このサイトのブロック紹介ページの「ブロックの選択方法」でしているように、ブロックの横の[+]をクリックして選択する方法が一番わかりやすいですが、実は他にもブロックを選択する方法があります。

/ (スラッシュ)を先頭に入れる
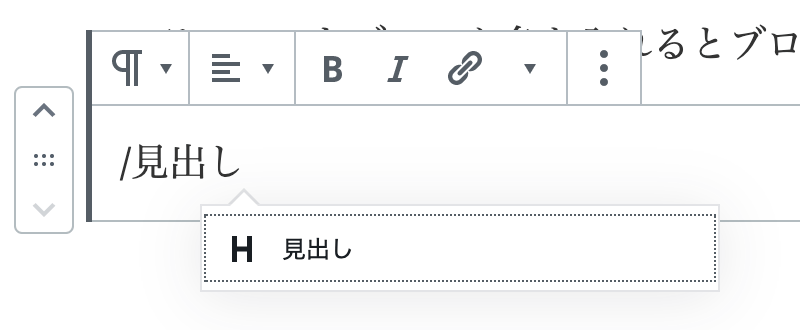
スラッシュとブロック名を入れるとブロックが選択できます。

このやり方はブロック名を覚えている・アタリがついているときには便利だと思います。ただ、言語設定が影響するので、日本語だとスラッシュは半角英でブロック名は日本語にしないといけません。
英語だと見出しであれば「/heading」でサジェストされます。
マークダウンで記入
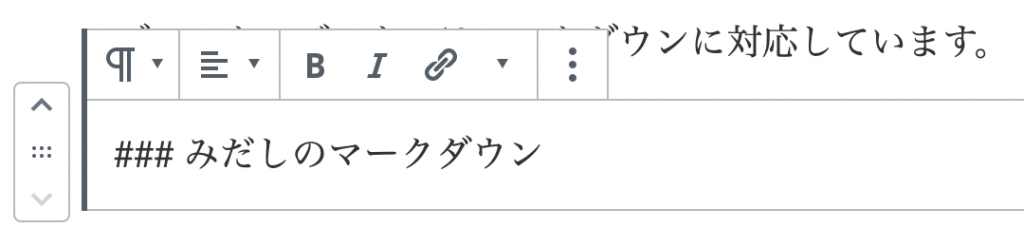
ブロックエディターはマークダウンに対応しています。マークダウンに慣れ親しんでいる人は、マークダウンが一番書きやすいのではないかと思います。

