例えばボタンのブロックは、「塗りつぶし」と「アウトライン」が選べますが、新たに自分でスタイルを追加することができます。
段落や見出しといったブロックはもちろん、グループやカラムといった、いわゆるインナーブロックにも使えるので、ぜひ使ってみてください。
前準備
スタイルの追加はJSファイルで行います。そのJSファイルをロードする関数を、functions.phpに書きましょう。
enqueue_block_editor_assetsは、ブロックエディターの管理画面に読み込ませるJSやCSSを管理するアクションフックです。
function hamworks_block_editor_scripts() {
wp_enqueue_script(
'hamworks-editor-script',
'path/to/file-name.js',
array( 'wp-blocks' )
);
}
add_action( 'enqueue_block_editor_assets', 'hamworks_block_editor_scripts' );あとは、JSファイルにどんどん追加したいスタイルを書いていくだけです。
しかも全然難しくない!
JSファイルに追加したいスタイルを書く
管理画面に適用したpath/to/file-name.js(任意のファイル名)の中に、たとえば以下のように書いてみます。
/**
* List
**/
wp.blocks.registerBlockStyle( 'core/list', {
name: 'no-list-style',
label: 'リストスタイルなし'
} );
list-style: noneなリストを作りたい!というときによさそうです。
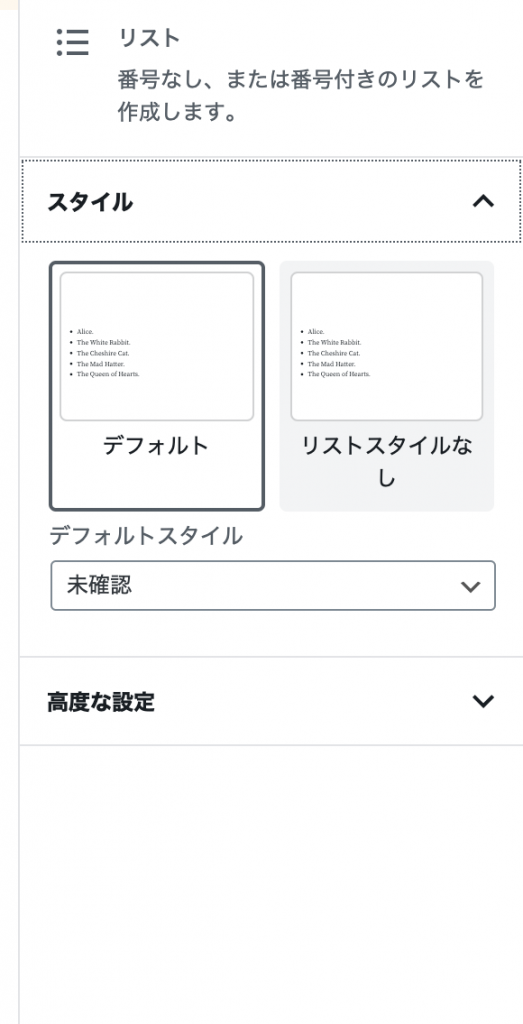
これを追加して管理画面を見てみると、下図のようになります。

これを選択してプレビューしてみると、HTMLが以下のようになります。
<ul class="is-style-no-list-style">
<li>リスト</li>
</ul>is-style-が接頭辞になり、自分で書いたnameであるno-list-styleが続いています。
registerBlockStyleで追加するスタイルにつくクラス名はすべてこの形式になるので、頭の片隅に置いておくとよさそうです。
あとは、この.is-style-no-list-styleに対してスタイルをあててあげれば完成!CSSはいつもどおり、テーマ用やエディター用のCSSに書けばOKです。
ブロック名がわからないよ!
core/listと書いているところが内部ブロック名ですが、一見してまとまっている公式ドキュメントはありませんでした。
私はGitHubのGutenbergのディレクトリから参照していましたが、毎回開くのも面倒なので、このサイトにまとめました!
ブロックの紹介ページの一番上に書いてあるので、ピンポイントなブロックの内部名を知りたいときはぜひご活用ください。以下は代表して段落のページのリンクです。
https://gutenberg-docs.ham.works/common/paragraph/
registerBlockStyleはUI上でクラスをつけかえる機能
registerBlockStyleはかなり便利ですが、実は何もしなくても使えるんです。
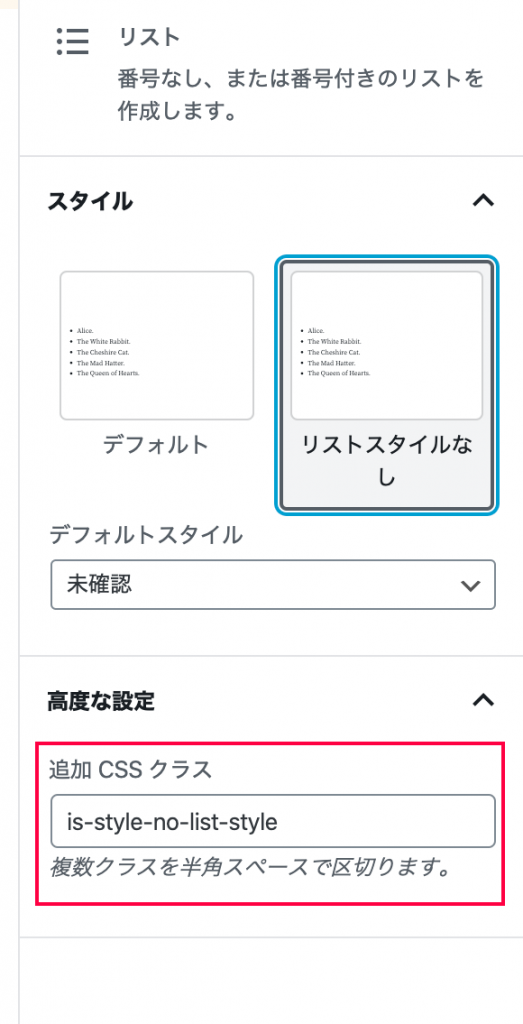
今まであまり触れていませんでしたが、「高度な設定」の中に追加CSSクラスという項目がありますよね。
スタイルを設定すると、ここに自動的にスタイルが追加されるのです。

つまり、スタイルを準備しなくてもここにクラス名を書きさえすれば同じことはできます。…まあ、正直面倒くさいし、クラス名の書き間違いも起こりそうですけどね。
カスタムブロックを用意するよりはるかに簡単
よほど特殊なことをするときはカスタムブロックを作成する必要があると思いますが、「ちょっとこの要素にボーダーをつけれるようにしたい」とか「既存でついてるものを消したい」というときはこのregisterBlockStyleが大活躍します。
グループブロックの登場でよりブロック同士の組み合わせもやりやすくなり、再利用ブロックでテンプレート化もできるので、このregisterBlockStyleを使いこなして、一歩先のテーマを作ってみませんか?