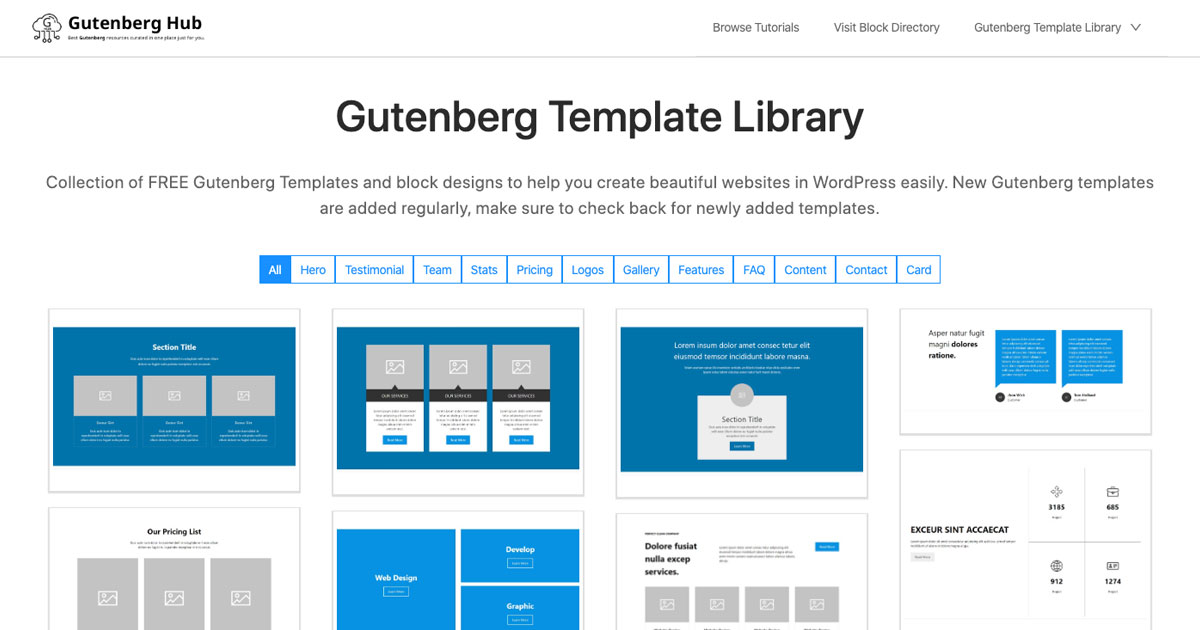
WordPress Tavernで取り上げられた、Gutenberg Template Libraryを試してみました。
ブロックそのものを作るわけではない
流し見時点で勘違いしていたのですが、ブロックを生成するJSコードをコピーできるわけではありません。
イメージとしては、「ブロックエディターに搭載されているブロックを組み合わせて」「特別なCSSをつけて」ブロックを実現するというイメージです。
なので、使い回しをしたいときは再利用ブロック化してから通常ブロックに変換したり、都度コピーしてくることが必要になります。
自分で好きにカスタムブロックを作るよりも、HTMLのネストが深くなったりわかりづらくなるかもしれない点にはご注意。
使い方
このテンプレートはブロックにCSSを追加で記述する必要があります。
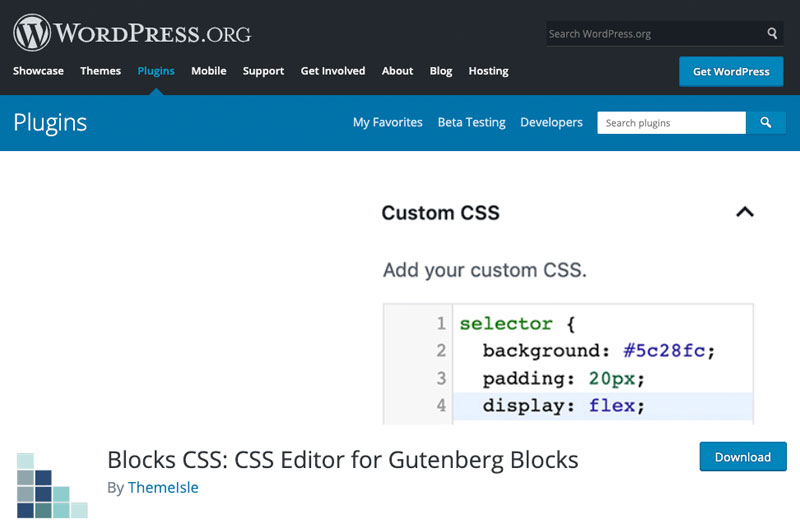
なので、Blocks CSS: CSS Editor for Gutenberg Blocksプラグインを有効化して、ブロックにカスタムCSSをつけられるようにしておきます。

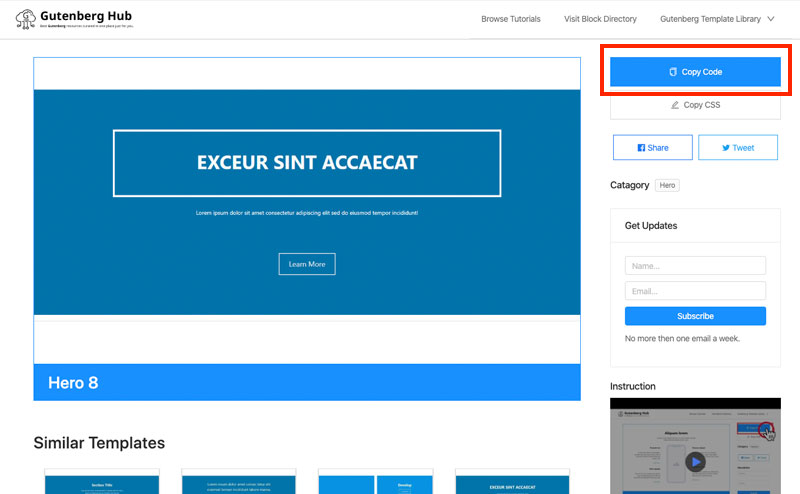
使いたいテンプレートの画像をクリックすると、詳細ページにリンクするので、「Copy Code」(下図参照)をクリックします。

そのまま、投稿画面でペーストすれば、テンプレートブロックが生成されます。(コードエディターモードにする必要はなし!)
あとは、「Copy Code」ボタンの下にある「Copy CSS」ボタンをクリックしてCSSをコピーし、カスタムCSSに貼り付ければOK。
テーマ側で適用しているCSSが影響して表示が若干意図したものとずれる場合もあると思いますが、その場合はカスタムCSSで追加のCSSを書いて調整すればよさそうですね!
まとめ
カスタムブロックを作る予算がないときや、単発で使いたいときなんかにはとても便利そうですね。
調べてみた感じですが、多用するのであれば素直にカスタムブロックを作るか、そういうブロックを生成してくれるプラグインを探したほうがよさそうだな〜と思いました。