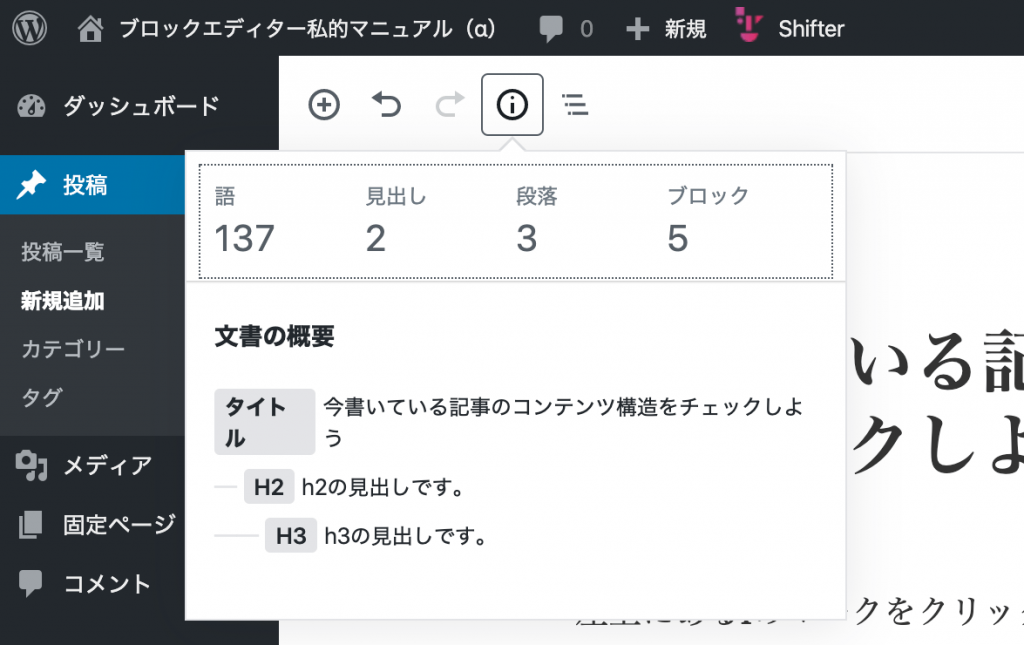
左上にあるiのマークをクリックすると、現在書いている記事のコンテンツ情報がチェックできます。
今自分が何文字くらい書いているのか、ブロックは何個使っているのかといった情報の他、見出しを使っていれば文書構造のチェックもできます。

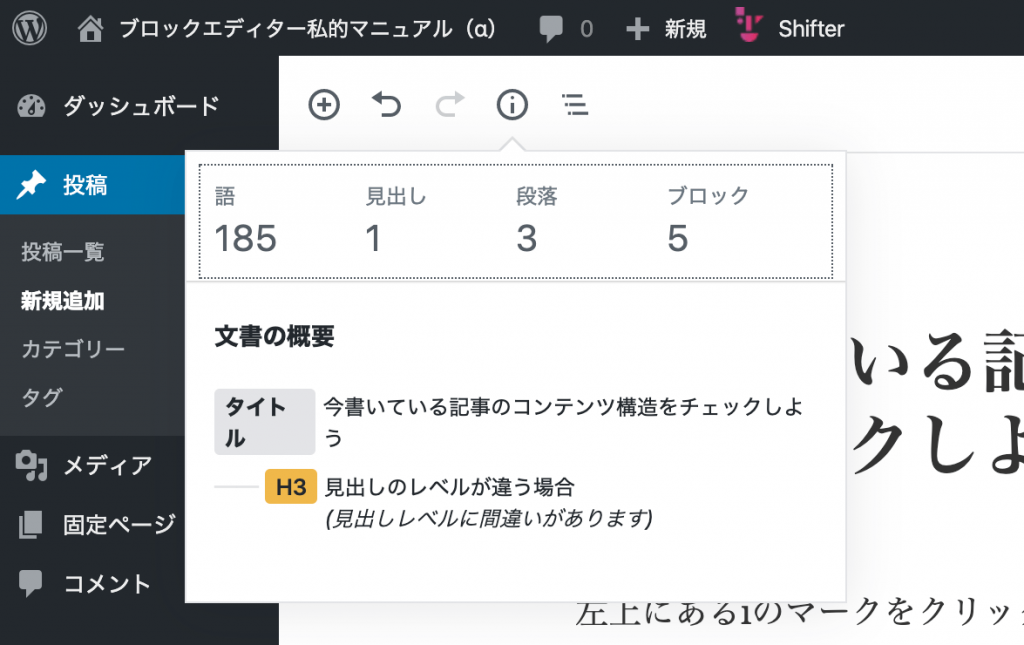
文書構造がおかしければ教えてくれる
h2を飛ばしてh3を使ったりすると、「見出しレベル間違っていますよ!」と教えてくれます。

「大見出しがないのに小見出しがある」という状態なので、見る側がちょっと混乱してしまいそうですね。
また、見た目上だけでなく、アクセシビリティ的にもよくありません。
Webページに見出しがある場合、ブラウザや支援技術などのユーザーエージェントが解釈できるように、その見出しを
https://weba11y.jp/know-how/guidelines/heading/<h1>~<h6>要素を用いてマークアップします。そうすることによって、見出しがその見た目だけではなくマシンリーダブルになります。
今何文字書いているかがぱっと見でわかるのはやはり便利ですね。
文字数に指定がある場合なんかは特に有用ではないでしょうか。