ただし、すべてのマークダウンに対応しているわけではありません。
例えば、リンクは記入してみても変換されませんでした。インライン要素は対応していないのではないかなあと予想しています。
[+]ボタンを押したあとの絞り込み
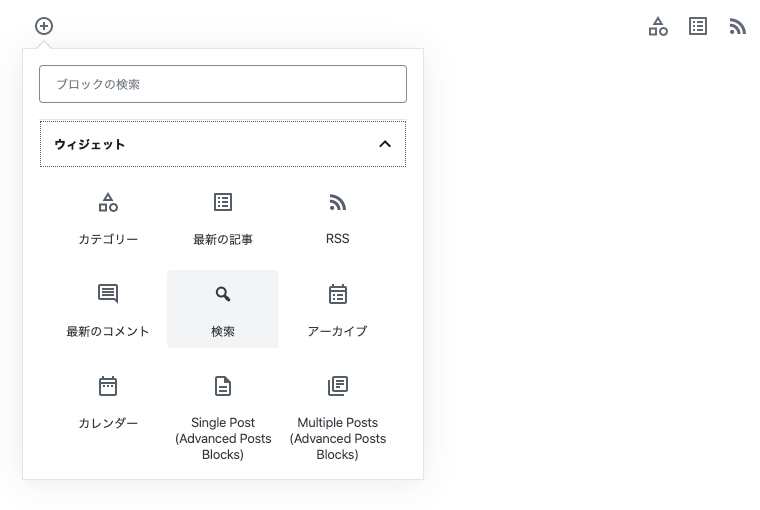
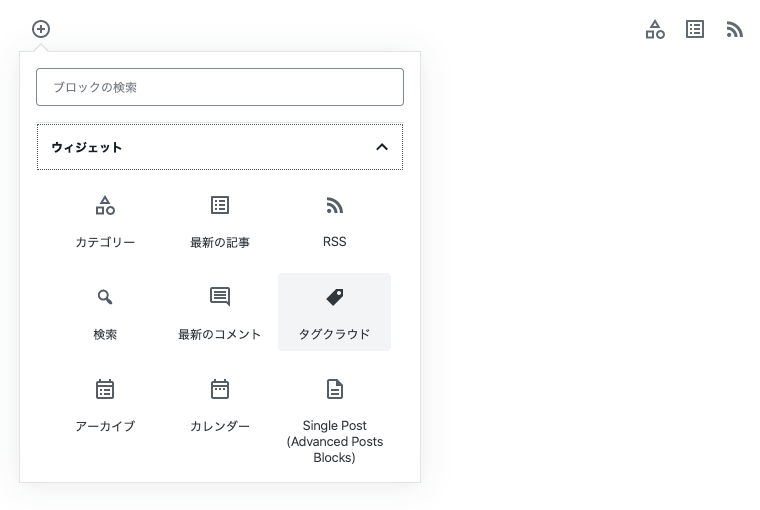
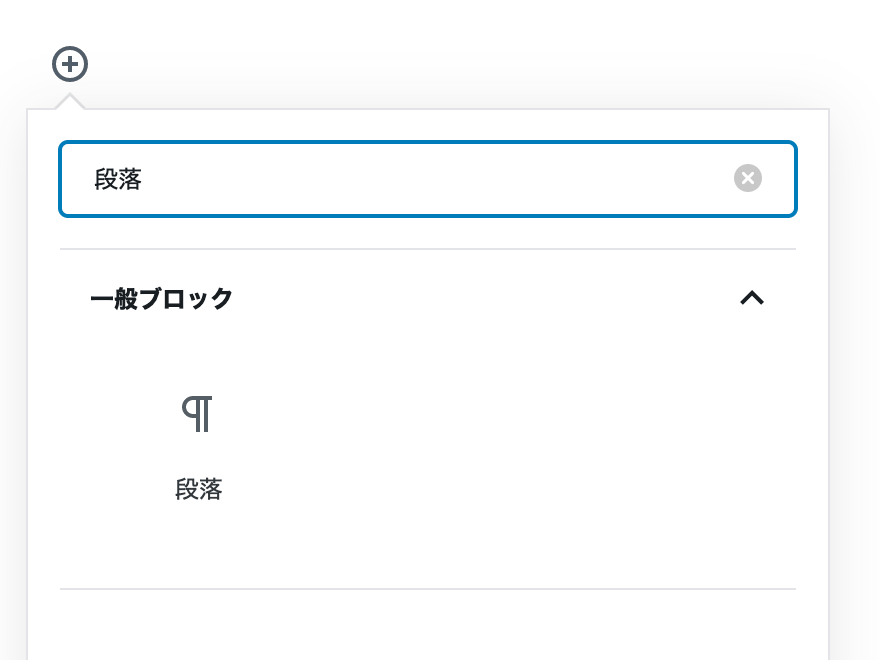
[+]ボタンからブロック一覧を見ていると、ツールチップの上部に入力エリアがあることがわかります。

ここにブロック名を入力することで、ツールチップ内部で該当するテキストのブロックに絞り込みが可能です。

「一般ブロック」などのカテゴリー名でも絞り込みが可能です。
ただ、完全一致での絞り込みにのみ対応しているので、(日本語の場合)ひらがなやカタカナでの検索はできません。
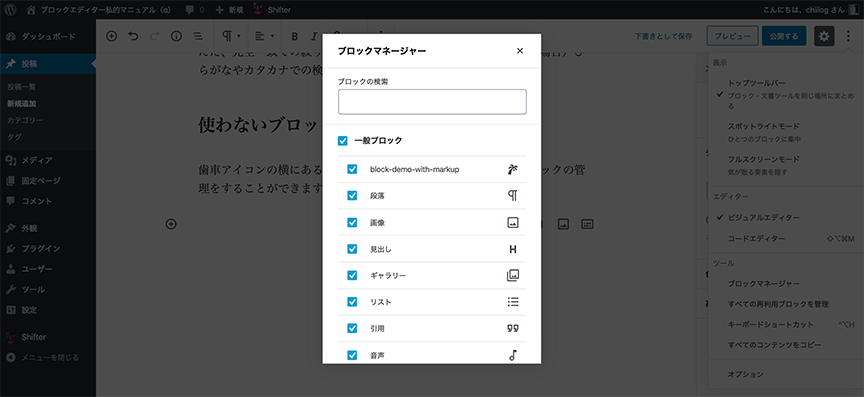
使わないブロックを非表示にする
歯車アイコンの横にある「ツールと設定をさらに表示」から、ブロックの管理をすることができます。


無効にしたいブロックのチェックを外すと、そのブロックは投稿画面から無効化されます。
無効になるだけで機能がなくなってしまうわけではないので、今まで使っているブロックはそのまま使用できます。
意図的にブロックを絞りたいときにはかなり便利そうです。
例)企業サイトで「フォーマット」カテゴリーを無効化