WordPressには、テーマの表示をチェックするための「テーマユニットテスト」というものがあります。いわゆる確認用の記事のインポートですね。
手動で確認のための記事を入れるのは大変なので、こういったテストデータはどんどん活用しましょう!
ダウンロード先
- 英語: https://github.com/WPTRT/theme-unit-test (themeunittestdata.wordpress.xml)
- 日本語: https://github.com/jawordpressorg/theme-test-data-ja (wordpress-theme-test-data-ja.xml)※ブロック対応なし
※ 現時点(2019/12/25)で日本語版のテーマユニットテストはmasterにはありません!コントリビューターによって、「wardcamp-contri-2019」ブランチで翻訳が進められています。
使用するxmlファイルは、それぞれのカッコ内に記載しました。
使用方法
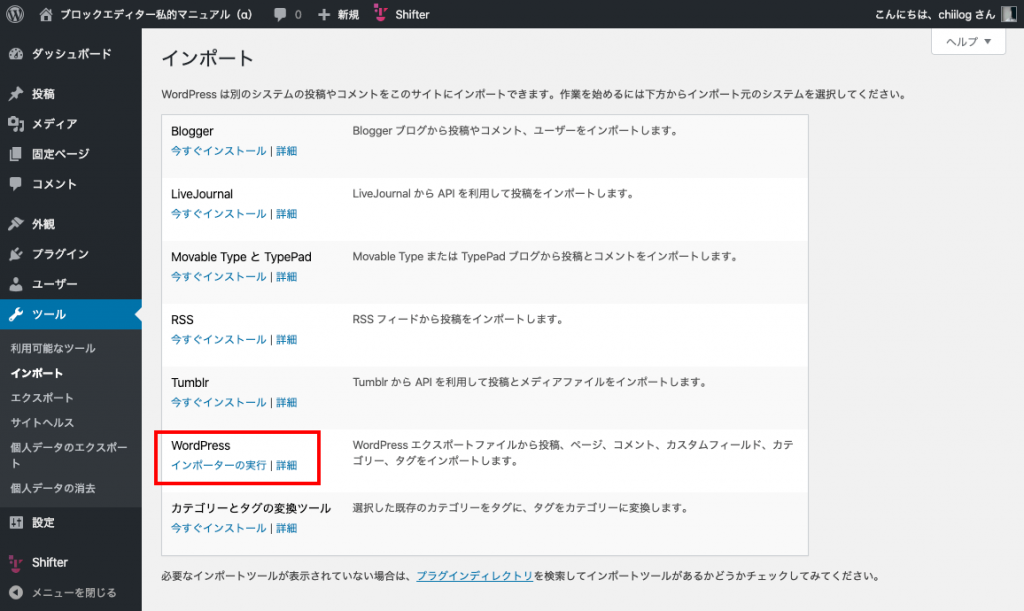
1.インポーターの実行
[ツール]→[インポート]のページを表示し、WordPressのインポーターを実行します。
※ インポーターはプラグインです。インストールされていない場合、このページでインストールできます。

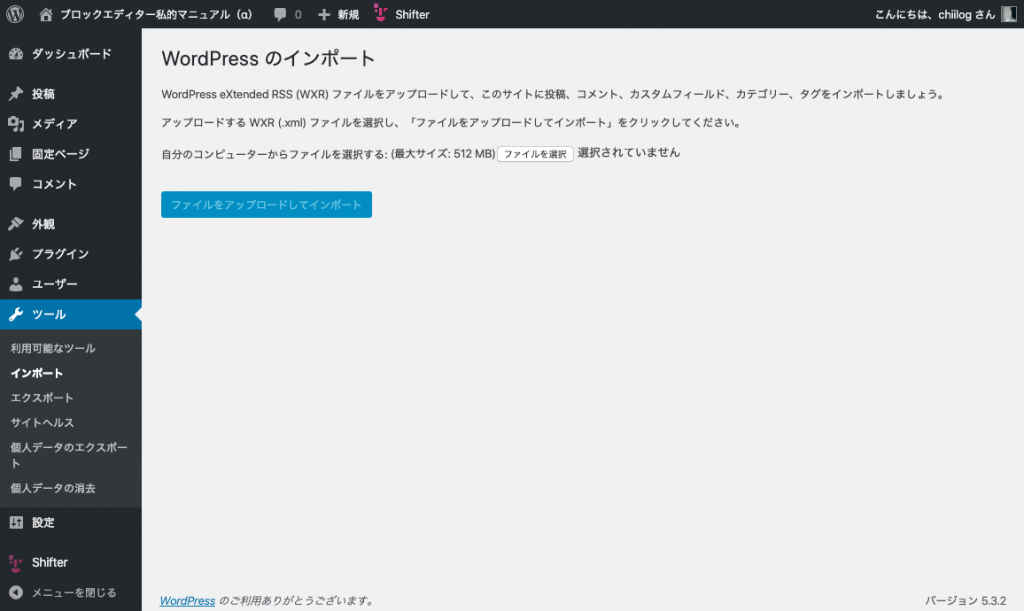
2.ダウンロードしたxmlデータをインポートする

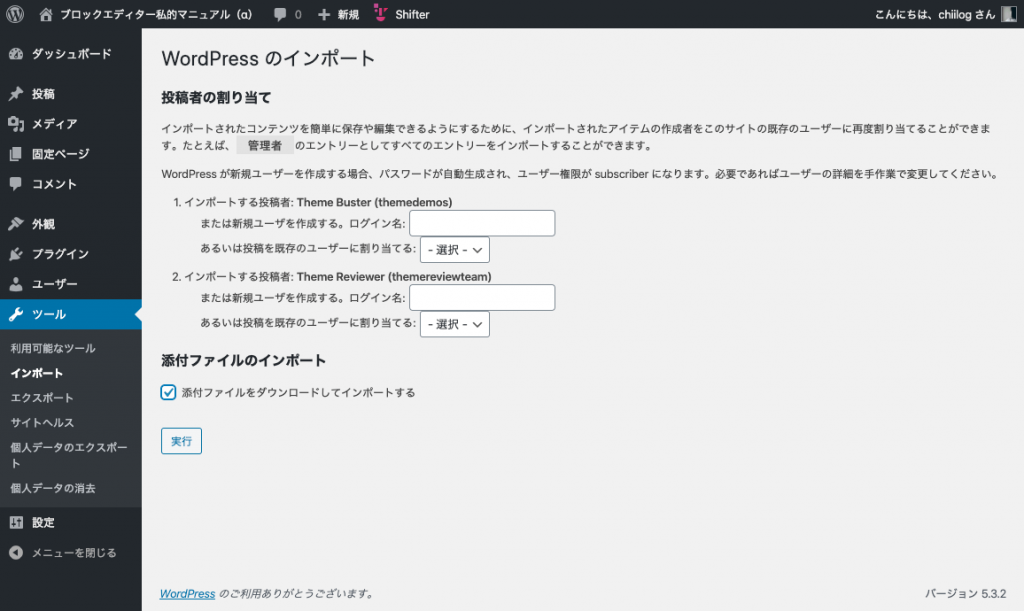
3.投稿を紐付けるユーザーを選ぶ
新規でユーザーを作成する場合は、空欄のままで大丈夫です。
一番下の「添付ファイルのインポート」にチェックを入れると、画像がインポートされます。

4.完了

サーバーの状態(ベーシック認証など)によって、画像のインポートが失敗することがありますが、完了画面が出れば記事は正常にインポートされます。
ブラウザチェックにも役立つ
各ブロックの表示以外にも、極端な例(タイトルがない、長い、カテゴリーがたくさん登録されている、など)のデータもテーマユニットテストに含まれるので、このままテーマのブラウザチェックにも使えます。
今まで使ったことがない人も、この機会にぜひ。